ตราการสอน Photoshop ของเว็บ 2.0 ที่พลิกกลับ
หากคุณคิดว่าตรา Web 2.0 ที่เป็นตราประทับนั้นใช้กันทั่วไปทั่วทั้งอินเทอร์เน็ตนี่คือสิ่งที่จะเปลี่ยนแปลง ป้ายพลิกกลับโค้งมน. มันไม่ได้ถูกดัดแปลงอย่างกว้างขวางเหมือนตรารูปร่างตรา แต่เย็นแน่นอน กวดวิชาเต็มหลังจากกระโดด.
ขั้นตอนที่ 1
ไปที่ Photoshop สร้างเอกสารใหม่ตามขนาด 450 x 300 พิกเซล. เริ่มต้นด้วยพื้นหลังสีดำ (# 393939) สร้างเลเยอร์ใหม่วาดวงกลม (# a1b86e) ตรงกลาง.

ขั้นตอนที่ 2
เลือกเลเยอร์วงกลม, คลิกขวา -> ตัวเลือกการผสม หรือดับเบิลคลิกเพื่อเปิดตัว ลักษณะเลเยอร์.
- ใน เงาภายใน, ชุด ความทึบแสงถึง 32%, ระยะทางถึง 0px; โช้คถึง 0% และ ขนาดถึง 62px;
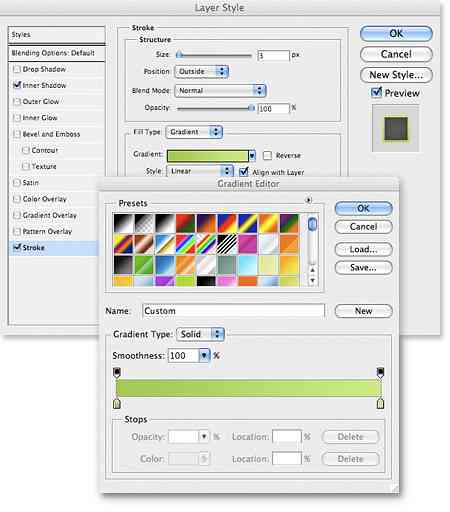
- ในโรคหลอดเลือดสมองเปลี่ยน เติม Type ให้เป็นไล่โทนสี, และแทรกสีต่อไปนี้:
- # a4c855 ที่ตำแหน่ง 0%
- # ccea89 ที่ตำแหน่ง 100%



ขั้นตอนที่ 3
สร้างเลเยอร์ใหม่ ด้านบนของเลเยอร์วงกลม. กดปุ่ม Command / Control ค้างไว้, เลือกเลเยอร์ทั้งสอง (เลเยอร์ที่คุณสร้างขึ้นและเลเยอร์วงกลม), คลิกขวา -> ผสานเลเยอร์.

ขั้นตอนที่ 4
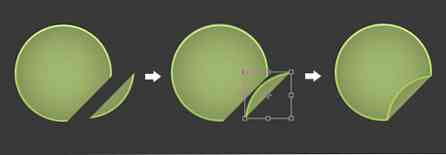
เลือก เครื่องมือ Lasso รูปหลายเหลี่ยม. เลือกชิ้นส่วนเล็ก ๆ ของขอบตัดมัน (แก้ไข -> ตัด หรือ Command / Control X) แล้ววางกลับ (แก้ไข -> วาง หรือ Command / Control V) ในเลเยอร์ใหม่.

ขั้นตอนที่ 5
เลือก เครื่องมือปะรำสี่เหลี่ยม. บนวงกลมชิ้นเล็ก, คลิกขวา -> แปลงฟรี หรือ Command / Control T. หมุน แล้ววางมันไว้ที่ขอบของวงกลมที่ใหญ่กว่า.

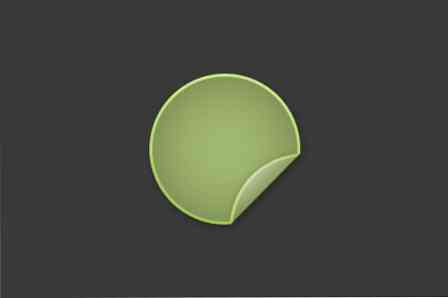
ขั้นตอนที่ 6
เลือกเลเยอร์วงกลมที่เล็กกว่า, คลิกขวา -> ตัวเลือกการผสม หรือดับเบิลคลิกเพื่อเปิดตัว ลักษณะเลเยอร์.
- ใน เงา, ชุด ความทึบแสงถึง 21%, ระยะทางถึง 0px, สเปรดเป็น 0%, ขนาดถึง 8px;
- ใน โอเวอร์เลย์ไล่ระดับสี, ชุด ผสมผสานโหมดเป็นฮาร์ดไลท์, ความทึบแสงถึง 100%. แทรกการตั้งค่าการไล่ระดับสีต่อไปนี้:
- # 000000 ที่ตำแหน่ง 0%
- #FFFFFF ที่ตำแหน่ง 100%
เปลี่ยน มุมถึง 131.



ขั้นตอนที่ 7
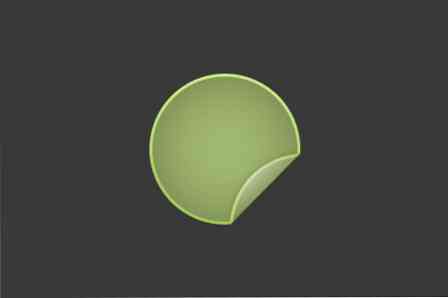
ลองให้ชิ้นส่วนวงกลมที่ใหญ่กว่าดูเงาบ้าง. คลิกขวา -> ตัวเลือกการผสม หรือดับเบิลคลิกเพื่อเปิดตัว ลักษณะเลเยอร์.
- ใน เงา, ชุด ความทึบแสงถึง 29%, ระยะทางที่ 3px; สเปรดที่ 0%, ขนาดที่ 9px.


ขั้นตอนที่ 8
ป้ายของคุณเกือบจะพร้อมแล้ว แทรกเลเยอร์ข้อความในระหว่างเลเยอร์วงกลม ซ่อนข้อความเล็กน้อยใต้ฝาพับเพื่อดึงเอฟเฟกต์ออกมา.




