ไม่มีการปฏิเสธว่า Sketch ติดเหมือนไฟป่า มีราคาถูกกว่าซอฟต์แวร์ Adobe ทั้งหมดมากแถมยังเป็น ทำขึ้นเป็นพิเศษสำหรับการออกแบบดิจิทัล, ทำให้เป็นตัวเลือกที่สมบูรณ์แบบสำหรับนักออกแบบมือถือและเว็บ. หากคุณเป็นคนใหม่ใน Sketch คุณจะต้องชอบ Sketch App Sources. มันคือ เว็บไซต์ทรัพยากรสมบูรณ์ฟรี มีแบบฝึกหัด Sketch, freebies, plugins และแม้กระทั่งบอร์ดงาน. ของฟรีมีคุณภาพดีที่สุดในโลกออนไลน์และรับประกันได้ว่าจะพอใจ คุณสามารถหา ชุดคิท GUI ที่สมบูรณ์สำหรับเว็บ & มือถือ, พร้อมด้วย ชุดไอคอน,...
UI / UX - หน้า 3
ในโลกที่เต็มไปด้วย กรอบส่วนหน้า, มันอาจเป็นเรื่องยากที่จะเรียงลำดับผ่านตัวเลือกทั้งหมด แต่ถ้าคุณเป็นคนรัก Sass ทิวเขา คือ เฟรมเวิร์ก UI ใหม่ที่ยอดเยี่ยมที่สุด เพื่อดู. มันปรับแต่งได้อย่างเต็มที่และ ทำงานบนโค้ด SCSS ทั้งหมด. ซึ่งหมายความว่ามันมาพร้อมกับหลายสิบ SCSS partials และ ห้องสมุดที่เกี่ยวข้อง ที่รวมเข้าด้วยกันเป็นหนึ่งในไลบรารี UI ที่มีประสิทธิภาพ (และฟรี). เมื่อนักพัฒนาได้ยินเกี่ยวกับห้องสมุด Sass ใหม่มักจะถือว่าเป็นชุดของมิกซ์อิน แต่เซียคือ มากกว่าแค่ตัวแปรและมิกซ์อิน. ไลบรารีนี้เป็นเฟรมเวิร์ก...
เป็นเรื่องธรรมดาบนอินเทอร์เน็ตที่ - หากเราไม่ได้สิ่งที่เรากำลังมองหาบนเว็บไซต์เราก็หันไปค้นหา ช่องค้นหาเป็นส่วนสำคัญของเว็บไซต์เสมอ หากคุณใช้งานเว็บไซต์ที่เน้นเนื้อหาเป็นสิ่งที่หลีกเลี่ยงไม่ได้ โดยปกติจะวางไว้ในพื้นที่ต่อไปนี้: ส่วนหัว, เมนูการนำทางด้านบนหรือแถบด้านข้าง (ครึ่งบน) บางครั้งเราอาจใช้ส่วนท้ายอื่นเพื่อทำให้การค้นหาสะดวกยิ่งขึ้นสำหรับผู้ใช้. เรามาไกลตั้งแต่ Web 1.0; การค้นหาบนเว็บไม่ จำกัด อีกต่อไป ป้อนคำหลักและกดค้นหา. นักพัฒนามุ่งมั่นที่จะทำให้การค้นหาประสบการณ์ที่ดีขึ้นสำหรับผู้เยี่ยมชมของพวกเขาโดยการปรับปรุงและเพิ่มฟังก์ชั่นเพิ่มเติมกล่าวว่าการกรองการค้นหาเพื่อให้ได้ผลลัพธ์ที่ตรงเป้าหมายมากขึ้นให้คำค้นหาหรือประวัติการค้นหาในขณะที่คุณพิมพ์. ในโพสต์ของวันนี้เราจะแสดงช่องค้นหาที่สวยงามพร้อมคุณสมบัติที่น่าสนใจซึ่งเราได้รู้จัก ไม่ว่าคุณจะต้องการปรับปรุงเว็บไซต์ของคุณหรือเพียงแค่หาแรงบันดาลใจสำหรับช่องค้นหาที่ดีกว่าโพสต์นี้เหมาะสำหรับคุณ รายการทั้งหมดหลังจากกระโดด! PlaylistNow เริ่มต้นด้วยคำนำหน้า "ฉันคือ" โมดูลการค้นหานี้พยายามที่จะจับคู่อย่างชาญฉลาดและแสดงรายการผลลัพธ์ที่ตรงกับคำค้นหาของคุณขณะที่คุณพิมพ์. เลื่อนโมดูลการค้นหา แนะนำโดยนักออกแบบ Nico Nuzzaci ช่องค้นหาโฆษณานี้ช่วยให้คุณค้นหาโดยพิมพ์หรือเลื่อนแผงตัวอักษร....
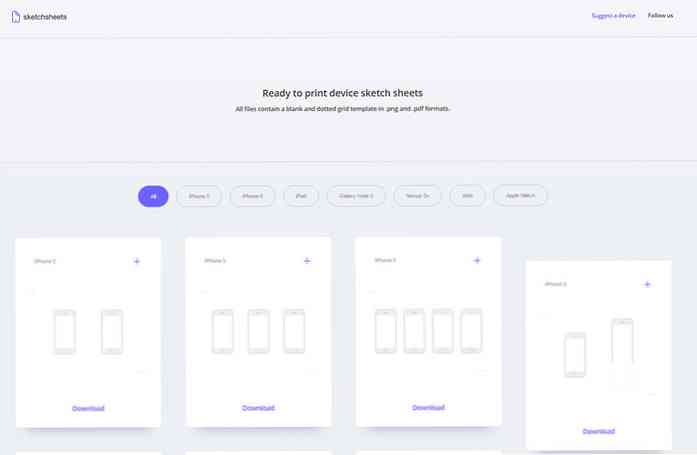
วิธีที่ดีที่สุดในการวางแผน UI มือถือใหม่คือการร่างโครงร่างคร่าวๆ คุณสามารถวางความคิดลงบนกระดาษได้อย่างรวดเร็วและเปรียบเทียบความคิดต่าง ๆ แบบเคียงข้างกันโดยไม่ถูก จำกัด ด้วยเมาส์และคีย์บอร์ด. ปัญหาคือมันอาจจะแพงในการซื้อ sketchbooks หรือแม่แบบจาก บริษัท พิมพ์ แต่คุณควรใช้ Sketchsheets ซึ่ง เสนอแม่แบบการพิมพ์ที่กำหนดเองได้ฟรี คุณสามารถดาวน์โหลดและพิมพ์ด้วยตัวเอง. รูปแบบเหล่านี้มีหลายรูปแบบและสมบูรณ์แบบสำหรับการร่างแอปของคุณเองในงบประมาณ. เว็บไซต์มีเทมเพลตเหล่านี้ฟรี คุณจะจ่ายสำหรับหมึกและกระดาษเครื่องพิมพ์เท่านั้น. เทมเพลตส่วนใหญ่กำหนดเป้าหมายไปยังอุปกรณ์เฉพาะ แต่มีบางอย่าง แผ่นร่างเว็บที่มุ่งเน้น สำหรับสร้าง wireframes เว็บไซต์ด้วยดินสอและกระดาษ. นี่คือรายการทั้งหมดของอุปกรณ์ทั้งหมด: iPhone 5...
ในฐานะที่เป็นนักพัฒนาส่วนหน้ารออย่างกระตือรือร้น เปิดตัวอย่างเป็นทางการของ Bootstrap 4, เรากำลังอ่านคำแนะนำอย่างละเอียดซึ่งครอบคลุมคุณสมบัติใหม่ที่ยอดเยี่ยม อย่างไรก็ตามใจร้อนจะ ดำดิ่งเข้าสู่ BootStrap 4 และเริ่มเรียนรู้วิธีการทำงานในวันนี้ นั่นคือสิ่งที่ชุด GUI สามารถช่วยได้. Creative Tim เปิดตัว ตอนนี้ Kit Kit เมื่อ Bootstrap 4 เป็น ยังอยู่ในช่วงต้นของการพัฒนา. แต่เป็นหนึ่งในชุดติดตั้ง UI ที่ดีที่สุดและเป็นชุดที่ดีที่สุดสำหรับเว็บไซต์ BootStrap 4. ชุดเครื่องมือ...
หากคุณเห็นนักออกแบบประสบการณ์ผู้ใช้สองคนพูดคุยกันหัวข้อการอภิปรายน่าจะหมุนเวียนกันมากที่สุด "ส่วนต่อประสานผู้ใช้ที่เข้าใจง่าย". สำหรับโครงการออกแบบใด ๆ ในวันนี้เกณฑ์ที่สำคัญที่สุดน่าจะเป็นอย่างไร ทำให้ใช้งานง่าย. ในความเป็นจริง, ที่ใช้งานง่าย ได้กลายเป็นคำคุณศัพท์ที่พบบ่อยที่สุดของส่วนติดต่อผู้ใช้. รับสิ่งนี้มันมีเหตุผลที่จะถาม ความหมายของ UI ที่ใช้งานง่ายคืออะไร. แม้ว่านักออกแบบอื่น ๆ ทุกคนจะใช้คำนี้ แต่ก็เป็นเช่นนั้น ยากที่จะหาคำอธิบายที่เฉพาะเจาะจงและมีความหมาย ที่กำหนด UI ที่ใช้งานง่ายอย่างถูกต้อง. ในโพสต์นี้ฉันจะพยายามทำให้กระจ่างบางส่วนที่ซ่อนอยู่ของส่วนติดต่อผู้ใช้ที่ใช้งานง่าย. UI ที่ชาญฉลาดคืออะไร? อินเทอร์เฟซผู้ใช้สามารถเรียกใช้งานง่ายเมื่อผู้ใช้ เข้าใจพฤติกรรมและผลกระทบโดยไม่ต้องใช้เหตุผลการทดลองความช่วยเหลือหรือการฝึกอบรมพิเศษ. ตัวอย่างเช่นหากมีอะไรที่ดูเหมือนปุ่มเรารู้ว่าถ้าเราคลิกที่ปุ่มมันจะแจ้งให้ทราบถึงการกระทำบางอย่าง ในทำนองเดียวกันหากมีลิงก์เรารู้ว่าการคลิกที่ลิงก์นั้นจะส่งผลให้เกิดการเปิดหน้าเว็บอื่นหรือนำไปยังเว็บไซต์อื่น. อย่างไรก็ตามหากเราเจอ UI...
มีองค์ประกอบหลายอย่างที่เข้าสู่การสร้างเว็บไซต์ เว็บไซต์เป็นสื่อที่ดีที่สุดในการสื่อสารกับผู้ใช้จากทั่วทุกมุมโลก ดังนั้นจึงเป็นสิ่งสำคัญที่ควรออกแบบในลักษณะที่ผู้ใช้ควรดึงดูดและมีส่วนร่วมในเว็บไซต์ นี่คือเมื่อเว็บไซต์สามารถเข้าถึงผู้ใช้อย่างมีประสิทธิภาพ. นักออกแบบมักสงสัยเกี่ยวกับ ส่วนผสมลับ เพื่อสร้างเว็บไซต์ที่น่าสนใจ การรวมกันของการออกแบบและการทำงานเป็นสิ่งที่นักออกแบบทุกคนต้องการนำไปใช้ในเว็บไซต์ เว็บไซต์ที่ประสบความสำเร็จหลายแห่งมีส่วนประกอบลับหลักอย่างหนึ่งที่นักออกแบบไม่ได้ตระหนักถึง องค์ประกอบนั้นคือ การโต้ตอบเว็บไซต์. การโต้ตอบของเว็บคืออะไร? พิจารณาสถานการณ์: 2 ร้านค้าช้อปปิ้งอยู่ติดกัน อย่างไรก็ตามมีลูกค้ารายหนึ่งดึงดูดลูกค้ามากกว่าลูกค้ารายอื่นถึงแม้ว่าทั้งคู่จะมีสินค้าเหมือนกัน ทั้งนี้เป็นเพราะลูกค้าที่ดึงดูดลูกค้ามากขึ้นใช้แนวคิดของการมีปฏิสัมพันธ์กับผู้คนในแง่ของคำแนะนำผู้บริโภคข้อเสนอที่น่าดึงดูดการแข่งขันและจัดแสดง สิ่งนี้ดึงดูดผู้คนเนื่องจากสภาพแวดล้อมโดยรวมทำให้ลูกค้ารู้สึกสะดวกสบายมากขึ้น. ในแง่ของการออกแบบเว็บแนวคิดสามารถทำงานในลักษณะเดียวกัน เคล็ดลับอยู่ที่การใช้การโต้ตอบทางเว็บอย่างละเอียดเพื่อดึงดูดผู้ใช้และทำให้พวกเขามีส่วนร่วมในหน้าเว็บ. ที่นี่เราสามารถนำตัวอย่างอื่น ปุ่มตัวเลือกหรือไฮเปอร์ลิงก์เป็นองค์ประกอบของเว็บอินเตอร์เฟส ตัดกันเหล่านี้ด้วย Cube สามมิติ หรือ หนังสือพลิกสามมิติ, ทั้งเป็นตัวอย่างของการโต้ตอบ. การออกแบบเชิงโต้ตอบเป็นประสบการณ์ที่สมบูรณ์ในการทำสิ่งต่าง ๆ...
นักออกแบบและศิลปินมีประวัติยาวนานในการทดสอบการเคลื่อนไหวเอฟเฟ็กต์และภาพลวงตาประเภทต่างๆโดยมีจุดประสงค์ในการเพิ่มเลเยอร์พิเศษให้กับงานของพวกเขา ขบวนการ op op เริ่มใช้เครื่องฉายภาพในปี 1960 เพื่อสร้างความประทับใจในการเคลื่อนไหว. ตั้งแต่นั้นมาวิธีการใหม่และใหม่กว่าได้โผล่ขึ้นมาเช่นศิลปะการเคลื่อนไหวที่เป็นที่นิยมเมื่อเร็ว ๆ นี้ที่ขยายมุมมองของผู้ชมโดยใช้การเคลื่อนไหวหลายมิติ การเคลื่อนไหวยังปรากฏในวิทยาศาสตร์คอมพิวเตอร์ด้วยการประดิษฐ์เคอร์เซอร์กะพริบครั้งแรกในปี 1967. ในองค์ประกอบการพัฒนา front-end มักจะเคลื่อนไหวโดย JavaScript ก่อนที่ CSS3 จะวางจำหน่ายและเป็นวิธีที่ยังใช้งานได้ แต่ คุณสมบัติใหม่ที่แนะนำโดย CSS3 ช่วยให้เราสามารถปรับปรุงการออกแบบของเรา ด้วยเอฟเฟกต์และการเคลื่อนไหวที่แตกต่างกัน ในวิธีที่ง่ายขึ้น. เทคนิคหลักสองข้อเสนอ CSS3 คือการเปลี่ยนและภาพเคลื่อนไหว ในโพสต์นี้เราจะดูว่าพวกเขาคืออะไรอะไรคือความแตกต่างระหว่างพวกเขาและวิธีที่คุณสามารถใช้ประโยชน์จากพวกเขา. การเปลี่ยน...