วิธีใช้ลายเซ็น HTML ใน Gmail, Hotmail, Yahoo
หากคุณใช้โปรแกรมรับส่งเมลแบบเว็บเช่น Gmail หรือ Yahoo คุณอาจได้เรียนรู้ว่าไม่มีบริการรองรับลายเซ็น HTML ใน Gmail และ Yahoo คุณสามารถสร้างลายเซ็นข้อความที่มีรูปภาพ ฯลฯ แต่คุณไม่สามารถเริ่มพิมพ์โค้ด HTML ลงในช่องลายเซ็นได้.
สำหรับคนส่วนใหญ่การตั้งค่าลายเซ็นเริ่มต้นก็เพียงพอแล้ว แต่สำหรับลายเซ็นที่มีเอกลักษณ์และดูเป็นมืออาชีพอย่างแท้จริง HTML คือหนทางที่จะไป ใช้ HTML คุณสามารถสร้างเลย์เอาต์แฟนซีเพิ่มไอคอนสำหรับโปรไฟล์เครือข่ายสังคมและอื่น ๆ หากคุณคิดว่าคุณจำเป็นต้องรู้ HTML เพื่อสร้างลายเซ็น HTML คุณจะเข้าใจผิด.
มีเว็บไซต์จำนวนมากอยู่นอกนั้นหลายแห่งที่ฉันจะกล่าวถึงในบทความนี้ที่ให้คุณสร้างลายเซ็น HTML ของคุณเองหรือดาวน์โหลดจากแม่แบบหลายร้อยฟรีหรือเสียค่าธรรมเนียมเล็กน้อย.
คุณจะสังเกตเห็นว่าฉันไม่ได้พูดถึง Outlook.com และเป็นเพราะเป็นเว็บไคลเอ็นต์เดียวที่ให้คุณสร้างลายเซ็น HTML ได้ สิ่งที่คุณต้องทำคือคัดลอกรหัส HTML ของคุณและวางลงในช่องลายเซ็นของพวกเขาซึ่งฉันจะอธิบายด้านล่าง เริ่มจาก Gmail กันก่อน.
ลายเซ็น HTML ของ Gmail
ใน Gmail มีสองวิธีในการเพิ่มลายเซ็น HTML ในอีเมลของคุณ ประการแรกหากคุณต้องการให้เพิ่มในอีเมลทุกฉบับที่คุณส่งตัวเลือกที่ดีที่สุดคือการใช้กล่องลายเซ็นใต้ การตั้งค่า - ทั่วไป.
ที่ด้านบนขวาของหน้าจอ Gmail ให้คลิกที่ไอคอนรูปเฟืองแล้วคลิกที่ การตั้งค่า.

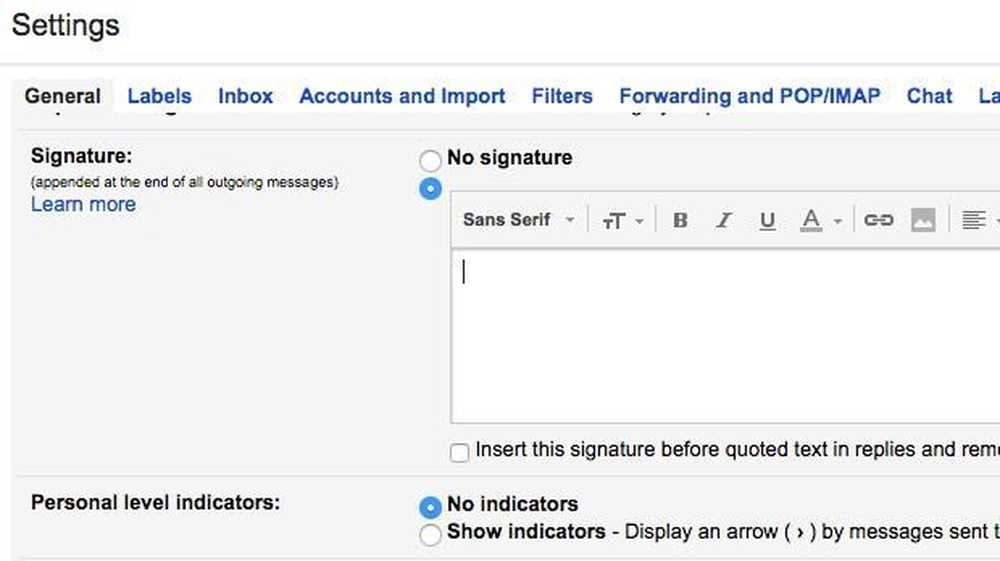
คุณจะถูกพาไปที่ ทั่วไป แท็บที่คุณต้องเลื่อนลงมาจนสุดก่อนที่จะเห็นกล่องลายเซ็น.

แม้ว่าคุณจะไม่สามารถพิมพ์รหัส HTML ลงในช่องนี้คุณสามารถคัดลอกและวางได้! วิธีแก้ปัญหาเล็ก ๆ น้อย ๆ แบบนี้ใช้งานได้ดี เลื่อนลงมาที่เรา ค้นหาหรือสร้างลายเซ็น HTML เพื่อรับลายเซ็น HTML ที่คุณต้องการ หากมีภาพใด ๆ ในลายเซ็น HTML คุณจะต้องตรวจสอบให้แน่ใจว่าพวกเขาโฮสต์ออนไลน์และให้คุณเปลี่ยน URL ลิงก์ในรหัส HTML ก่อนที่จะคัดลอกและวางลงใน Gmail มิฉะนั้นคุณจะเห็นภาพแตก.
ไปข้างหน้าและเปิดลายเซ็น HTML ในเว็บเบราว์เซอร์ของคุณเลือกทุกสิ่งและคัดลอก คุณไม่ต้องการเลือกรหัส HTML แต่จะแสดงผลลัพธ์จริงในเบราว์เซอร์ของคุณ.

กลับไปที่หน้าต่าง Gmail ของคุณและวางเนื้อหาลงในกล่องลายเซ็น ขอให้สังเกตว่าภาพของฉันแสดงขึ้นมาแตกและนั่นเป็นเพราะภาพถูกเก็บไว้ในคอมพิวเตอร์.

นี่เป็นวิธีแรกในการใช้ HTML เป็นลายเซ็น Gmail หากคุณไม่ต้องการรวมลายเซ็นในอีเมลทุกฉบับหรือหากคุณต้องการลายเซ็นมากกว่าหนึ่งรายการสำหรับบัญชี Gmail บัญชีเดียวตัวเลือกอื่นคือใช้ การตอบกลับสำเร็จรูป. นี่เป็นคุณลักษณะของห้องทดลอง Gmail ที่คุณสามารถเปิดใช้งานและใช้เพื่อเพิ่มบล็อกของเนื้อหาลงในอีเมล.
ก่อนอื่นมาเปิดใช้งาน ไปที่ การตั้งค่า จากนั้นคลิกที่ Labs. เลื่อนลงไปที่ การตอบกลับสำเร็จรูป จากนั้นคลิกที่ ทำให้สามารถ กล่อง. ตรวจสอบให้แน่ใจว่าคุณเลื่อนลงไปด้านล่างและคลิก บันทึกการเปลี่ยนแปลง ก่อนออกจากหน้าจอห้องแล็บ.

ตอนนี้เขียนอีเมลใหม่แล้วคลิกที่ลูกศรชี้ลงที่ด้านล่างขวาของหน้าต่างเขียน คลิกที่ การตอบกลับสำเร็จรูป จากนั้นคลิกที่ การตอบกลับสำเร็จรูปใหม่ ภายใต้ บันทึก ส่วนหัว.

ตั้งชื่อให้กับการตอบกลับสำเร็จรูปของคุณ ลายเซ็นอีเมล หรืออะไรก็ได้ที่คุณชอบแล้วคลิกตกลง ตอนนี้คุณจะเห็นหน้าต่างเขียนข้อความว่างเปล่า ในพื้นที่ของร่างกายไปข้างหน้าและคัดลอกและวางลายเซ็น HTML.

ตอนนี้เราจำเป็นต้องบันทึก คลิกที่ลูกศรจากนั้น การตอบกลับสำเร็จรูป จากนั้นคลิกที่ชื่อของการตอบกลับสำเร็จรูปภายใต้ บันทึก ส่วนหัว คุณจะได้รับพร้อมท์ถามว่าคุณต้องการเขียนทับการตอบกลับสำเร็จรูปซึ่งคุณควรคลิกตกลงหรือไม่ การตอบกลับสำเร็จรูปของคุณได้รับการบันทึกแล้ว ตอนนี้เปิดหน้าต่างเขียนใหม่และคลิกที่ลูกศรลงตามด้วย การตอบกลับสำเร็จรูป อีกครั้ง.

ตอนนี้คุณจะเห็นส่วนหัวใหม่สองสาม หากต้องการแทรกการตอบกลับสำเร็จรูปที่บันทึกไว้ก่อนหน้านี้ให้คลิกที่ชื่อของการตอบกลับที่อยู่ภายใต้ แทรก ส่วนหัว การตอบกลับสำเร็จรูป HTML จะถูกแทรกทุกที่ที่เคอร์เซอร์อยู่.
นั่นเป็นสิ่งที่ดีสำหรับ Gmail ทั้งสองวิธีใช้งานได้ดีและมีวัตถุประสงค์ที่แตกต่างกันดังนั้นอย่าลังเลที่จะใช้วิธีที่เหมาะกับคุณ.
ลายเซ็น Yahoo HTML
ขั้นตอนสำหรับ Yahoo Mail นั้นคล้ายกับวิธีแรกที่ฉันเขียนใน Gmail ขั้นตอนแรกคือการเปิดหน้าจอการตั้งค่า เข้าสู่ระบบ Yahoo Mail และคลิกที่ไอคอนรูปเฟืองที่ด้านบนขวาจากนั้นคลิกที่ การตั้งค่า.

ตอนนี้คลิกที่ บัญชี ทางด้านซ้ายแล้วคลิกที่บัญชีอีเมลที่แสดงอยู่ทางด้านขวา.

เลื่อนลงเล็กน้อยและตรวจสอบ เพิ่มลายเซ็นต่อท้ายอีเมลที่คุณส่ง กล่อง. ตอนนี้เพียงแค่คัดลอกและวางลายเซ็น HTML ของคุณลงในช่อง.

ควรจัดรูปแบบ HTML ทั้งหมดและดูเหมือนว่าจะปรากฏในเว็บเบราว์เซอร์ยกเว้นปัญหาภาพที่ฉันได้กล่าวถึงข้างต้น Yahoo ไม่มีคุณสมบัติตอบกลับสำเร็จรูปดังนั้นคุณต้องเพิ่มลายเซ็นให้กับอีเมลทั้งหมดของคุณเมื่อคุณเปิดใช้งาน.
ลายเซ็น HTML ของ Outlook
Outlook นั้นดีที่ช่วยให้คุณสามารถเพิ่มรหัส HTML สำหรับลายเซ็นอีเมลของคุณโดยตรง คุณสามารถทำได้โดยคลิกที่ไอคอนรูปเฟืองที่มุมขวาบนแล้วคลิก ตัวเลือก.

ภายใต้ กำลังเขียนอีเมล ส่วนหัวคลิก การจัดรูปแบบแบบอักษรและลายเซ็น.

ภายใต้ ลายเซ็นส่วนบุคคล ส่วนหัวคุณจะเห็นชุดกล่องลายเซ็นเป็น ข้อความสมบูรณ์ โดยค่าเริ่มต้น.

เพียงคลิกที่กล่องแบบหล่นลงและเลือก แก้ไขใน HTML เพื่อป้อนลายเซ็น HTML ของคุณ โปรดทราบว่าที่นี่คุณต้องการคัดลอกและวางรหัส HTML จริงในครั้งนี้แทนที่จะเป็นรุ่นของเว็บเบราว์เซอร์.

ค้นหาหรือสร้างลายเซ็น HTML
สุดท้ายคุณไม่จำเป็นต้องกังวลเกี่ยวกับการเข้ารหัสลายเซ็น HTML ของคุณเพราะต้องขอบคุณนักเขียนและนักออกแบบจำนวนมากที่ทำงานอย่างหนักเพื่อเรา คุณสามารถดาวน์โหลดลายเซ็น HTML ที่สร้างไว้ล่วงหน้าหรือคุณสามารถใช้เครื่องมือออนไลน์เพื่อสร้างของคุณเองตั้งแต่เริ่มต้น ฉันจะพูดถึงทั้งสองด้านล่าง.
สร้างลายเซ็น HTML
เพื่อสร้างของคุณเองคุณสามารถใช้เว็บไซต์ที่กล่าวถึงด้านล่างบางเว็บไซต์ฟรีและบางส่วนจ่ายเงิน ค่าใช้จ่ายของคุณจะอยู่ในช่วงตั้งแต่ฟรีจนถึง $ 5 ถึง $ 7.
htmlsig เป็นเว็บไซต์ยอดนิยมและช่วยให้คุณสร้างลายเซ็นอีเมลฟรีซึ่งจะหมดอายุหลังจาก 30 วัน พวกเขามีตัวเลือกการสมัครสมาชิกแบบชำระเงิน แต่ฉันแนะนำคนเหล่านี้เฉพาะเมื่อคุณต้องสร้างลายเซ็นอีเมลจำนวนมากสำหรับธุรกิจ ฯลฯ หากคุณต้องการสร้างลายเซ็นส่วนตัวเพียงครั้งเดียว.
NewWorldStamp มีตัวสร้างลายเซ็น HTML ออนไลน์ฟรีที่ให้คุณเลือกจากดีไซน์ที่ดูดี.

เทมเพลตลายเซ็นอีเมล
หากคุณต้องการดาวน์โหลดเทมเพลตและป้อนข้อมูลของคุณมีเว็บไซต์มากมายที่คุณสามารถดาวน์โหลดเทมเพลตได้ นี่คือบางส่วน:
http://emailsignaturerescue.com/email-signature-templates
http://www.mail-signatures.com/articles/signature-templates/
https://www.template.net/business/email/free-email-signature-templates/
หวังว่าตอนนี้คุณสามารถสร้างลายเซ็นอีเมลที่ดูดีซึ่งจะทำให้เพื่อนครอบครัวและลูกค้าของคุณประทับใจเมื่อพวกเขาเห็น หากคุณมีคำถามใด ๆ อย่าลังเลที่จะโพสต์ความคิดเห็น สนุก!