35 เครื่องมือสคริปต์และปลั๊กอินเพื่อสร้างตาราง HTML ที่สวยงาม
การสร้างภาพข้อมูลเป็นกุญแจสำคัญในการทำความเข้าใจข้อมูลขนาดใหญ่หรือซับซ้อน มีหลายวิธีที่จะ เห็นภาพข้อมูลของคุณ เช่นคุณสามารถออกแบบอินโฟกราฟิกที่ยอดเยี่ยมหรือสร้างแผนภูมิเชิงโต้ตอบ ‐ ทุกอย่างขึ้นอยู่กับข้อมูลของคุณและวิธีการนำเสนอของคุณ.
อย่างไรก็ตามโพสต์วันนี้ของฉันเป็นเพียงเรื่องของตารางและบางอย่างจริงๆ ทรัพยากรที่มีประโยชน์เพื่อสร้างตารางประเภทต่างๆ. ต่อไปนี้คือ 35 เคล็ดลับเครื่องมือสคริปต์และปลั๊กอินที่สามารถช่วยคุณสร้างตารางที่หลากหลายเพื่อนำเสนอข้อมูลของคุณ ดังนั้นเรามาพูดถึงรายละเอียดของทรัพยากรแต่ละอย่างกัน.
ตัวอย่างตาราง jQuery
เหล่านี้ ตัวอย่างที่มีประโยชน์พร้อมกับคำอธิบายที่ง่าย ช่วยคุณพัฒนาตารางแบบโต้ตอบ ตัวอย่างเช่นตัวอย่างเหล่านี้ช่วยให้คุณเพิ่มแถวแบบไดนามิกเรียกค่าเซลล์และอื่น ๆ.

ตารางจัดแต่งทรงผม
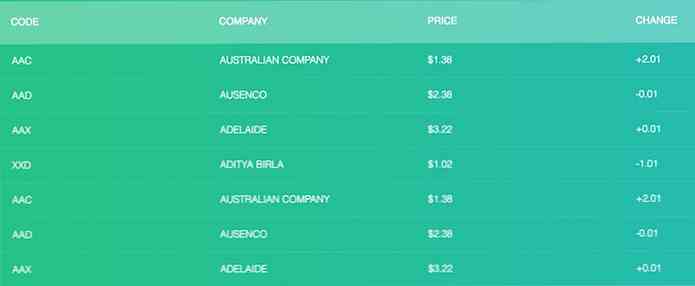
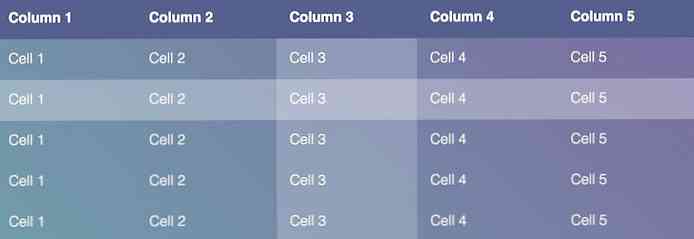
ชุดเคล็ดลับและลูกเล่นที่ช่วยจัดรูปแบบตารางของคุณอย่างมีประสิทธิภาพโดยการปรับปรุงเลย์เอาต์การพิมพ์การจัดเรียงข้อความและอื่น ๆ อีกมากมาย นอกจากนี้ยังบอกเกี่ยวกับ การเพิ่มสีและกราฟิกและการปรับแต่งคำบรรยายภาพ พร้อมกับแง่มุมอื่น ๆ ของตาราง.

ไม่มีตารางเพิ่มเติม
ตัวอย่างที่ช่วยให้คุณสร้าง ตารางตอบสนองมือถือที่แสดงแต่ละแถวแยกกันบนหน้าจอขนาดเล็ก. นอกจากนี้คุณสามารถเปลี่ยนสีแบบอักษรและขนาดตัวอักษร ฯลฯ โดยใช้ CSS.

ร่างกายตารางเลื่อนได้
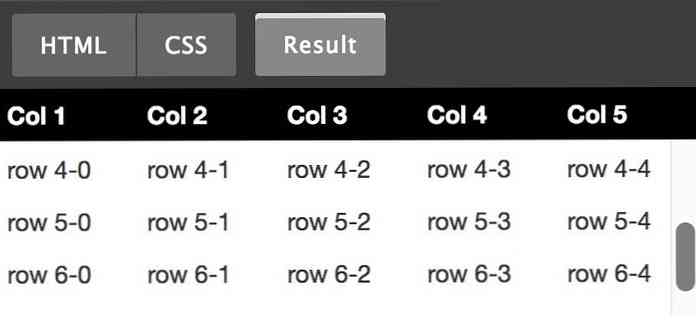
เคล็ดลับนี้สามารถทำให้ร่างกายตารางของคุณเลื่อนได้ - เป็นคุณสมบัติที่พบในเครื่องมือสเปรดชีตส่วนใหญ่เช่น Google ชีต นั่นหมายความว่าคุณสามารถ แก้ไขส่วนหัวของตารางและเนื้อหาของตารางหรือเนื้อหาจะเลื่อน, ตามปกติทำให้ตารางมองเห็นได้ชัดเจนกว่า แต่ก่อน.

หัวตารางคงที่
เคล็ดลับอีกข้อหนึ่งที่กล่าวมาข้างต้น Fixed Table Header ช่วยสร้างตารางที่มีส่วนหัวคงที่และเนื้อหาที่เลื่อนได้ คุณสามารถ ปรับแต่งตารางรวมถึงสีและแบบอักษร, แต่เคล็ดลับนี้ไม่ได้มีรายละเอียดเท่าที่ควรและอธิบายเป็น Table Table ที่เลื่อนได้.

เน้นตาราง CSS บริสุทธิ์
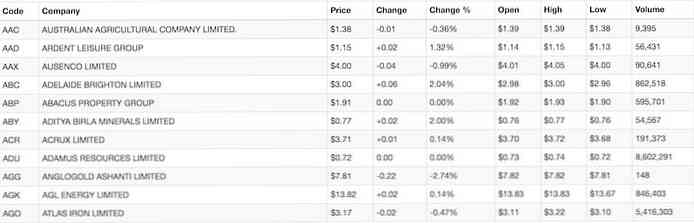
เคล็ดลับง่ายๆที่ช่วยให้คุณ ไฮไลต์เซลล์เฉพาะบนโฮเวอร์ - ทั้งแนวตั้งและแนวนอน นอกจากนี้ตารางสุดท้ายยังสามารถปรับแต่งได้ด้วยสีและแบบอักษรที่กำหนดเอง ฉันพบว่าเคล็ดลับนี้มีประโยชน์มากที่สุดเมื่อคุณต้องการแสดงตัวเลขบนโต๊ะ.

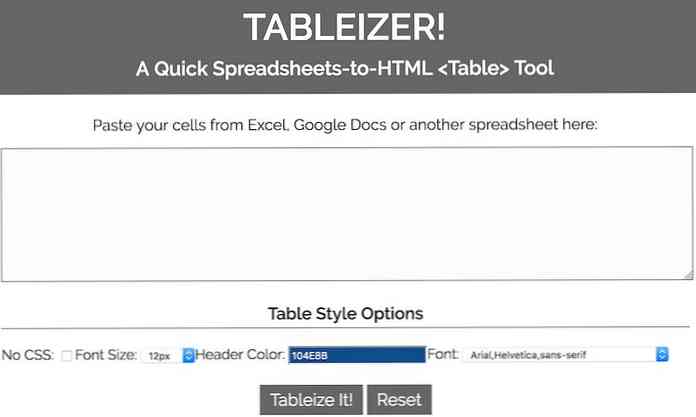
TABLEIZER!
TABLEIZER! เป็นเครื่องมือออนไลน์ที่ช่วยให้คุณ สร้างตารางธรรมดาใน HTML โดยใช้ข้อมูลจาก Excel, Google ชีต, หรือเครื่องมือสเปรดชีตอื่น ๆ คุณสามารถปรับแต่งตารางสุดท้ายด้วย CSS เช่นเดียวกับตารางอื่น ๆ ใน HTML.

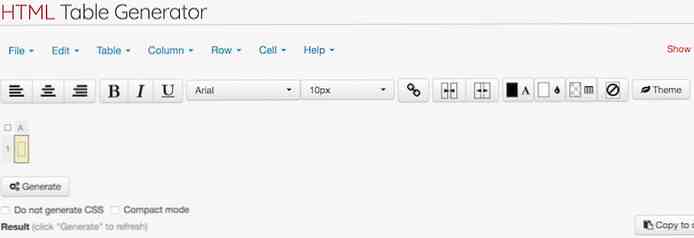
ตัวสร้างตาราง HTML
HTML Table Generator เป็นเครื่องมือสร้างตารางอย่างง่ายที่ช่วยคุณ สร้างและปรับแต่งเกือบทุกด้านของตารางโดยใช้ตัวเลือกบนหน้าจอ. สิ่งที่ฉันชอบคือคุณสามารถสร้างตารางด้วยตนเองอัปโหลดไฟล์ CSV หรือนำเข้าข้อมูลจากเครื่องมือสเปรดชีตเช่น Excel คุณยังสามารถจัดสไตล์ตารางโดยเลือกชุดรูปแบบจากชุดแม่แบบ.

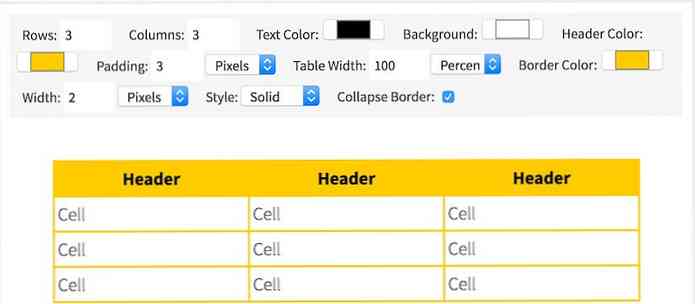
Quackit ตัวสร้างตาราง HTML
เครื่องมือสร้างตารางออนไลน์อื่นที่ช่วยคุณสร้างตารางด้วยชุดตัวเลือกการปรับแต่งได้ การจัดแต่งทรงผม ตัวเลือกรวมถึงขนาดสีเส้นขอบ, เป็นต้นอย่างไรก็ตาม ตัวเลือกในการนำเข้าข้อมูลหายไป, ไม่เหมือนกับตัวกำเนิดตารางด้านบน.

Rapid Tables HTML Table Generator
เครื่องมือสร้างตาราง HTML โดย Rapid Tables เป็นอีกเครื่องมือหนึ่งที่เหมือนเครื่องมือสองชิ้นด้านบน มันให้ ตัวเลือกการปรับแต่งเพิ่มเติม กว่าเครื่องมือด้านบนเช่นขนาดเส้นขอบสีการจัดตำแหน่งและอื่น ๆ อย่างไรก็ตามเช่นเดียวกับเครื่องมือด้านบนรองรับเท่านั้น สร้างตารางด้วยตนเองและไม่อนุญาตให้นำเข้าไฟล์ หรือใช้ข้อมูลจากเครื่องมือสเปรดชีตเช่น Google เอกสาร.

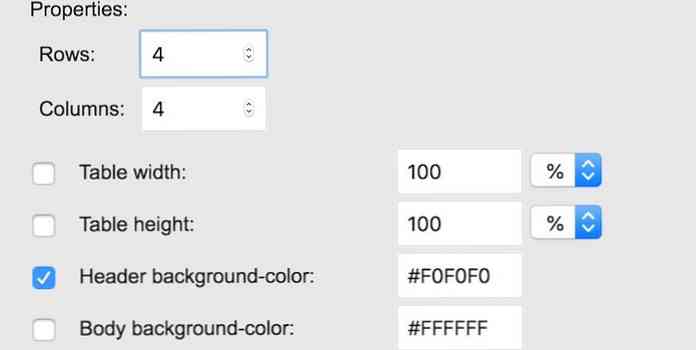
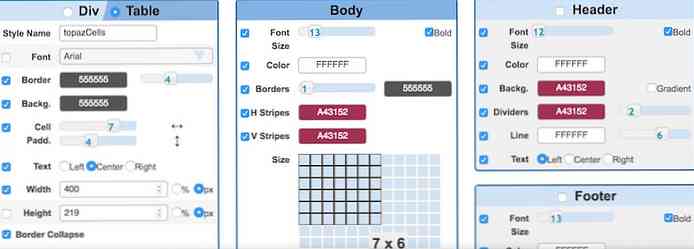
HTML Styler ตาราง
เครื่องมือปรับแต่งตาราง HTML Table Styler ช่วยให้คุณสามารถกำหนดสไตล์ตารางของคุณได้ ตัวเลือกบนหน้าจอที่สร้าง CSS สำหรับตารางของคุณใน HTML. เครื่องมือนี้แสดงตัวอย่างตารางที่น่าแปลกใจให้คุณทดสอบและลองใช้ตัวเลือกการออกแบบ นอกจากนี้ยังมี ชุดรูปแบบสำหรับจัดแต่งทรงผมอย่างรวดเร็วตาราง, ซึ่งคุณสามารถปรับแต่งเช่นกัน.

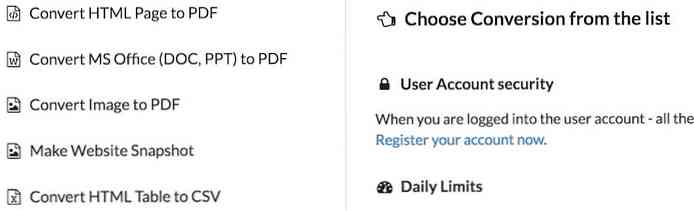
เครื่องมือการแปลง
เครื่องมือการแปลงเป็น เว็บไซต์ที่มีประโยชน์สำหรับทุกคนที่เกี่ยวข้องกับตารางและสเปรดชีตเป็นประจำทุกวัน. ช่วยให้คุณแปลงตาราง HTML เป็นไฟล์ CSV, ไฟล์ Excel เป็นตาราง HTML, ไฟล์ Excel เป็นไฟล์ CSV และทำการแปลงมากขึ้น.

ตาราง HTML เพื่อ Div Converter
เครื่องมือแปลงออนไลน์ HTML Table to Div Converter ช่วยให้คุณสามารถแปลงตารางดั้งเดิมเป็น Div div เช่นตารางที่สร้างขึ้นโดยใช้องค์ประกอบ 'div' สิ่งที่คุณต้องทำคือการ คัดลอกและวางตารางบนหน้าและกดปุ่มแปลงเพื่อสร้างตาราง div.

Handsontable
Handsontable เป็น องค์ประกอบสเปรดชีตที่เป็นนวัตกรรมใหม่สำหรับเว็บแอป ที่ช่วยให้คุณพัฒนาและเสนอสเปรดชีตในแอปของคุณได้อย่างรวดเร็ว มันมีคุณสมบัติที่หลากหลายเช่นการสนับสนุน เฟรมเวิร์กหลายเฟรมประสิทธิภาพสูงพร้อมข้อมูลจำนวนมหาศาล, ความสามารถที่จำเป็นเช่นการค้นหาการกรองและอื่น ๆ ช่วยให้นักพัฒนาสามารถสร้างได้อย่างรวดเร็ว.

Dynatable.js
ปลั๊กอินตารางเชิงโต้ตอบ Dynatable.js ใช้ HTML, jQuery และ JSON เพื่อสร้างตารางและโครงสร้างที่คล้ายตารางอื่น ๆ. คุณสามารถสร้างตารางโดยตรงจาก JSON และรวมฟังก์ชันที่จำเป็นทั้งหมดเช่นการค้นหาตัวกรองจำนวนการบันทึกและการแบ่งหน้า.

ตาราง Bootstrap
Bootstrap Table เป็นเวอร์ชันเพิ่มเติมของตารางที่นำเสนอด้วย Bootstrap ช่วยลดเวลาและความพยายามในการสร้างตารางและให้การออกแบบที่ตอบสนองได้ดีที่สุด มันนำคุณสมบัติเช่น ส่วนหัวและฟังก์ชั่นเลื่อนได้และแบบคงที่เช่นเรียงลำดับเลขหน้า, ฯลฯ.

List.js
List.js เป็นปลั๊กอิน JavaScript ที่ง่ายและมีประสิทธิภาพที่ช่วยให้คุณสร้างรายการและ ตารางที่มีความยืดหยุ่นและคุณสมบัติการใช้งานเช่นตัวกรองการค้นหาและการเรียงลำดับ, ฯลฯ ฉันชอบที่มันถูกสร้างขึ้นโดยใช้ JavaScript วานิลลาดังนั้นคุณไม่จำเป็นต้องมีห้องสมุดบุคคลที่สาม.

JExcel
jExcel เป็นปลั๊กอิน jQuery ที่มีน้ำหนักเบาซึ่งอนุญาตให้คุณ ฝังสเปรดชีตที่เข้ากันได้กับ Excel ในหน้าเว็บของคุณ. ปลั๊กอินช่วยในการสร้างตารางเหมือน Excel ช่วยให้คุณย้ายปรับขนาดคัดลอกวางและทำสิ่งต่าง ๆ ได้มากขึ้นด้วยข้อมูลชีต.

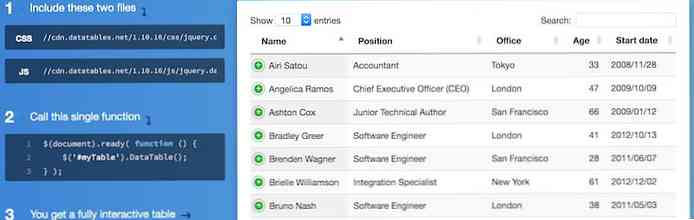
DataTables
ปลั๊กอินที่มีความยืดหยุ่นสูงสำหรับ jQuery Data Tables ให้คุณเพิ่มการควบคุมการโต้ตอบขั้นสูงให้กับตาราง HTML ใด ๆ ช่วยให้คุณเพิ่มการแบ่งหน้าคุณสมบัติการค้นหาธีม ฯลฯ นอกจากนี้ยังมีส่วนขยายจำนวนมากเพื่อเพิ่มฟังก์ชันการทำงานเพิ่มเติม.

jQuery Bootgrid
jQuery Bootgrid เป็นปลั๊กอินที่ทันสมัยและใช้งานง่ายในการสร้างและจัดการกริดเช่นตาราง มันมีคุณสมบัติเช่นการค้นหาการแบ่งหน้า ฯลฯ พร้อมกับเทมเพลตที่ปรับแต่งได้.

jQuery-TablEdit
jQuery-Tabledit เป็นตัวแก้ไขออนไลน์สำหรับตาราง HTML ที่เข้ากันได้กับ Bootstrap ซึ่งช่วยให้ผู้ใช้แก้ไขข้อมูลภายในตาราง คุณสามารถให้ ปุ่มเพื่อสลับระหว่างโหมดดูและแก้ไข, รวมถึงปุ่มลบและเรียกคืนและกำหนดตารางโดยใช้ CSS.

jsGrid
jsGrid เป็นปลั๊กอิน jQuery น้ำหนักเบาที่ช่วย สร้างและจัดการกริดข้อมูล. สนับสนุนการดำเนินการต่างๆในกริดเช่นการกรองเพจจิ้งการเรียงลำดับ ฯลฯ นอกจากนี้ยังช่วยให้คุณปรับแต่งลักษณะที่ปรากฏของตารางและ รองรับสากล เช่นกัน.

สมาร์ทตาราง
Smart Table ที่ช่วยให้คุณสามารถแปลงตาราง HTML ให้เป็นตารางที่ฉลาดกว่าด้วยตัวเลือกต่างๆ ตัวกรองค้นหาเรียงลำดับ, ฯลฯ พร้อมกับคุณสมบัติเพิ่มเติมเพื่อช่วยสร้างตารางหรือตารางข้อมูลที่เป็นประโยชน์และดูเป็นมืออาชีพด้วยปลั๊กอิน.

HighchartTable
HighchartTable แปลงตาราง HTML เป็นแผนภูมิและกราฟโดยอัตโนมัติ. มันเหมาะที่จะแสดงการวิเคราะห์โครงการและสถิติในกราฟพร้อมกับข้อมูลตัวเลขในตาราง.

TableExport
TableExport เป็นห้องสมุดง่าย ๆ ส่งออกตาราง HTML เป็นไฟล์ CSV, TXT หรือ Excel. การใช้ไลบรารีนี้คุณสามารถสร้างตารางได้อย่างง่ายดายด้วยคุณสมบัติส่งออกเป็นไฟล์.
ตัวทำตาราง
Tabulator เป็นปลั๊กอินสำหรับ jQuery สร้างตารางแบบโต้ตอบ จากตาราง HTML, อาร์เรย์ JavaScript, JSON ฯลฯ รองรับฟังก์ชั่นตารางมาตรฐานเกือบทั้งหมดเช่นการค้นหาเรียงลำดับตัวกรอง ฯลฯ และมีคุณสมบัติมากมายเช่น ธีมการโทรกลับและการแปลภาษาท้องถิ่น.

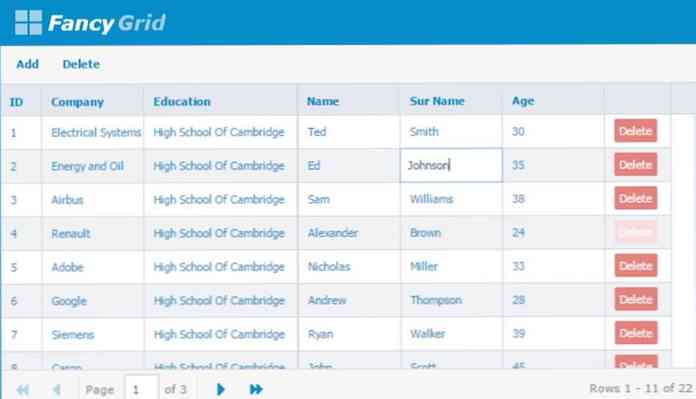
FancyGrid
ไลบรารีกริด FancyGrid ช่วยให้คุณสร้างตารางที่สวยงามพร้อมกับแผนภูมิและกราฟ สนับสนุนแหล่งข้อมูลจำนวนมากรวมถึง JSON รวมถึงฟังก์ชั่นต่าง ๆ เช่นการเรียงลำดับการค้นหาและอื่น ๆ ชุดรูปแบบและโมดูลและนำคุณสมบัติอื่น ๆ อีกมากมาย.

KingTable
KingTable ให้คุณสร้าง ตารางการดูแลระบบที่มีการเข้ารหัสขั้นต่ำ. มันมาพร้อมกับคุณสมบัติที่โดดเด่นมากมายรวมถึงการค้นหาลูกค้าหรือฝั่งเซิร์ฟเวอร์การเรียงลำดับตัวกรองและฟังก์ชั่นทั่วไปเพิ่มเติม คุณสามารถปรับแต่งรูปลักษณ์ของตารางได้, เพิ่มตัวกรองที่กำหนดเองและส่งออกข้อมูลไปยังรูปแบบต่าง ๆ เช่น CSV, JSON และ Excel.
stacktable.js
ปลั๊กอิน jQuery สำหรับตาราง stacktable.js ช่วยให้คุณ แปลงตารางที่มีมุมมองกว้างเป็นตารางคีย์ / ค่า 2 คอลัมน์. มันเป็นโซลูชั่นที่เหมาะสำหรับการแสดงตารางขนาดใหญ่บนหน้าจอขนาดเล็กเช่นเดียวกับอุปกรณ์มือถือ นอกจากนี้คุณยังสามารถจัดเรียงแถวหรือคอลัมน์ได้ตามต้องการ.

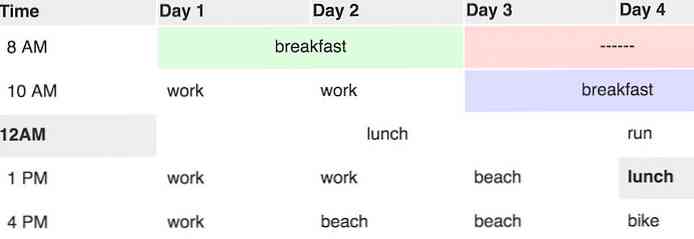
Tabella.js
Tabella.js ช่วยให้คุณสร้างตารางที่ตอบสนองได้ด้วยส่วนหัวคงที่และข้อมูลที่เลื่อนได้ - แม้ในแนวนอนเพื่อรวมคอลัมน์จำนวนมากได้มากกว่าปกติ นอกจากนี้คุณสามารถ รวมหลายตารางในหน้าเดียวกันและสร้างตารางอเนกประสงค์.

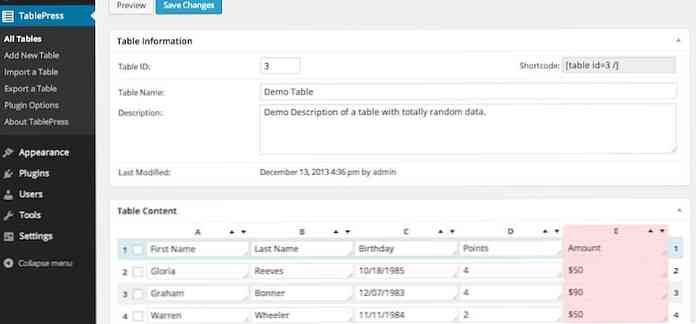
TablePress
TablePress เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับ WordPress ที่ช่วยให้คุณ สร้างและฝังตารางลงในโพสต์หน้าและวิดเจ็ตข้อความโดยใช้รหัสย่อ. ตารางสามารถแก้ไขได้ในอินเทอร์เฟซเหมือนสเปรดชีตและสามารถมีข้อมูลทุกประเภทรวมถึงสูตรได้เช่นกัน คุณยังสามารถเพิ่มคุณสมบัติเช่นการค้นหาและจัดเรียงและส่งออกข้อมูลไปยังรูปแบบต่างๆ.

ตัวสร้างตารางข้อมูลโดย Supsystic
ตัวสร้างตารางข้อมูลช่วยในการสร้างและจัดการตารางโดยตรงจากแผงควบคุมโดยใช้เครื่องมือแก้ไขตารางส่วนหน้า น่าแปลกที่คุณยังสามารถรวม แผนภูมิและกราฟในตารางของคุณพร้อมคำอธิบายภาพส่วนหัวและส่วนท้าย. สิ่งที่ฉันน่าสนใจยิ่งกว่าคือตารางสามารถแก้ไขได้อย่างสมบูรณ์รวมถึงส่งออกเป็นรูปแบบ CSV, Excel หรือ PDF.

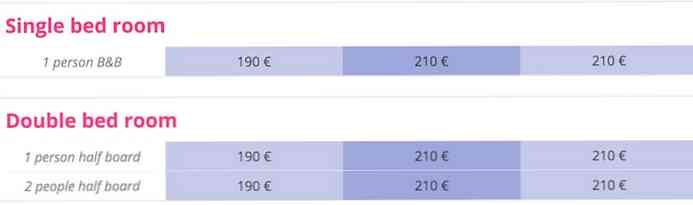
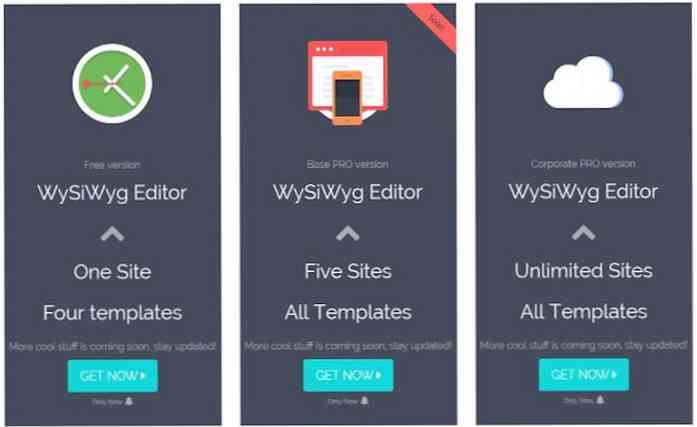
ตารางการกำหนดราคาโดย Supsystic
ปลั๊กอินอื่นโดย Supsystic ตารางการกำหนดราคาช่วยให้คุณสร้างตารางการกำหนดราคาโดยไม่มีอุปสรรคใด ๆ คุณสามารถ เลือกเทมเพลตแก้ไขเนื้อหาการกำหนดราคาและเผยแพร่บน WordPress ของคุณ. นอกจากนี้ตารางที่สร้างขึ้นโดยใช้ปลั๊กอินนี้ยังตอบสนองได้อย่างดีเยี่ยมในทุกอุปกรณ์.

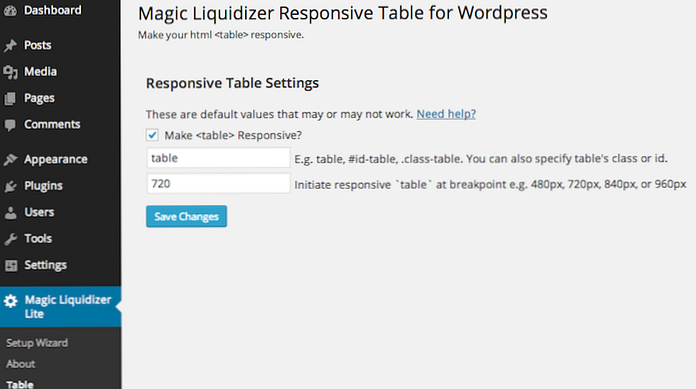
ตารางการตอบสนอง Magic Liquidizer
ปลั๊กอินตารางสำหรับ WordPress, Magic Liquidizer Responsive Table แปลงตารางสามัญใด ๆ ลงในตารางการตอบสนองมือถือ. คุณสามารถแทรกรูปภาพข้อความ ฯลฯ ในตารางของคุณและแสดงภาพตามที่ปรากฏบนอุปกรณ์ทั้งหมด - แม้กระทั่งภาพที่มีหน้าจอขนาดเล็ก.

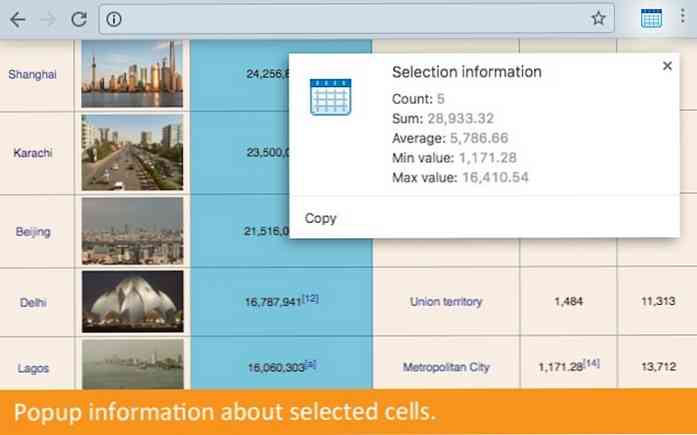
Copytables
Copytables เป็นส่วนเสริมสำหรับ Google Chrome ที่อนุญาตให้คัดลอกตารางจากหน้าเว็บ คุณสามารถ เลือกเซลล์ตารางแถวหรือคอลัมน์ในหน้าเว็บใดก็ได้และคัดลอกโดยตรง .