30 แนวโน้มการออกแบบกราฟิกในอินโฟกราฟิก
ในฐานะนักออกแบบหรือนักสร้างสรรค์มืออาชีพ สิ่งสำคัญที่ต้องจับตามองแนวโน้มที่เปลี่ยนแปลงตลอดเวลา. พวกเขาได้รับอิทธิพลจากเทคโนโลยี, แฟชั่น, วัฒนธรรม, สื่อ, อดีตและปัจจุบันและอุตสาหกรรมอื่น ๆ แน่นอนสามารถนำไปใช้กับแนวโน้ม ไม่เพียงแค่เว็บไซต์หรืองานออกแบบเท่านั้น แต่ยังมีผลกับอินโฟกราฟิก.
อินโฟกราฟิกส์ได้รับความนิยมในช่วงไม่กี่ปีที่ผ่านมา แสดงข้อมูลและส่งเสริมการบริการของ บริษัท. หากคุณกำลังจะออกแบบอินโฟกราฟิกให้แน่ใจว่าได้ตรวจสอบแนวโน้มที่มีอยู่เพื่อให้โดดเด่น ที่นี่เราได้โค้งมน 30 แนวโน้มการออกแบบกราฟิกที่เป็นไปได้ในอินโฟกราฟิก เพื่อจับตามองในปีนี้.
1. การออกแบบแบน
การออกแบบเรียบได้อยู่กับเรา ไม่กี่ปีนี้, และจะไม่หายไปทุกเวลาเร็ว ๆ นี้ อาจดูแตกต่างกันเล็กน้อยในแต่ละปีเช่นปีนี้ การแรเงาสีตัวหนาแบบไดนามิกและตัวอักษรที่สะอาดขนาดใหญ่ จะถูกเพิ่มเป็นแนวโน้ม.

2. ภาพประกอบที่กำหนดเองเป็นตัวหนา
กราฟิกที่กำหนดเองหรือ ภาพประกอบวาดด้วยมือ ได้ฆ่าการถ่ายภาพสต็อกปกติที่ใช้มาก่อน ภาพประกอบที่กำหนดเองมีค่ามากกว่ากัน มีเอกลักษณ์และจะช่วยดึงดูดความสนใจของคุณ.

3. วิชาการพิมพ์ที่น่าทึ่ง
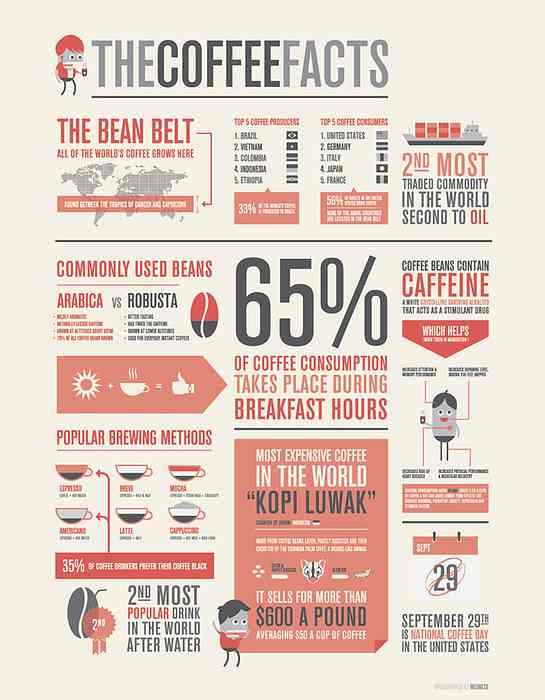
ขี้เล่น, ตัวหนา ตอนนี้ใช้ไม่เพียง แต่สำหรับการอ่าน แต่สำหรับการสร้างคำสั่ง ตัวใหญ่และตัวหนามีแนวโน้มที่จะเป็น ศูนย์กลางของความสนใจ, โดยเฉพาะอย่างยิ่งเมื่อมันมาถึงอินโฟกราฟิกที่คุณต้องการ วางข้อความของคุณอย่างถูกต้อง.

4. รูปทรงเรขาคณิต
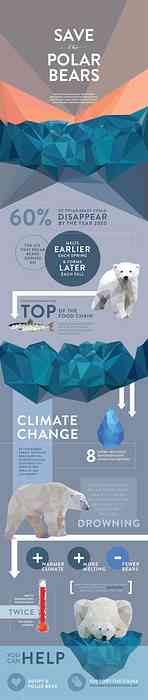
แนวโน้มรูปทรงเรขาคณิตยังคงดำเนินต่อไปในปีนี้. เอฟเฟกต์แบบโพลีต่ำการเลื่อนรูปทรงเรขาคณิตที่ศักดิ์สิทธิ์และตำแหน่งที่ขี้เล่นของ รูปทรงเรขาคณิตที่แตกต่างกัน ทำให้การออกแบบที่ดีงามและเป็นเอกลักษณ์.

5. การเล่าเรื่อง
อินโฟกราฟิก ทั้งหมดเกี่ยวกับการเล่าเรื่อง. เช่นเดียวกับธรรมชาติของมนุษย์เองอารมณ์และ เรื่องราวที่น่าสนใจประกอบกับการออกแบบกราฟิกที่ดี จะอยู่ในปีนี้และต่อ ๆ ไป.

6. บล็อกข้อมูล
เวลาของ infographics น่าเบื่อที่ทำโดยใช้เทมเพลตเดียวกันจะหายไป. รวบรวมสัญลักษณ์กระสุน 3-4 จุดพร้อมคำอธิบายสั้น ๆ และไอคอนน่ารักจะใช้ได้ดี โดยเฉพาะอย่างยิ่งถ้าคุณผสมการสร้างภาพข้อมูลและ ความสามารถในการเล่าเรื่อง.

7. การออกแบบวัสดุ
การออกแบบวัสดุมีอิทธิพลเหนือทุกหนทุกแห่งในปีนี้รวมถึงอินโฟกราฟิก ดังนั้น, คาดว่าจะเห็นเงาที่ยาวนานและแข็งแกร่งทุกที่.

8. ย้อนยุคที่ทันสมัย
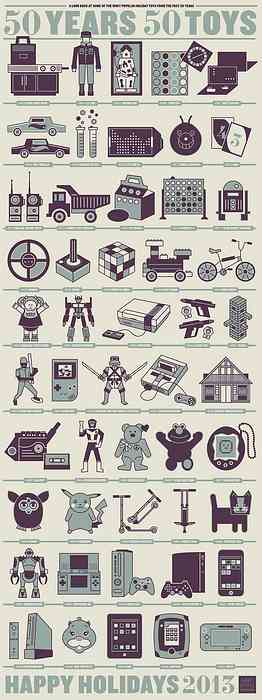
สิ่งที่เริ่มต้น เป็นแนวโน้มในการออกแบบโลโก้, ย้ายไปที่การออกแบบเว็บและกราฟิกแล้ว Modern retro เป็นเกมคอมพิวเตอร์ยุคต้น ๆ ศิลปะพิกเซล, วิดีโอเกมโบราณ, ตรอน, โทรศัพท์มือถือขนาดใหญ่, ฯลฯ.

9. สีที่หลากหลาย
เตรียมความพร้อมสำหรับ โลกแห่งสีสันที่หลากหลาย. ไม่ว่าคุณจะทำอะไรในปีนี้เพียงแค่ระวัง สีล้างออก.

10. พื้นที่เชิงลบ
ติดลบหรือ พื้นที่สีขาวเป็นส่วนสำคัญของการออกแบบที่ดี. การใช้พื้นที่เชิงลบอย่างชาญฉลาดสามารถให้ความหมายที่ลึกซึ้งยิ่งขึ้นต่อการออกแบบอินโฟกราฟิกและความช่วยเหลือ รับรู้ข้อมูลอย่างถูกต้อง.

11. รูปแบบนามธรรม
เทรนด์นี้ อาศัยความเรียบง่ายและการสร้างรูปแบบที่เป็นที่รู้จักใหม่. อินโฟกราฟิกนี้เป็นการผสมผสานระหว่างมนุษย์ในรูปแบบนามธรรมและสีสันที่โดดเด่น.

12. วงเวียนที่แข็งแกร่ง
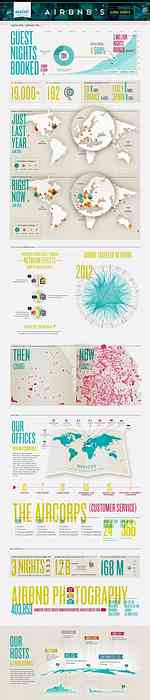
ตามปกติแล้วอินโฟกราฟิกส์ แสดงข้อมูลจำนวนมหาศาล, เป็นสิ่งสำคัญอย่างยิ่งที่จะแบ่งข้อมูลอย่างเหมาะสม Infographic ต่อไปนี้เป็นตัวอย่างที่สมบูรณ์แบบของวงเวียนที่แข็งแกร่ง - แต่ละแผนที่ถูกหารด้วยเส้นสี.

13. ใช้สีน้อย
มันค่อนข้าง ยากที่จะออกแบบสิ่งที่ใช้เพียงไม่กี่สี, อย่างไรก็ตามมันดูแตกต่างและน่าสนใจ อินโฟกราฟิกด้านล่างมีเพียงสามสี ได้แก่ สีม่วงสีเขียวและสีเบจเป็นพื้นหลัง.

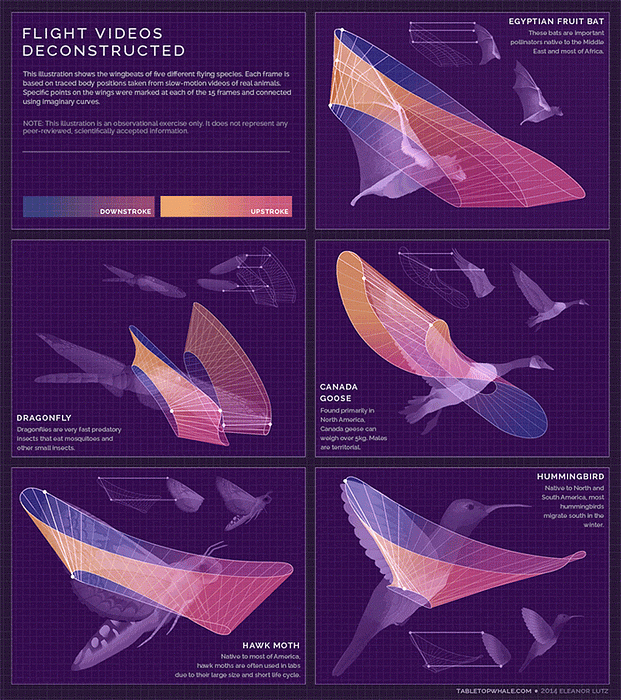
14. การใช้การถ่ายภาพ
การถ่ายภาพนำมาซึ่งสิ่งที่ดีที่สุดในการออกแบบกราฟิก ปีนี้ ใช้ภาพถ่ายที่มีตัวหนาเพื่อแสดงข้อมูลเป็นสิ่งที่จำเป็น.

15. การเคลื่อนไหว
เราเคยเห็น infographics คงง่าย, อย่างไรก็ตามเทคโนโลยีที่ทันสมัยช่วยให้สามารถสร้างอินโฟกราฟิกและภาพเคลื่อนไหวเชิงโต้ตอบได้ อินโฟกราฟิกดูสวยงามในการเคลื่อนไหวขึ้นอยู่กับว่าส่วนใดของภาพที่ควรจะย้าย. รูปแบบ GIF ใช้งานได้สมบูรณ์แบบสำหรับจุดประสงค์นี้.

16. การใช้การไล่ระดับสี
การใช้ การไล่ระดับสีที่ลึกซึ้งในพื้นหลังของภาพ เป็นแนวโน้มที่ยิ่งใหญ่ในปีนี้ การไล่ระดับสีที่น่าอัศจรรย์ยังสามารถใช้เป็นตัวแบ่ง ปัจจัยสำคัญคือการ เลือกการผสมสีที่เหมาะสม.

17. การใช้คำพูด
คำพูดที่ดีสามารถทำให้อินโฟกราฟิกของคุณ เพื่อชีวิตและยืนยันข้อมูลของคุณโดยความคิดของผู้เชี่ยวชาญในสาขา นี่คือ ตัวอย่างที่ยอดเยี่ยมของอินโฟกราฟิกที่มีคำพูด.

18. พื้นหลังการถ่ายภาพ
การใช้ ภาพพื้นหลังที่ถูกต้องสามารถกำหนดบรรยากาศทั้งหมด ของอินโฟกราฟิกของคุณ สิ่งสำคัญคือการเลือกภาพที่เหมาะสมหรือทำให้เข้มขึ้น เก็บข้อความที่อ่านได้.

19. ภาพประกอบตลก
การใช้ ภาพประกอบตลกสามารถทำให้มีชีวิตได้แม้กระทั่งข้อมูลที่น่าเบื่อที่สุด. เมื่อพูดถึงอินโฟกราฟิกบางครั้งคุณต้องรวมข้อเท็จจริงที่ไม่น่าสนใจด้วย ภาพประกอบสามารถช่วยให้คุณน่าสนใจยิ่งขึ้น.

20. อินโฟกราฟิก 'How-To'
คนรักâ ?? ?? วิธี TOA¢Â ?? ?? บทความและเดียวกันสามารถพูดเกี่ยวกับâ ?? ?? วิธี TOA¢Â ?? ?? infographics อธิบายผู้คน วิธีทำบางสิ่งโดยใช้แผนภูมิสร้างสรรค์ภาพประกอบและสี ในวิธีการมีส่วนร่วมที่ง่าย.

21. สีพาสเทล
พร้อมกับสีที่สดใสเป็นตัวหนายังมี แนวโน้มการใช้สีพาสเทลในการออกแบบกราฟิก. การผสมสีพาสเทลและสีที่เหมาะสมสามารถสร้างเอฟเฟกต์ที่น่าทึ่งได้เช่นเดียวกับอินโฟกราฟิกด้านล่างนี้.

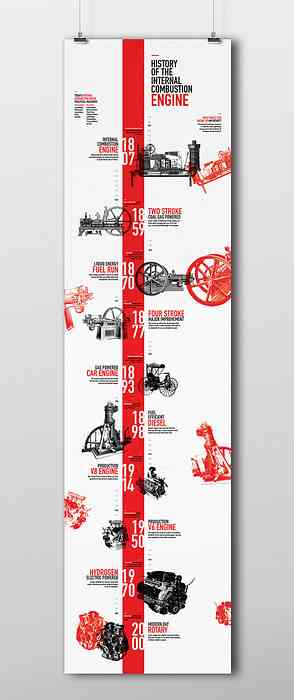
22. ไทม์ไลน์
ไทม์ไลน์สามารถเป็นเครื่องมือที่ยอดเยี่ยมในการแสดง ความคืบหน้าหรือลำดับเหตุการณ์บางอย่าง. ตัวอย่างเช่นการพัฒนา บริษัท ของคุณตั้งแต่เริ่มต้นหรือ ข้อเท็จจริงทางประวัติศาสตร์บางอย่าง.

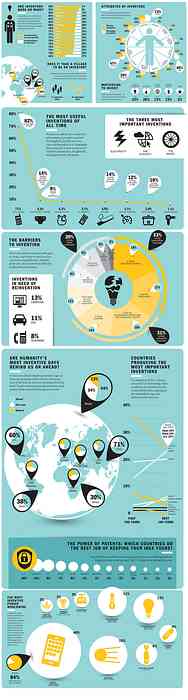
23. กราฟและแผนภูมิ
กราฟและแผนภูมิเป็นส่วนสำคัญของอินโฟกราฟิกเมื่อมาถึง การแสดงข้อมูลของคุณ. เพียงให้แน่ใจว่าได้สร้างแผนภูมิที่เข้าใจง่าย.

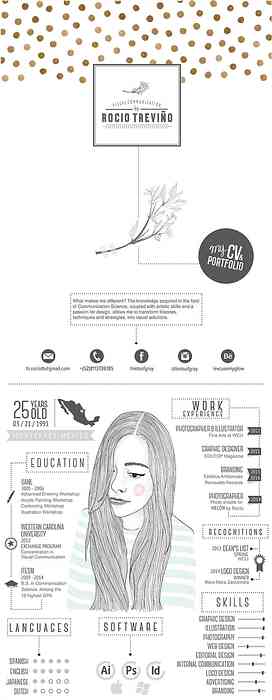
24. เรซูเม่สไตล์ Infographics
หากคุณกำลังหางานและไม่รู้วิธีดึงดูดความสนใจของนายจ้างที่มีศักยภาพของคุณ เรซูเม่สไตล์อินโฟกราฟิกสามารถทำเคล็ดลับ. มันเป็นวิธีที่ยอดเยี่ยมในการทำให้เรซูเม่ของคุณโดดเด่นกว่าที่อื่นและแน่นอน แนวโน้มความนิยมของปีนี้.

25. แผนที่
ใช้แผนที่หรือบางส่วน องค์ประกอบการออกแบบกราฟิกที่คล้ายกับแผนที่ เป็นแนวโน้มที่น่าตื่นตาตื่นใจของปีนี้เช่นกัน แผนที่สามารถเป็น องค์ประกอบที่ดีในการแสดงตำแหน่งหรือพื้นที่ในอินโฟกราฟิก.

26. การใช้ไอคอน
อย่างไรก็ตามอินโฟกราฟิกจำเป็นต้องใช้ไอคอน, ระวังและเลือกไอคอนที่เหมาะสมกับข้อมูลของคุณมากที่สุด. ไอคอนยังเป็นส่วนเพิ่มเติมของการออกแบบที่มีอยู่เพื่อกำหนดอารมณ์.

27. แผ่นโกง Infographic
แผ่นโกงสามารถ ช่วยชีวิตสำหรับธุรกิจทุกประเภท และเกือบทุกเรื่อง แผ่นโกงที่ทำในรูปแบบของอินโฟกราฟิกเป็นวิธีที่ดีในการ รวมเครื่องมือที่ทรงพลังทั้งสองนี้เข้าด้วยกัน.

28. ประวัติศาสตร์
ข้อเท็จจริงทางประวัติศาสตร์อาจจะยากที่จะจำได้, แต่อินโฟกราฟิกที่สวยงามน่ารักสามารถช่วยนำเสนอข้อเท็จจริงทางประวัติศาสตร์ใน วิธีที่น่าจดจำและเข้าใจได้.

29. ส่วนหัวที่น่าดึงดูด
สิ่งแรกสุด ผู้ใช้เห็นใน infographics ของคุณเป็นส่วนหัว, ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องทำให้ชัดเจนและเจ๋ง วางพาดหัวและภาพประกอบที่ยอดเยี่ยม ทำให้การออกแบบของคุณโดดเด่น.

30. การเลื่อนโฆษณา
การเลื่อนแบบแยกส่วน สามารถใช้ได้กับเว็บไซต์เท่านั้น แต่สามารถใช้กับอินโฟกราฟิกได้เช่นกัน หากคุณต้องการเห็นเอฟเฟกต์นี้ด้วยตัวเองเพียงคลิกที่อินโฟกราฟิกด้านล่างเพื่อดูการทำงาน.





