10 สุดยอดนักออกแบบเว็บไซต์รักแบบอักษร
เมื่อฉันเริ่มต้นด้วยเว็บและการออกแบบกราฟิกฉันมักจะสงสัยเกี่ยวกับแบบอักษรที่นักออกแบบตัวจริงใช้ ดังนั้นฉันจึงทำการวิจัยเพื่อค้นหาผู้ออกแบบฟอนต์ที่ได้รับความนิยมสูงสุดเช่นการใช้แนวปฏิบัติที่ดีที่สุดและความอยากรู้อยากเห็นส่วนบุคคลความต้องการด้านการพิมพ์ของพวกเขา มันจะเป็นการดีที่ได้รู้ว่าตัวอักษรตัวไหนดีสำหรับสถานการณ์และในวันนี้ฉันกำลังแบ่งปันผลการวิจัยของฉันกับคุณ.
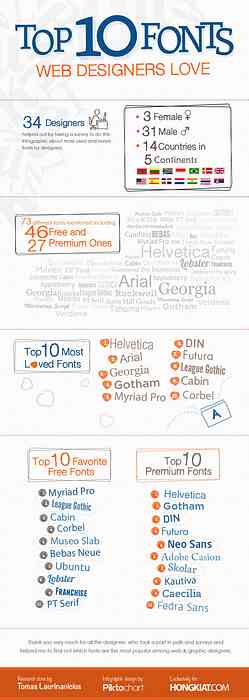
จากการรวบรวมข้อมูลจาก Polldaddy, Forrst, Facebook และ Twitter ฉันได้รับคำติชมจากนักออกแบบ 34 คนจาก 14 ประเทศที่ตอบคำถามเกี่ยวกับแบบอักษรที่พวกเขาชื่นชอบและอธิบายกับฉันว่าทำไมพวกเขาถึงรักพวกเขา จากการวิเคราะห์อินพุตทั้งหมดที่ส่งมาฉันได้เปิดเผยข้อมูลที่น่าสนใจซึ่งได้รวบรวมไว้ใน Infographic โดยเพื่อน ๆ ใน Piktochart.
ด้านล่างตรวจสอบ 10 อันดับรายการฟอนต์ฟรีและพรีเมียม, และสาเหตุที่น่าสนใจบางประการที่ทำให้นักออกแบบมีแบบอักษรที่ชื่นชอบ.
คลิกที่ภาพเพื่อดูขนาดเต็ม.

แบบอักษรฟรีที่ชื่นชอบ 10 อันดับแรก
นี่คือรายการของแบบอักษรฟรี 10 อันดับที่กล่าวถึงโดยนักออกแบบเว็บและกราฟิกในแบบสำรวจ แบบอักษรที่มาพร้อมกับระบบปฏิบัติการแบบอักษรเช่น Arial, Verdana, Times New Roman, Georgia และ Tahoma ถูกแยกออก.
- Myriad Pro
- ลีกกอธิค
- กระท่อม
- บัว
- พิพิธภัณฑ์ Museo Slab
- Bebas Neue
- อูบุนตู
- ลอบสเตอร์
- สิทธิพิเศษ
- PT Serif
10 แบบอักษรพรีเมี่ยม
นี่คือรายการแบบอักษรพรีเมี่ยมยอดนิยม (จ่าย) ในหมู่นักออกแบบ บางส่วนมีราคาแพงมาก แต่คุณภาพของแบบอักษรพูดเพื่อตัวเอง.
- Helvetica
- Gotham
- DIN
- Futura
- นีโอ Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
สิ่งที่นักออกแบบกำลังพูด
Jonny Pigg, สหราชอาณาจักร
Twitter: @jonnydapigg
ส่งผลกระทบ - ตัวอักษรพาดหัวตัวหนาที่น่ารักและอ่านง่าย.
เปรี้ยวจี๊ด - พบได้ทั่วไป แต่เป็นที่นิยมกับลูกค้าที่ราบรื่นไม่มีตัวอักษรเอะอะ เหมาะสำหรับส่วนหัวหัวข้อย่อยและเนื้อหาข้อความ (หากมีไม่มาก).
จูเนียร์! มือ - สิ่งนี้เกิดขึ้นในการออกแบบเสื้อยืดของฉัน.
Courier - ยอดเยี่ยมสำหรับแบนเนอร์ประเภทการขายที่สามารถอ่านได้และสามารถใช้ได้ทุกที่ (มีประโยชน์สำหรับเว็บ).

R Bitten ประเทศบราซิล
Twitter: @bittenworks
Frutiger - มันเป็นเรื่องชั่วคราวขมขื่นและเป็นธรรมชาติ.
Futura - ความสง่างามเรียบง่ายดูดีเกือบทุกที่.
Didot - ความสง่างามและบุคลิกภาพ.
กุ้งมังกร / Marketscript - แบบอักษรต้นฉบับย้อนยุคที่ฉันโปรดปราน.
พิพิธภัณฑ์ Museo Slab - การค้นพบล่าสุด.
ลีกกอธิค - ผลกระทบที่ดีขึ้น.
Courier - อีกตัวอักษรที่สง่างาม.
Rockwell - ดีสำหรับหัวข้อ.
Gills Sans และ Helvetica ก็เป็นตัวเลือกที่ดีเช่นกัน.

Edgaras Benediktavicius, Denmark
Twitter: @ edgarascom
ศตวรรษที่โกธิค - ตัวอักษรวงกลมที่เป็นของแข็ง.
Trebuchet MS - การอ่านสูง, เว็บปลอดภัย, ดี.
Serja DejaVu - แบบอักษร serif ที่ฉันโปรดปราน.
Rockwell - แบบอักษรพื้นของฉันชื่นชอบ.
Convington - แบบอักษรย้อนยุคทันสมัยดีมาก.
Comic Sans - ทำให้ฉันหัวเราะ.

Keiron Lowe, สหราชอาณาจักร
Twitter: @Keiron_Lowe
ลอบสเตอร์ มีการใช้มากเกินไปมันกลายเป็นการ์ตูนตลกตัวใหม่! แบบอักษรยอดนิยมที่ใช้โดยนักออกแบบคือแน่นอน Helvetica Neue.

Cameron Olivier, South Africa
Twitter: @cameronolivier
หากเป็นแบบอักษรฟรีสำหรับเว็บ, FontSquirrel สำหรับการชนะ แต่เป็นเช่นนี้แบบอักษร 'ที่ชื่นชอบ' ของฉันมาจากสต็อกที่ จำกัด มาก.
Trebuchet นางสาว. ส่วนใหญ่เป็นเพราะมันอยู่ในรายการเว็บที่รองรับมาตรฐาน underused มีบางบรรทัดที่ยอดเยี่ยมและรุ่นตัวเอียงอร่อยมาก.
บริเวณทรายดูด - ชอบเวอร์ชั่นไลท์ - แม้ว่าตัวอักษรโดยทั่วไปจะผลิตออกมาได้ดีและมีบางบรรทัดที่ยอดเยี่ยม.
ยี่ห้อ - สำหรับข้อความหัวเรื่องที่ดีถึงแม้ว่าจะอ่อนลงและมีส่วนโค้งที่บอบบาง.
พิพิธภัณฑ์ Museo Slab - แผ่นพื้นที่ดี Museo ทุกตัวนั้นยอดเยี่ยมในสิทธิของตนเองโดยเฉพาะอย่างยิ่ง แผ่นหิน.
สคริปต์การตลาด - ตัวอักษรเล็ก ๆ น้อย ๆ ที่ยอดเยี่ยม - มีความรู้สึกเขียนด้วยมือที่ยอดเยี่ยมโดยไม่ต้องเป็น 'ตัวเล็ก' ชอบที่จะใช้มันเป็นแบบอักษร "ง่าย" ที่มีข้อ จำกัด.
Aller - แบบอักษรที่ดีอีก น้ำหนักที่แตกต่างกันนั้นมีประโยชน์ แต่ชุดการแสดงผลนั้นปล่อยให้เสียไปเล็กน้อยและสร้างพาดหัวที่ยอดเยี่ยม.
ChunkFive - ฟอนต์ที่หนักแน่นและยอดเยี่ยม ชอบความหนักหน่วงและแรงกระแทกที่เกิดขึ้นในหน้าเว็บ.

Stacey Lane, United States
Twitter: @stacigh
DIN, Gotham, Caecilia, FF Meta, Helvetica Neue.
ด้วยข้อยกเว้นของ Caecilia, ทั้งหมดนี้เป็นฟอนต์ sans-serif ที่มีน้ำหนักต่างกันมากมาย Caecilia ยังอยู่ในรายการนี้เพราะมันเป็นรูปทรงเรขาคณิตมากและฉันรัก แผ่นหิน. นอกจากนี้แบบอักษรเหล่านี้ทั้งหมดมีความสูง x ค่อนข้างสูงซึ่งเป็นความชอบของฉัน.

Sergiu Naslau, โรมาเนีย
Twitter: @serjeniu
แฟรงคลินโกธิค - แบบอักษรนี้ร้องขอความสนใจ มันใหญ่กล้าหาญและเล่นได้ดีกับฟอนต์ sans-serif อื่น ๆ.
Helvetica - เมื่อพูดถึงการอ่านค่า Helvetica หรือ Tahoma. มันมีบุคลิกภาพของตัวเอง (Inserat หรือ Neue) เมื่อพูดถึงการออกแบบโลโก้เมื่อพูดถึงตัวอักษรฉันมักจะเล่นกับ Helvetica ก่อน.
Tahoma - แบบอักษรนี้เป็นผู้เล่นในทีม เมื่อพูดถึงการบูรณาการเนื้อหาลงในเค้าโครงและวางทุกอย่างเข้าด้วยกันทาโฮมาจะดูเหมือนอยู่ที่นั่น.
Brush Script Std - โดยทั่วไปการเขียนด้วยลายมือจะทำให้ฉันรู้สึกแย่ ในโครงการออนไลน์พวกเขาบอกเล่าเรื่องราวและดึงดูดความสนใจต่ออัตตาเช่นกัน.
จอร์เจีย - แบบอักษรนี้ใช้งานได้ดีเมื่อพูดถึงการใช้ประโยชน์ทุกอย่าง เมื่อคุณเล่นกับการจัดช่องไฟตัวอักษรจะดูดีอยู่เสมอ มันเติมช่องว่างระหว่างตัวอักษรไม่ได้เพิ่ม (เว้นวรรคมากเกินไป Helvetica อาจทำลายผลกระทบต่อภาพ).

ข้อสรุป
ดังนั้นคุณจะมีสั้น ๆ แต่บอกการวิจัยเกี่ยวกับความสัมพันธ์ระหว่างนักออกแบบและแบบอักษรของพวกเขา ขอขอบคุณนักออกแบบทุกคนที่ช่วยเหลือฉันด้วยการทำแบบสำรวจตอบคำถามรวมถึงแบ่งปันแบบอักษรที่พวกเขาชื่นชอบกับชุมชนการออกแบบที่มีขนาดใหญ่ แล้วแบบอักษรที่คุณชอบล่ะ มีการพูดของคุณ.