เรามักจะลืมเพียงแค่ เว็บดั้งเดิมใช้อย่างไร. ย้อนกลับไปในช่วงปลายยุค 90 และต้นยุค 2000 ผู้คนเพิ่งเริ่มออนไลน์และถึงแม้หลายคนจะไม่ได้ใช้เว็บบ่อยนัก. ทุกวันนี้คนส่วนใหญ่นึกภาพไม่ออกหากไม่มีอินเทอร์เน็ต และเนื่องจากผู้ชมที่เพิ่มขึ้นการออกแบบเว็บจึงได้เห็นความก้าวหน้าที่ดีขึ้นมากมาย. พิพิธภัณฑ์ออกแบบเว็บไซต์เป็น เก็บถาวรภาพหน้าจอออนไลน์จากเว็บไซต์เก่าที่ย้อนกลับไปตั้งแต่ปี 2538-2548+. นี่เป็นทศวรรษที่สำคัญครั้งแรกของเว็บผู้บริโภคและมันสนุกที่ได้เห็นว่ามีกี่ไซต์ที่ติดตามแนวโน้มที่ล้าสมัยเหล่านี้. สำหรับการเรียกดูพิพิธภัณฑ์คุณมีตัวเลือกน้อย. คุณสามารถทำการค้นหาเพื่อค้นหาไซต์ที่คุณต้องการ นี่เป็นวิธีที่สนุกในการตรวจสอบปีและปีที่แตกต่างกัน การเปลี่ยนแปลงในการออกแบบสำหรับเว็บไซต์ที่คุณชื่นชอบ เช่น eBay หรือ Google. แต่ยังมีหน้าไทม์ไลน์ที่เจ๋งจริงๆที่แสดงไทม์ไลน์แบบเต็มสำหรับแต่ละเว็บไซต์ในแกลเลอรี่. วิธีนี้คุณสามารถขุดเข้าไปในการออกแบบของเว็บไซต์สำหรับทุกปีที่สำคัญ ไม่ใช่ทุก บริษัท ที่ย้อนกลับไปในยุค 90 แม้ว่าตัวอย่างมากมายเช่น Coca-Cola จะทำให้คุณแดงด้วยความอับอาย....
ออกแบบเว็บไซต์ - หน้า 2
เรียกฉันว่าชายชราผู้ขมขื่น แต่ย้อนกลับไปในสมัยของฉันเว็บไซต์ต่างๆ ในระดับที่แตกต่างกันโดยสิ้นเชิงจากความบ้าคลั่ง. นวัตกรรมเมื่อพูดถึงการออกแบบนั้นไม่อาจคาดเดาได้ว่าคุณจะไม่รู้ว่าคุณจะได้อะไร สีเป็นป่า, รูปแบบการทดลอง, และมี เกิดขึ้นมากมาย. เฮ้คุณอาจได้ยินเสียงเต้นไม่ดีหรือวิดีโอทำงานในพื้นหลังของเว็บไซต์. เพียงทศวรรษที่ผ่านมาเว็บไซต์มีมากหรือน้อย สร้างจากรอยขีดข่วน. ในปัจจุบันนี้, มันเหมือนกันหมด. คุณสะดุดเมื่อเว็บไซต์ บริษัท สุ่มและสิ่งที่คุณจะเห็น? แถบนำทาง ที่ส่วนบนสุดของหน้าจอ. ภาพฮีโร่ หรือ เลื่อน. สายลวงเขียนใน sans-serif ปลิวจนใหญ่จนคุณจะเห็นมันห่างออกไปหนึ่งไมล์. คำบรรยายที่ไม่น่าติดตาม. ปุ่ม ที่ทำให้หน้า เลื่อน. อย่างน้อยสาม ไอคอนที่มีคำอธิบายสั้น...
หมายเหตุจากบรรณาธิการ: โพสต์นี้มาถึงคุณโดย นักแต่งเพลงภาพ. Visual Composer เป็นชื่อที่รู้จักกันดีในอุตสาหกรรมการพัฒนาเว็บ อย่างไรก็ตามมีการเปลี่ยนแปลงบางอย่างเมื่อไม่นานมานี้ที่ทำให้ผู้ใช้และพันธมิตรของเราจำนวนมากสับสน. คุณอาจสังเกตเห็นว่าคุณไม่เห็นชื่อตัวสร้างหน้าผู้แต่ง Visual Visual อีกต่อไป กาลครั้งหนึ่งมันเป็นชื่อที่ปรากฏในธีม WordPress ที่เป็นที่นิยมมากที่สุดดังนั้นมันจึงหายไปไหน? จุดประสงค์ของบทความนี้คือเพื่อกำจัดความสับสนและเพื่ออธิบายสิ่งที่เกิดขึ้นกับ Visual Composer ทำไมชื่อของมันจึงเปลี่ยนไปและมันเกิดขึ้นได้อย่างไร. ก่อนที่เราจะเจาะลึกเข้าไปในเนื้อเรื่อง, เราต้องการขออภัยต่อผู้ใช้และพันธมิตรของเราเป็นเวลานานสำหรับความสับสนที่เราได้สร้างขึ้น. ทีนี้ลองทำทีละขั้นตอนกับสิ่งที่เกิดขึ้นกับ Visual Composer Page Builder. เพราะเหตุใด Visual Composer จึงถูกเปลี่ยนชื่อ? ความจริงก็คือเราไม่ต้องการเปลี่ยนโฉมผลิตภัณฑ์ของเรา...
คุณต้องการที่จะเพิ่มไอคอนแบบเวกเตอร์อย่างรวดเร็วหรือการออกแบบส่วนต่อประสานที่เรียบง่ายกี่ครั้ง? สิ่งนี้ง่ายกว่ามากเมื่อใช้โปรแกรมอย่าง Sketch แต่ซอฟต์แวร์การออกแบบที่ดีทั้งหมดก็มีค่าใช้จ่ายเช่นกัน. โชคดีที่มีเด็กใหม่ในบล็อกชื่อ Vectr และมันกำลังนำพาโลกแห่งการออกแบบไปด้วยพายุ มัน สมบูรณ์ฟรี และคุณสามารถ ออกแบบอะไรก็ได้จากเว็บไซต์เพื่อพิมพ์โฆษณาและแม้แต่ไอคอนที่กำหนดเอง. นอกจากนี้ยังไม่มีเส้นโค้งการเรียนรู้และถ้าคุณมีความรู้พื้นฐานในการออกแบบเวกเตอร์คุณจะเลือกได้โดยใช้ความพยายามเพียงเล็กน้อย. Vectr ทำงานในเบราว์เซอร์และมีแอปเดสก์ท็อป คุณสามารถดาวน์โหลดเพื่อเรียกใช้ในเครื่อง มันเป็นสิ่งที่ดีที่สุดของทั้งสองโลกและสำหรับโปรแกรมฟรีที่มาพร้อมกับความอุดมสมบูรณ์. ในขณะที่ทำงานออนไลน์คุณสามารถ สร้าง URL ที่กำหนดเองสำหรับเอกสารของคุณ และ แบ่งปันสำหรับการทำงานร่วมกันสด. นี่เป็นเหมือน InVision แต่ฟรีและเน้นงานเวกเตอร์เป็นหลัก. ทุกสิ่งที่คุณสร้างออนไลน์คือ บันทึกอัตโนมัติและเก็บไว้ในระบบคลาวด์. ซึ่งหมายความว่าคุณสามารถทำงานกับโปรเจ็กต์เวกเตอร์ของคุณจากคอมพิวเตอร์เครื่องใดก็ได้และบันทึกความคืบหน้าของคุณในระหว่างการเดินทาง. นอกจากนี้ยังทำให้การจัดส่งง่ายขึ้นมากทั้งเมื่อคุณสามารถ แบ่งปันการออกแบบขั้นสุดท้ายผ่านเบราว์เซอร์....
การออกแบบเว็บไซต์และส่วนต่อประสานกับผู้ใช้กลายเป็นเรื่องง่ายขึ้นในช่วงไม่กี่ปีที่ผ่านมา มีเครื่องมือมากมายที่คุณสามารถใช้ทำให้ไม่มีจุดเริ่มต้นตั้งแต่เริ่มพัฒนา UIs (ดูการรวบรวม UI ใหม่ของเรา) แต่ฉันไม่ได้มาที่นี่เพื่อโต้แย้งเกี่ยวกับความตายของการออกแบบเว็บ. สิ่งที่ฉันจะทำคือพยายามอธิบายแนวคิดพื้นฐานที่อิงกับจิตวิทยาที่อยู่เบื้องหลังเครื่องมือออกแบบภาพมากมาย (จากชุด CSS พื้นฐานที่สุดไปจนถึงธีมพรีเมี่ยมที่ทันสมัยที่สุด). คุณไม่เพียงแค่ใช้มัน แต่ยังเข้าใจพวกมันด้วย. ฉันมั่นใจว่าสิ่งนี้จะทำให้การแก้ไขที่มีอยู่ประสบความสำเร็จง่ายขึ้นเช่นกัน. เรามาดูกันว่าจิตใจและร่างกายของมนุษย์ทำงานอย่างไรเมื่อพูดถึงการประมวลผลข้อมูลภาพและการตีความความรู้นี้ไปสู่การออกแบบสำหรับเว็บ. หลักการรับรู้ขององค์การ ตามหลักจิตวิทยาเกสตัลท์, ทั้งหมดนั้นแตกต่างจากผลรวมของส่วนต่างๆ. ผู้ติดตามของโรงเรียนแห่งความคิดนี้อ้างว่ามีหลักการบางอย่างเกี่ยวกับวิธีที่จิตใจของมนุษย์จัดกลุ่มวัตถุ สิ่งเหล่านี้ไม่ได้เป็นเพียงทฤษฎีใจคุณ แต่ข้อเท็จจริงที่เกิดขึ้นจริงเกี่ยวกับการจัดระเบียบกลุ่มภาพ. ด้านล่างคุณจะพบกฎหมายบางส่วนและการใช้หลักการเหล่านี้ที่เป็นที่นิยมและเป็นที่รู้จักมากขึ้น คุณอาจสามารถค้นหาแนวคิดใหม่ ๆ สำหรับการออกแบบครั้งต่อไปของคุณได้. กฎหมายของความคล้ายคลึงกัน หลักการแรกระบุไว้ว่า วัตถุขนาดเล็กที่คล้ายกันถูกมองว่าเป็นกลุ่ม, มากกว่าหลายอินสแตนซ์ของวัตถุขนาดเล็กเดียวกันนั้น ความคล้ายคลึงกันอาจขึ้นอยู่กับรูปร่างสีการแรเงาหรือคุณภาพอื่น...
อัตราตีกลับที่สูงมักเกิดจากความสามารถในการเข้าถึงเว็บไซต์ที่ไม่ดี เมื่อแบบอักษรมีขนาดเล็กเกินไปหรืออ่านได้ยากเมื่อมีสิ่งรบกวนสมาธิมากเกินไปหรือมีช่องว่างไม่เพียงพอคนจำนวนมากเพียง ออกจากไซต์โดยไม่ต้องมีความคิดที่สอง. หนึ่งในสาเหตุที่พบบ่อยที่สุดสำหรับการละทิ้งในช่วงต้นคือการคัดเลือกที่ไม่ดี โทนสีที่ลดความสามารถในการอ่าน ของเนื้อหา. จากสถิติขององค์การอนามัยโลกระบุว่ามีผู้คนที่มีความบกพร่องทางสายตาประมาณ 285 ล้านคนทั่วโลกซึ่งส่วนใหญ่เป็นคนตาบอดสีบางส่วนหรือทั้งหมด คนพิการทางสายตาเห็นสีแตกต่างกันดังนั้น หลีกเลี่ยงความคมชัดของสีต่ำ ในการออกแบบของเราหลีกเลี่ยงไม่ได้หากเราต้องการให้เว็บไซต์ของเราเข้าถึงได้ง่ายและใช้งานง่าย. มาตรฐานเว็บสำหรับความคมชัดของสี อัตราส่วนความคมชัดของสี วัดความแตกต่างในทางตรงกันข้ามระหว่างสองสี ยิ่งมีค่าสูงเท่าใดการแยกวัตถุ (ข้อความรูปภาพกราฟิก) ได้ง่ายขึ้นในเบื้องหน้าจากพื้นหลัง. สีสามารถตัดกันได้หลายวิธีเช่นใน สี, ราคา และ ความอิ่มตัว. อัตราส่วนความคมชัดของสีคำนวณโดยสูตรที่จัดทำโดย W3C ซึ่งเป็นองค์กรมาตรฐานสากลหลักสำหรับเวิลด์ไวด์เว็บ. สามารถใช้ค่าระหว่าง 1: 1 (ไม่มีความคมชัดเลย,...
บรรลุความเป็นเลิศใน วิธีการนำเสนอเว็บไซต์ (UI) และความสามารถในการมอบประสบการณ์การใช้งานที่ดี (UX) นั้นมีวัตถุประสงค์ที่ชัดเจน มีสิทธิ เครื่องมือในการบรรลุความเป็นเลิศ คุณค้นหาเป็นกุญแจสำคัญในการบรรลุวัตถุประสงค์เหล่านั้น. ในการใช้เครื่องมือ UI และ UX อย่างมีประสิทธิภาพคุณต้องเข้าใจอย่างชัดเจนว่าหน่วยงานทั้งสองนี้ประกอบด้วยอะไรและ อะไรคือวิธีที่ดีที่สุดในการเข้าถึงพวกเขา. แม้ว่าคำสองคำนี้มักจะสับสนซึ่งกันและกัน แต่ก็ไม่เหมือนกัน. เทคนิคการออกแบบ UI และ UX นั้นแตกต่างกันมาก จากกัน. ในต่อไปนี้ฉันจะแสดงเครื่องมือ UI / UX ที่มีประโยชน์ที่สุดและเคล็ดลับที่เป็นประโยชน์ที่จะช่วยให้คุณ สร้างส่วนต่อประสานที่ใช้งานง่าย higly....
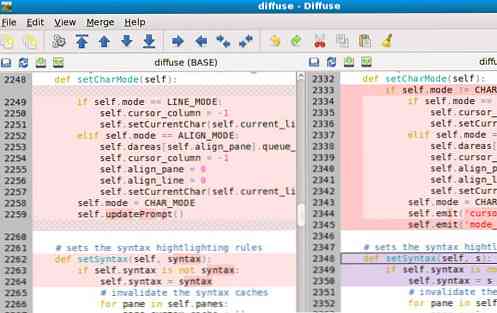
นักพัฒนาของภาษาที่แตกต่างกันทุกคนมีความเจ็บปวดเพิ่มขึ้นร่วมกัน ซอร์สโค้ดของ Buggy จะเป็นปัญหาที่จู้จี้ตลอดอาชีพของนักพัฒนา แต่ปัญหาที่พิจารณาน้อยกว่านั้นอยู่ในการรวบรวมและการรวมการแก้ไขจากแหล่งที่มาเดียวกันสองชุดขึ้นไป โชคดีที่มีเครื่องมือที่เป็นประโยชน์อย่างมากสำหรับสถานการณ์ประเภทนี้. ในการค้นหาเครื่องมือซอฟต์แวร์ที่ใช้สำหรับการเปรียบเทียบรหัสคุณจะพบกับโซลูชันที่แตกต่างกันมากมาย ทั้ง Windows และ Mac OSX มีเครื่องมือทั้งแบบฟรีและมีค่าใช้จ่ายรวมถึงเว็บแอปพลิเคชันที่ทำงานได้อย่างเป็นระบบในทุกระบบ. 1. กระจาย ซอฟต์แวร์ Diffuse ให้ดาวน์โหลดฟรีผ่าน SourceForge พวกเขาเสนอรหัสการติดตั้งสำหรับ Linux, Win32, Mac OS X และ FreeBSD ระบบปฏิบัติการแต่ละระบบมีการรองรับพร้อมต์บรรทัดคำสั่งและชุดเครื่องมือหน้าต่างที่ใช้ GUI. ขึ้นอยู่กับว่าคุณชอบทำงานอย่างไรบรรทัดคำสั่งจะทำให้ทุกอย่างรวดเร็วขึ้น...