สอนการปรับแต่งภาพถ่าย 75 ขั้นตอนในการบินรถยนต์
ในบทช่วยสอนนี้เราจะใช้ Adobe Photoshop เพื่อสร้างบทคัดย่อ “Flying Car Illustation”. นี่คือสิ่งที่เราจะสร้างด้วยการกวดวิชา Photoshop นี้.
เราจะเริ่มด้วยการเลือกออกกำลังกายกับรถเก่าจากนั้นเราจะเพิ่มก้อนหินลอยกับเสาและสายไฟ จากนั้นเราจะเพิ่มนกสามตัวรวมถึงตัวที่อยู่ในช่วงกลางการเคลื่อนไหว นอกจากนี้เรายังจะใช้ชุดเรนเดอร์ 3D และเศษส่วนฟรีเพื่อปรับปรุงด้านนามธรรมของภาพประกอบ มันจะเป็นการออกกำลังกายที่สนุกสนาน - ทั้งหมด 75 ขั้นตอน!
สอน Photoshop เพิ่มเติม
- วิธีการสร้างเอฟเฟกต์ข้อความเพลิงที่น่าทึ่ง
- วิธีการวาดหน้ากากบารองบาหลี
- วิธีการสร้างผลจิตรกรรม
ทรัพยากร
ก่อนที่เราจะเริ่มคว้าทรัพยากรเหล่านี้ที่เราต้องการ:
- รถเก่า
- ท้องฟ้า
- พื้นผิว
- นกอินทรีย์
- นกพิราบ 1
- นกพิราบ 2
- หอคอย
- หน้าผา
- Fractal Pack [โดยเฉพาะ 4.1.png และ 4.10.png]
- SciFi Render Pack [โดยเฉพาะ 8.png และ 15.png]
ขั้นตอนที่ 1: เลือกรถ
ภายใน Photoshop เปิดภาพถ่ายรถเก่า ตรวจสอบว่า ติดกัน ตัวเลือกถูกเลือก คลิกที่พื้นหลังสีขาวโดยใช้ เครื่องมือ Magic Wand เพื่อเลือกพื้นหลัง.

ขั้นตอนที่ 2
คุณจะสังเกตเห็นว่าในบางพื้นที่ขอบการเลือกรั่วเนื่องจากความคล้ายคลึงกันของช่วงสี เราจำเป็นต้องใช้โหมด Quick Mask เพื่อปรับขอบการเลือกเหล่านี้ให้ราบรื่น.
เปลี่ยนไป หน้ากากด่วน โหมดโดยคลิกที่ปุ่มในแถบเครื่องมือ พื้นที่ที่ไม่ได้เลือกจะแสดงเป็นสีแดงโปร่งใส.

ขั้นตอนที่ 3
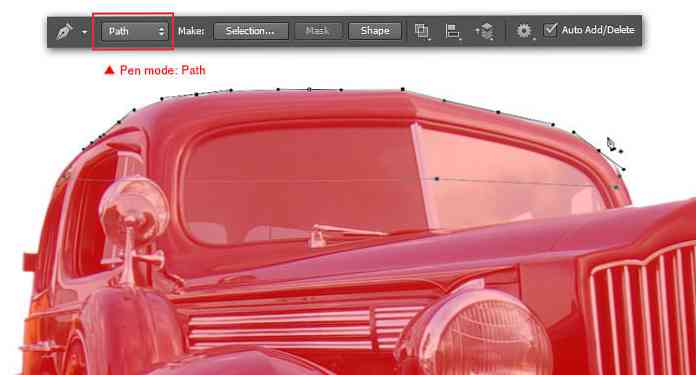
เพื่อแก้ไขการเลือกนี้ด้วยตนเองเราจะวาดเส้นทางการเลือกโดยใช้ ปากกา เครื่องมือ. ตั้งค่า ปากกา โหมดไปที่ เส้นทาง, จากนั้นเริ่มเพิ่มจุดเลือกที่ครอบคลุมหลังคารถ.

ขั้นตอนที่ 4
เพิ่มเส้นทางการเลือกอื่นที่ครอบคลุมสัญลักษณ์ของรถ.

ขั้นตอนที่ 5
ถัดไปเพิ่มเส้นทางการเลือกที่ครอบคลุมไฟหน้าและสภาพแวดล้อมที่เหมาะสม.

ขั้นตอนที่ 6
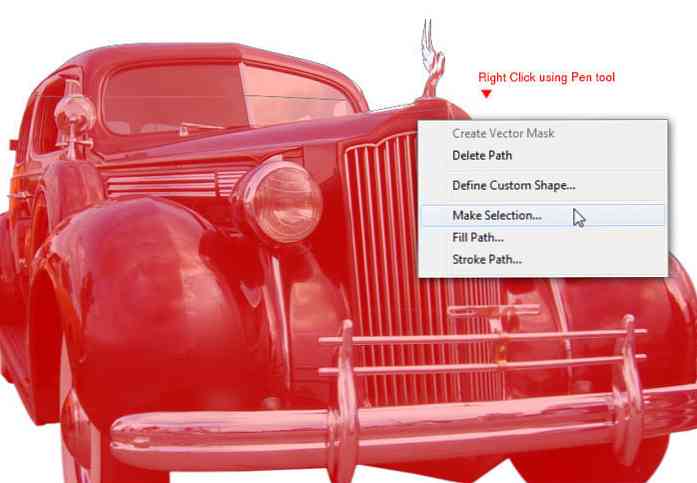
คลิกขวาที่หนึ่งในเส้นทางและเลือก ทำการเลือก จากเมนูป๊อปอัป.

ขั้นตอนที่ 7
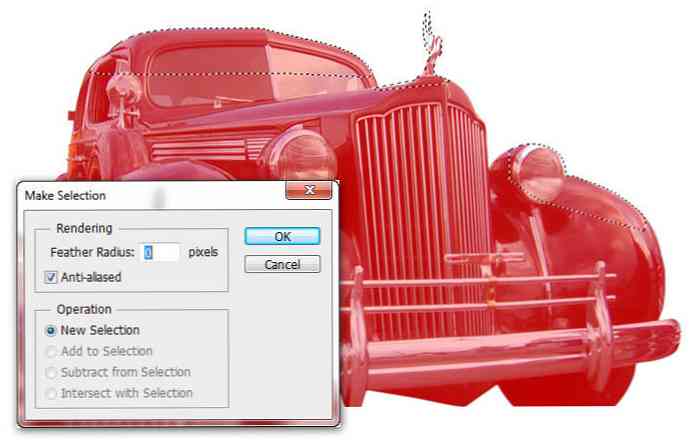
คลิก ตกลง เมื่อกล่องโต้ตอบทำการเลือกปรากฏขึ้น สิ่งนี้จะแปลงเส้นทางของเราไปเป็นปะรำเลือก.

ขั้นตอนที่ 8
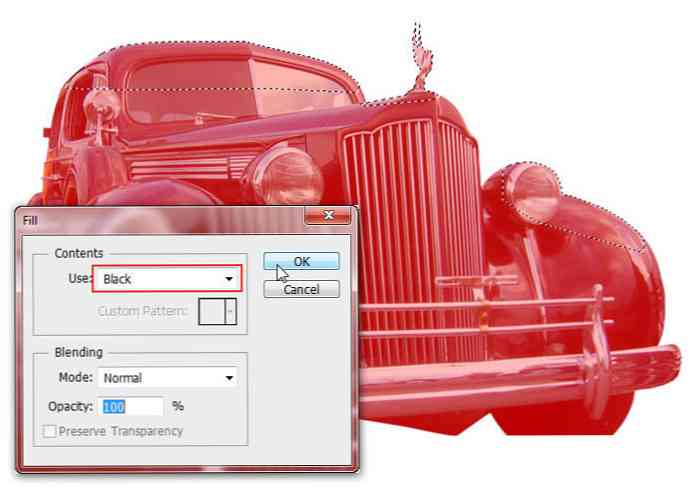
เติมพื้นที่ที่เลือกด้วย สีดำ. ทำได้โดยไปที่ แก้ไข> ใส่ เมนูให้เลือกใช้: สีดำ. คลิก ตกลง.

ขั้นตอนที่ 9
กด Ctrl + D เพื่อยกเลิกการเลือก กลับไป โหมดมาตรฐาน ในแถบเครื่องมือ.

ขั้นตอนที่ 10
ไปที่ การเลือก> ผกผัน เมนูเพื่อสลับพื้นที่การเลือกหรือใช้ Shift + Ctrl + I ขณะนี้รถยนต์ถูกเลือกให้กด CTRL + C เพื่อคัดลอก.

ขั้นตอนที่ 11
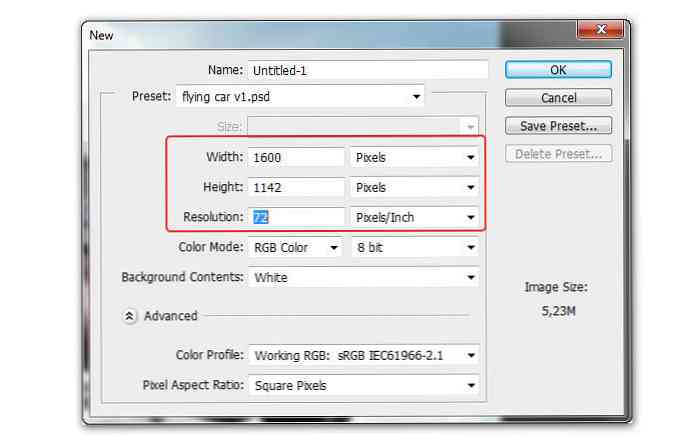
กด Ctrl + N เพื่อสร้างไฟล์ใหม่ตั้งค่าความกว้าง: 1600 พิกเซลและส่วนสูง: 1142 พิกเซล คลิก ตกลง.

ขั้นตอนที่ 12
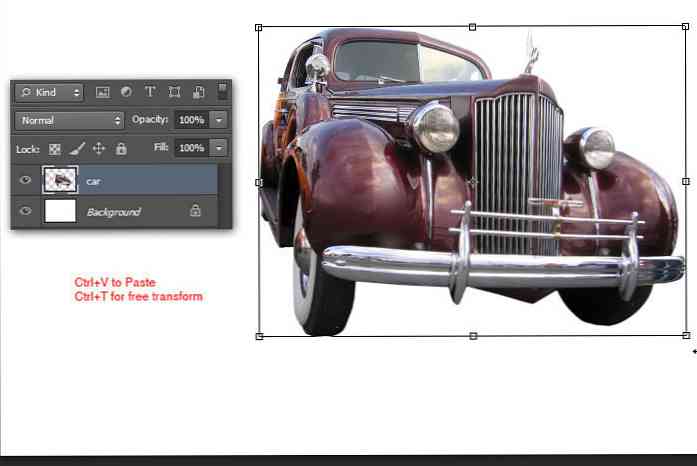
กด Ctrl + V เพื่อวางรถเก่าที่เราคัดลอกมาก่อนหน้านี้ ใช้ แปลงฟรี คำสั่งเพื่อปรับขนาดและตำแหน่งของรถ.

ขั้นตอนที่ 13: การเพิ่มพื้นหลัง
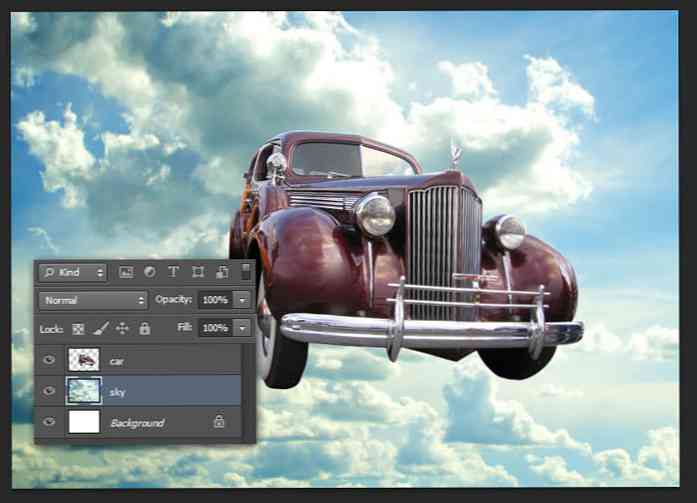
เปิดภาพถ่ายท้องฟ้า คัดลอกและวางลงในเอกสารของเรา วางชั้นฟ้าใต้ชั้นรถ.

ขั้นตอนที่ 14
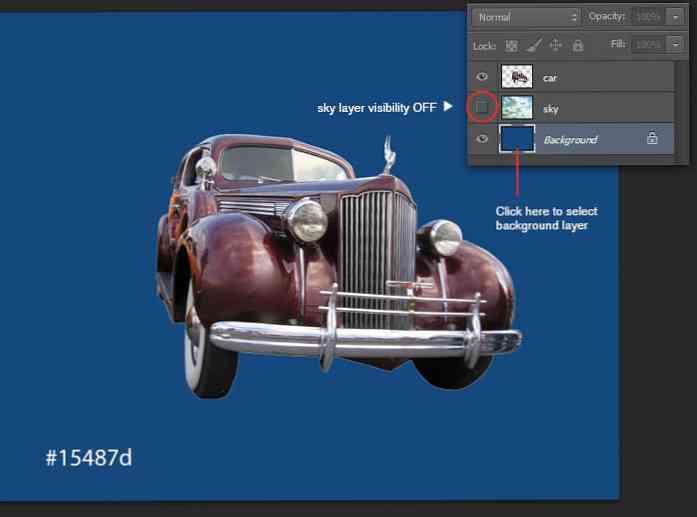
เติมเลเยอร์พื้นหลังด้วย สีน้ำเงิน (# 15487d).

ขั้นตอนที่ 15
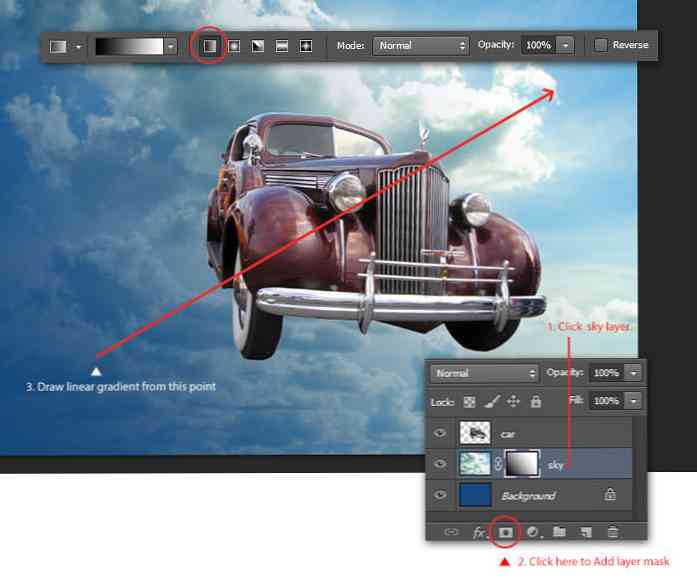
เพิ่มเลเยอร์มาสก์สำหรับชั้นท้องฟ้า ใช้เครื่องมือการไล่ระดับสีเชิงเส้นเพื่อวาดการไล่ระดับสีในแนวทแยง (สีดำถึงสีขาว) จากล่างซ้ายไปขวาบน.

ขั้นตอนที่ 16
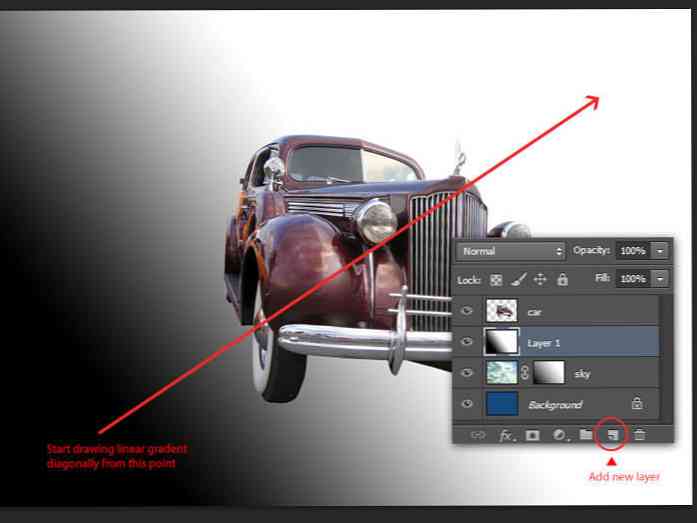
เพิ่มเลเยอร์ใหม่ ใช้เครื่องมือไล่ระดับสีเชิงเส้นเพื่อวาดเส้นไล่ระดับสีแบบเส้นทแยงมุมคล้ายกับขั้นตอนก่อนหน้า.

ขั้นตอนที่ 17
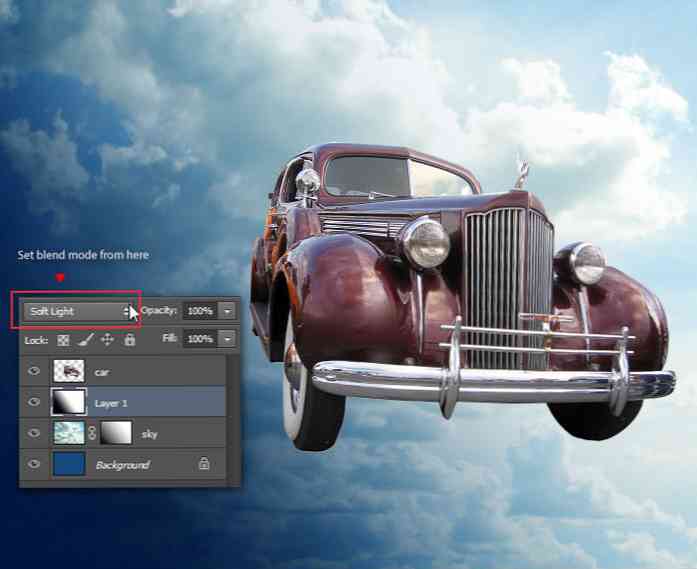
เปลี่ยนโหมดการผสมผสานเลเยอร์ปัจจุบันเป็น แสงอ่อน. นี่จะทำให้สีของท้องฟ้าเข้มขึ้นเล็กน้อย.

ขั้นตอนที่ 18
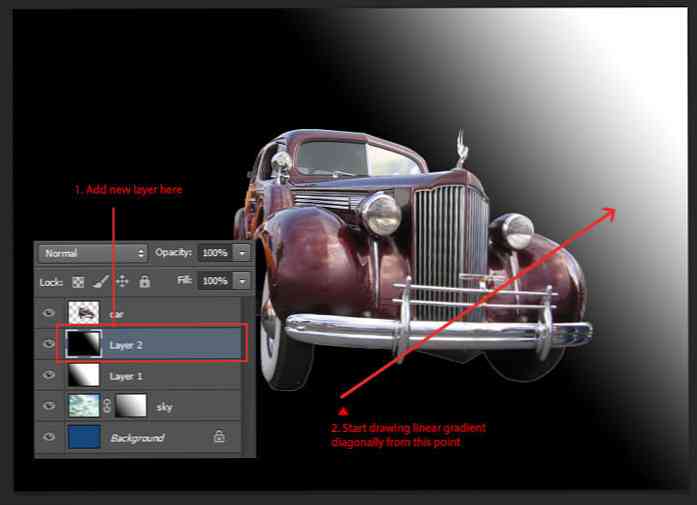
เพิ่มอีกหนึ่งเลเยอร์ใหม่เติมด้วยการไล่ระดับสีเชิงเส้นแนวทแยงมุมเช่นขั้นตอนก่อนหน้า แต่คราวนี้ทำให้ส่วนสีดำใหญ่ขึ้น.

ขั้นตอนที่ 19
ตั้งค่าโหมดผสมผสานเลเยอร์ปัจจุบันเป็น จอภาพ. มุมบนขวาของท้องฟ้าตอนนี้สว่างขึ้น.

ขั้นตอนที่ 20
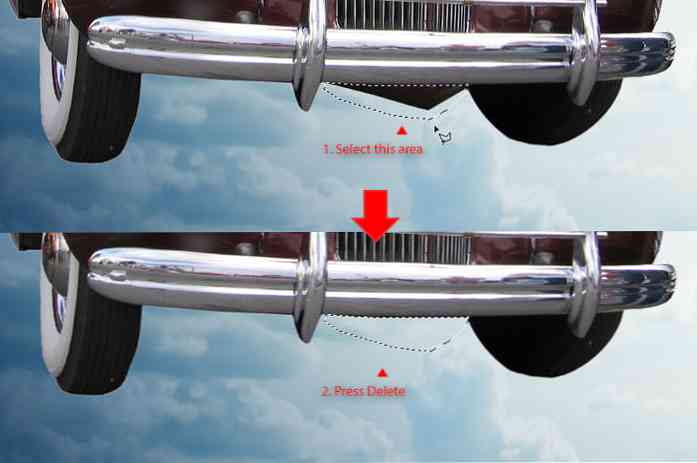
กลับไปที่เลเยอร์รถเพื่อลบวัตถุที่ไม่จำเป็นด้านล่างรถเก่า ก่อนอื่นให้เลือกโดยใช้ เชือกรูปหลายเหลี่ยม เครื่องมือกด ลบ เพื่อล้างพื้นที่ที่เลือก กด Ctrl + D เพื่อยกเลิกการเลือก.

ขั้นตอนที่ 21
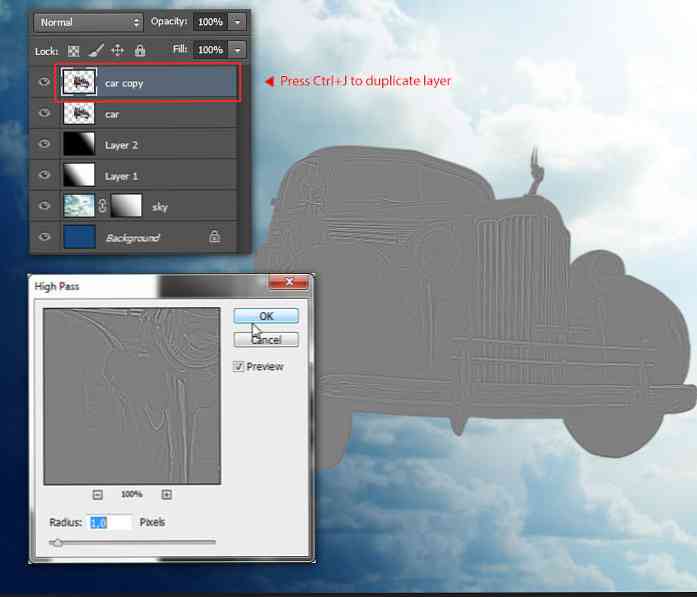
กด Ctrl + J เพื่อทำซ้ำเลเยอร์รถ ไปที่ กรอง> อื่น ๆ> ผ่านสูง. ตั้งค่า รัศมี ค่าประมาณ 1.0 Pixels คลิก ตกลง.

ขั้นตอนที่ 22
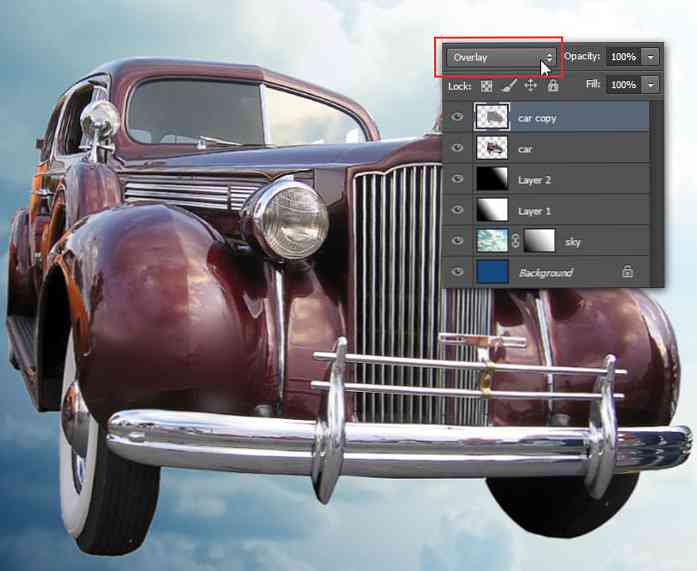
เปลี่ยนโหมดการผสมผสานเลเยอร์ปัจจุบันเป็น วางซ้อน. นี่จะเป็นการเพิ่มรายละเอียดของรถและทำให้ดูคมชัดยิ่งขึ้น.

ขั้นตอนที่ 23
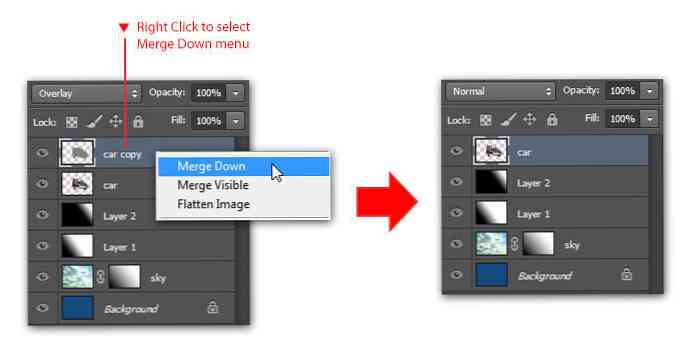
ภายใน ชั้น คลิกขวาที่เลเยอร์ปัจจุบันแล้วเลือก ผสานลง. วิธีนี้จะรวมทั้งเลเยอร์สำเนารถยนต์และรถยนต์.

ขั้นตอนที่ 24
กด Ctrl + M เพื่อโทร เส้นโค้ง คำสั่ง เลือกที่ตั้งไว้ล่วงหน้า: ความคมชัดที่แข็งแกร่ง, คลิก ตกลง เพื่อนำไปใช้.

ขั้นตอนที่ 25
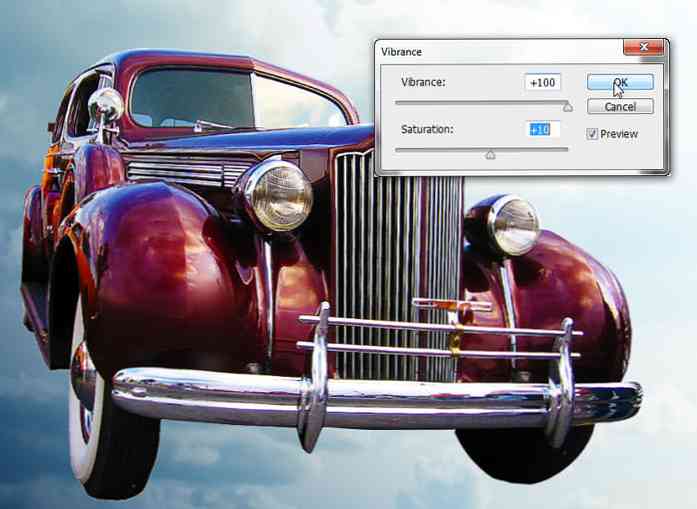
ไปที่ ภาพ > การปรับ > Vibrance. เพิ่มค่าความสั่นสะเทือนเป็น +100 และความอิ่มตัว: +10. คลิก ตกลง เพื่อใช้คำสั่ง Vibrance รถดูมีสีสันและเงางามกว่าเดิม.

ขั้นตอนที่ 26: การเพิ่ม Flying Rocks
เปิดภาพหน้าผา เราจะใช้มันเป็นเกาะหินลอยของเรา ก่อนอื่นเลือกพื้นที่ที่คุณต้องการด้วย เชือกรูปหลายเหลี่ยม เครื่องมือ. กด CTRL + C เพื่อคัดลอกพื้นที่ที่เลือก.

ขั้นตอนที่ 27
กลับไปที่เอกสารของเรากด Ctrl + V เพื่อวาง ทำให้ก้อนหินเล็กลงกด Ctrl + T เพื่อปรับขนาดและย้ายตำแหน่งไปทางด้านซ้ายของรถ ตี เข้าสู่.

ขั้นตอนที่ 28
ทำให้ด้านล่างของหินเล็กลง ทำได้โดยการวาดส่วนที่เลือกด้วย เชือกรูปหลายเหลี่ยม เครื่องมือจากนั้นกด ลบ ลบ. ยกเลิกการเลือกด้วย Ctrl + D.

ขั้นตอนที่ 29
สร้างตัวเลือกใหม่ที่พื้นที่ด้านล่างซ้ายด้วย เชือกรูปหลายเหลี่ยม เครื่องมือ. เพียงลากพื้นที่ที่เลือกด้วย ย้าย เครื่องมือในการเคลื่อนย้าย.

ขั้นตอนที่ 30
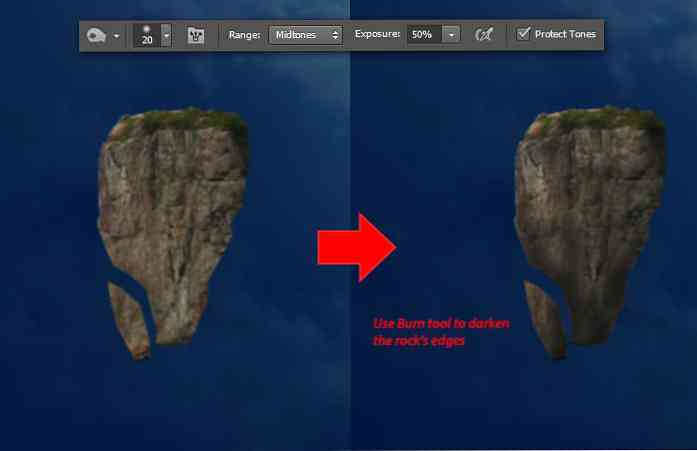
ต่อไปเราต้องการทำให้ร็อคดู 3D ใช้ เผา เครื่องมือในการทำให้ขอบของหินมืดลง.

ขั้นตอนที่ 31
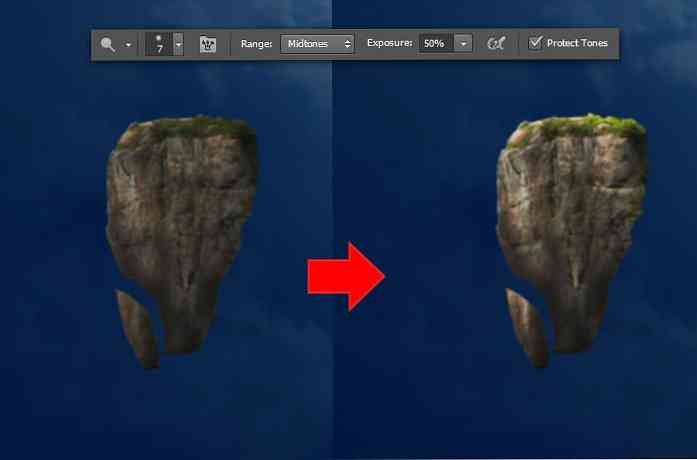
จากนั้นใช้ หลบ เครื่องมือในการเพิ่มความสว่างให้ขอบด้านบนของหิน.

ขั้นตอนที่ 32
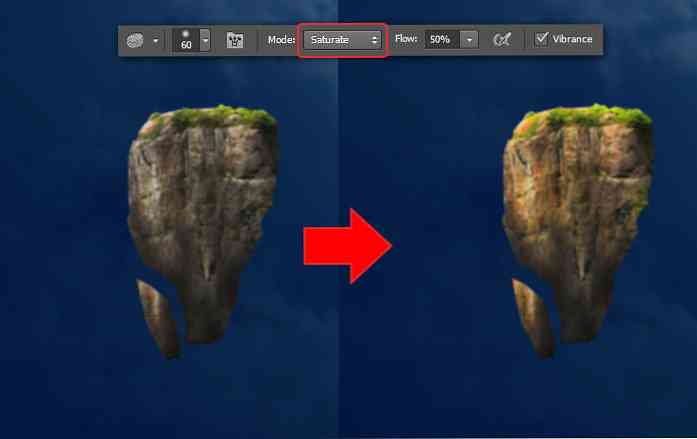
คว้า ฟองน้ำ เครื่องมือตั้งโหมดเป็น เปียกโชก. ใช้เครื่องมือฟองน้ำเพื่อทำให้สีของหินเปียกโชก.

ขั้นตอนที่ 33
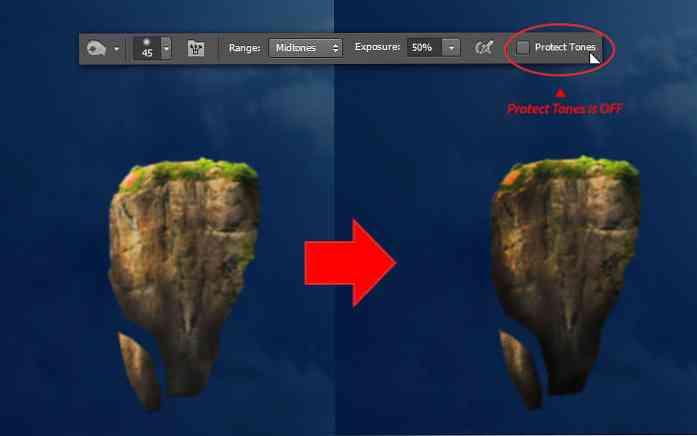
กลับไปที่ เผา เครื่องมือ แต่คราวนี้ ปิดการป้องกันเสียง ตัวเลือก ใช้ เผา เครื่องมือในการทำให้ขอบของหินมืดลงอีกครั้งจนกว่าจะเปลี่ยนเป็นสีดำ.

ขั้นตอนที่ 34: การเพิ่มหอคอย
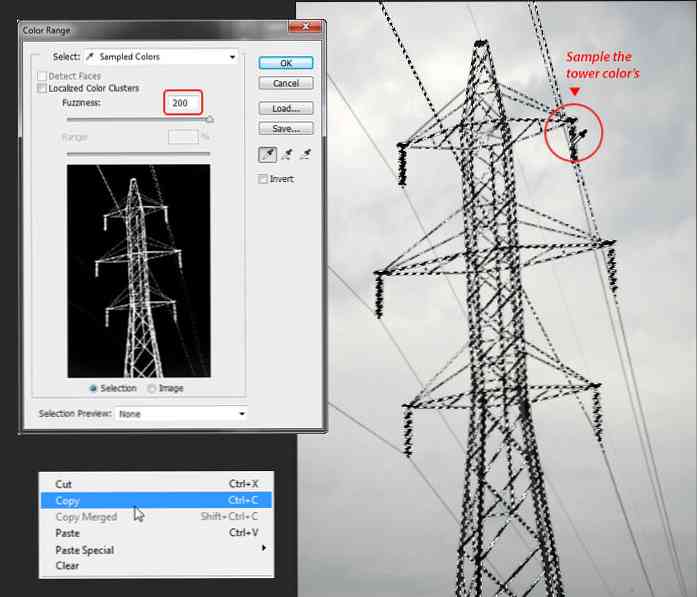
เปิดภาพหอคอย ไปที่ เลือก> ช่วงสี เมนู. คลิกที่ส่วนใดส่วนหนึ่งของหอคอยเพื่อสุ่มสี เพิ่ม ความเลือน ค่าจนกว่าจะเลือกรูปร่างหอคอยโดยรวม คลิก ตกลง เพื่อใช้การเลือก คัดลอกหอคอยที่เลือกด้วย CTRL + C.

ขั้นตอนที่ 35
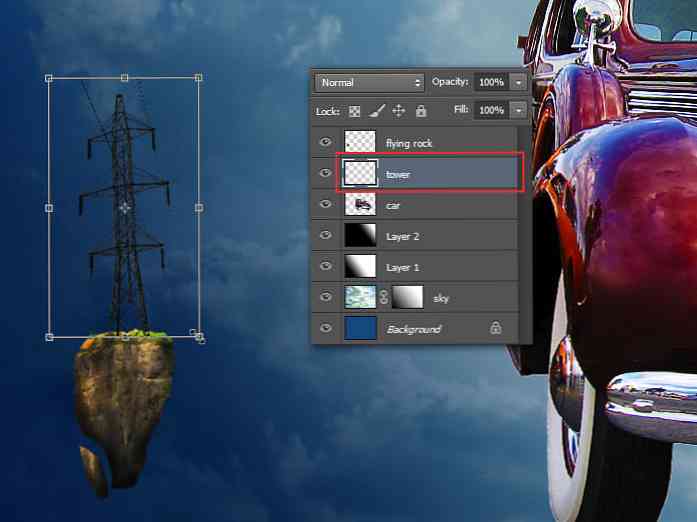
วางหอคอยด้วยการกด Ctrl + V. วางชั้นหอคอยด้านหลังชั้นหินบิน กด Ctrl + T ฟรีแปลงและทำให้หอมีขนาดเล็กลงดังนั้นมันสามารถ 'ยืน' ที่ด้านบนของหินบิน.

ขั้นตอนที่ 36
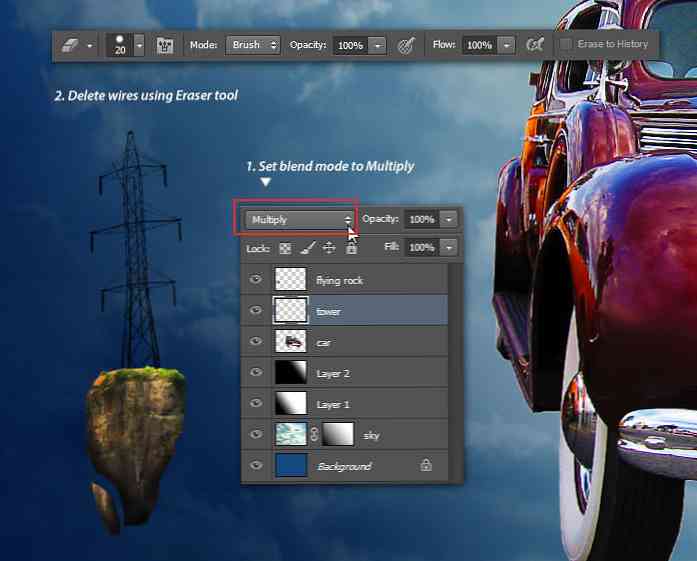
ลบสายเคเบิลทาวเวอร์ที่ไม่จำเป็นโดยใช้ฮาร์ดกลม ยางลบ เครื่องมือ. เปลี่ยนโหมดการผสมผสานเลเยอร์หอคอยเป็น คูณ. เรามีหินบินเป็นครั้งแรก.

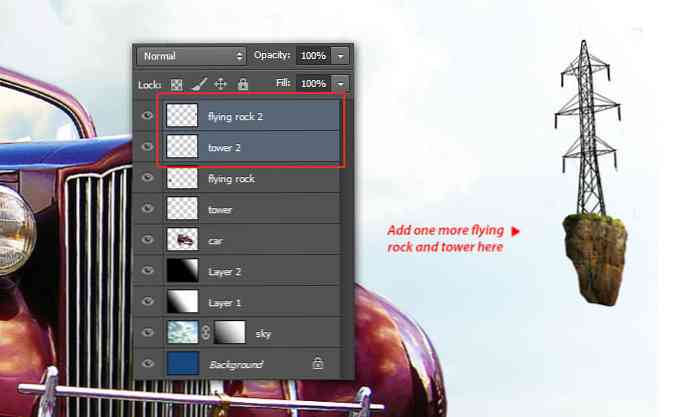
ขั้นตอนที่ 37
ตอนนี้เราต้องการหินบินอีกอันที่มีหอคอยของตัวเองในด้านสว่าง (ด้านขวา) ของรถ คุณสามารถทำซ้ำขั้นตอนที่ 26 ถึง 36 เพื่อเพิ่มร็อคและหอคอยบินคู่ที่สองไปทางด้านขวาของเอกสารหรือคุณสามารถทำซ้ำทั้งเสาหินและชั้นทาวเวอร์โดยการเลือกเลเยอร์และกด Ctrl + J.
ทำให้หอหินแห่งที่สองเล็กลงและเลื่อนไปทางขวา.

ขั้นตอนที่ 38: การวาดสายเคเบิล
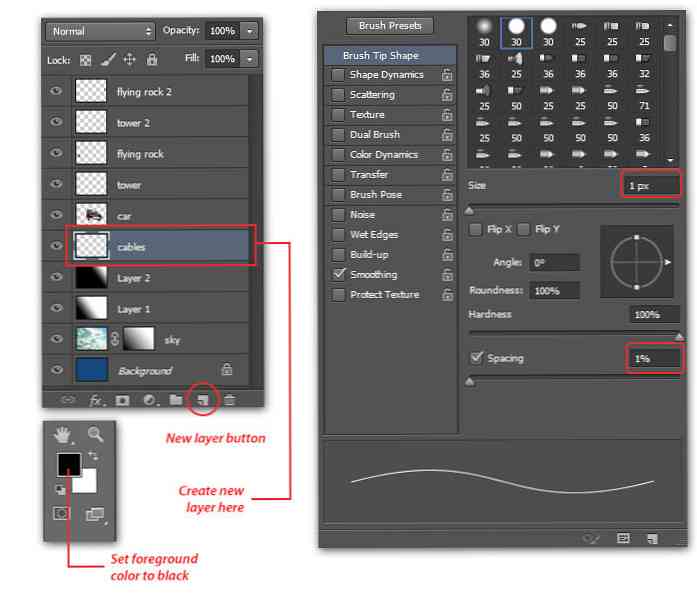
เพิ่มเลเยอร์ใหม่ตั้งชื่อเป็น 'สายเคเบิล' ตั้งค่าสีพื้นหน้าเป็น สีดำ, จากนั้นกด F5 เพื่อแสดง แปรง แผงหน้าปัด. ตั้งค่าขนาดแปรง: 1 px, ความแข็ง 100% และระยะห่าง: 1%. เราจะใช้แปรงนี้เพื่อวาดสายเคเบิลใหม่ระหว่างหอคอยทั้งสอง.

ขั้นตอนที่ 39
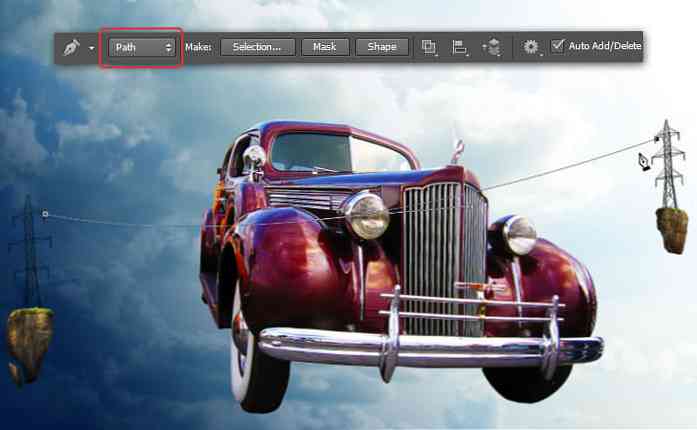
เปลี่ยนไปที่ ปากกา เครื่องมือตั้งค่า ปากกา โหมดไปที่ เส้นทาง, จากนั้นวาดเส้นทางโค้งที่เชื่อมต่อกับหอคอยทั้งซ้ายและขวา.

ขั้นตอนที่ 40
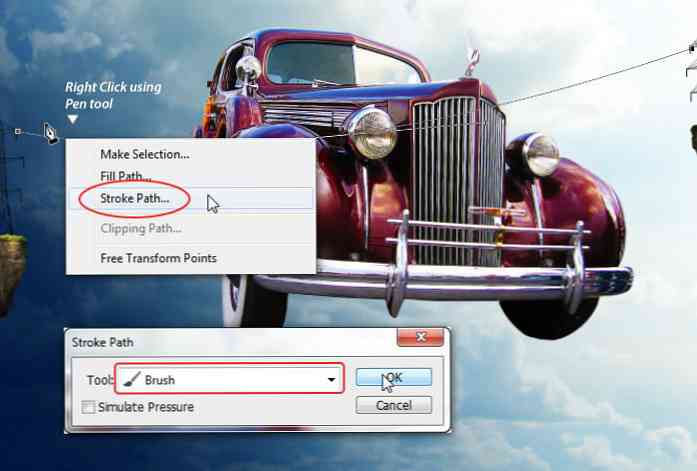
คลิกขวาที่พา ธ โดยใช้ ปากกา เครื่องมือเลือก เส้นทางโรคหลอดเลือดสมอง เมนู. ในกรอบข้อความ Stroke Path เลือกเครื่องมือ: แปรง และคลิก ตกลง. ขั้นตอนนี้จะช่วยให้ Photoshop วาดเส้นโค้งด้วยเครื่องมือแปรงโดยอัตโนมัติตามเส้นทางที่เราสร้าง.

ขั้นตอนที่ 41
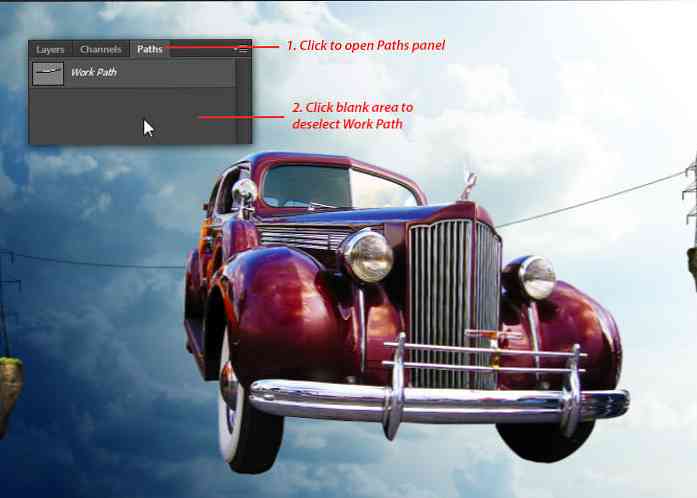
ยกเลิกการเลือกเส้นทางเปิด เส้นทาง แผงและคลิกที่พื้นที่ว่างของแผงหรือกดเพียง Esc บนแป้นพิมพ์.

ขั้นตอนที่ 42
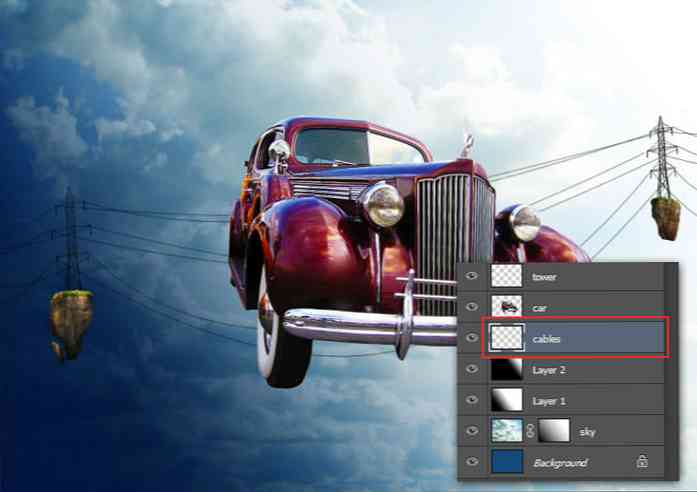
ทำซ้ำขั้นตอนที่ 39 ถึง 41 เพื่อเพิ่มสายเพิ่มเติม (ดูด้านล่าง).

ขั้นตอนที่ 43: การเพิ่มนก
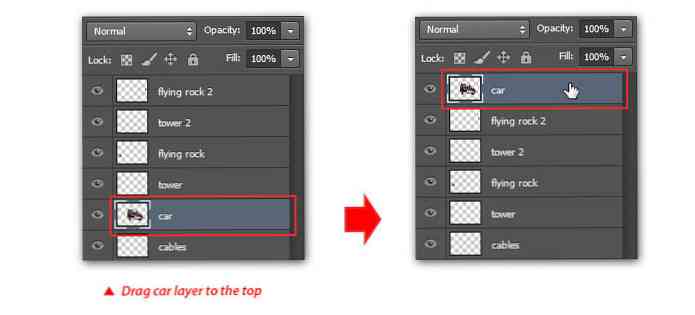
ภายในแผงเลเยอร์จัดเรียงเลเยอร์รถใหม่ไปด้านบน.

ขั้นตอนที่ 44
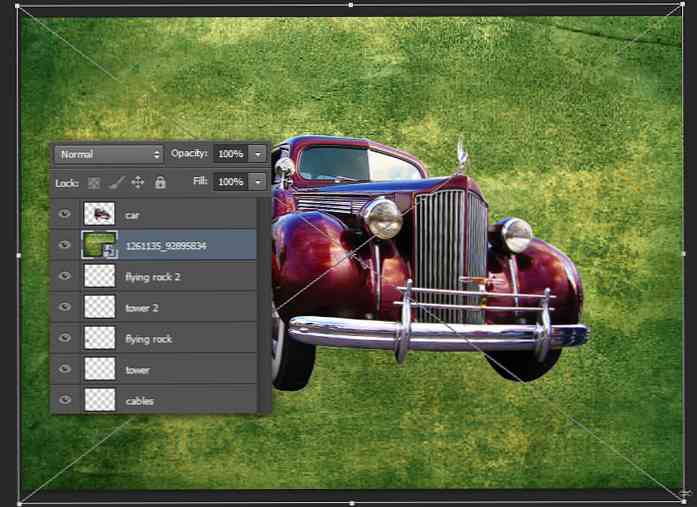
ไปที่ ไฟล์> สถานที่ เมนูค้นหาและนำเข้าพื้นผิวกรันจ์ ปรับขนาดเพื่อให้ครอบคลุมพื้นหลังจากนั้นเลื่อนเลเยอร์ด้านล่างเลเยอร์รถ.

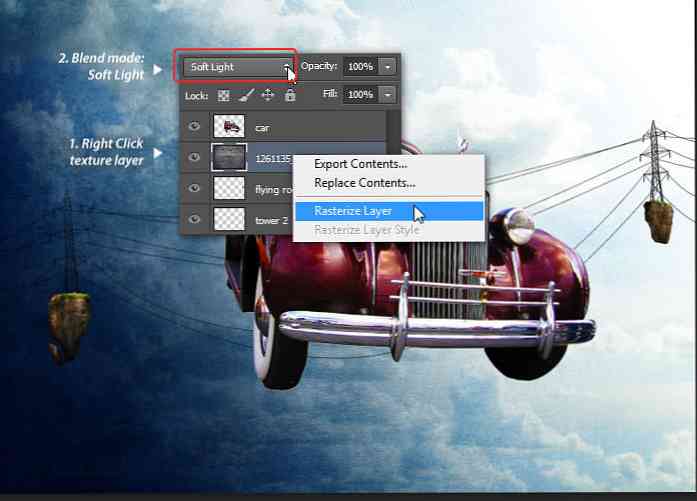
ขั้นตอนที่ 45
ตั้งค่าโหมดผสมผสานเลเยอร์กรันจ์เป็น แสงอ่อน. คลิกขวาที่เลเยอร์กรันจ์เลือก Rasterize เพื่อเปลี่ยนจากวัตถุอัจฉริยะเป็นเลเยอร์ภาพปกติ ตอนนี้เราสามารถไปที่ ภาพ> การปรับ> desaturate เมนูหรือเพียงกด Shift + Ctrl + U.

ขั้นตอนที่ 46
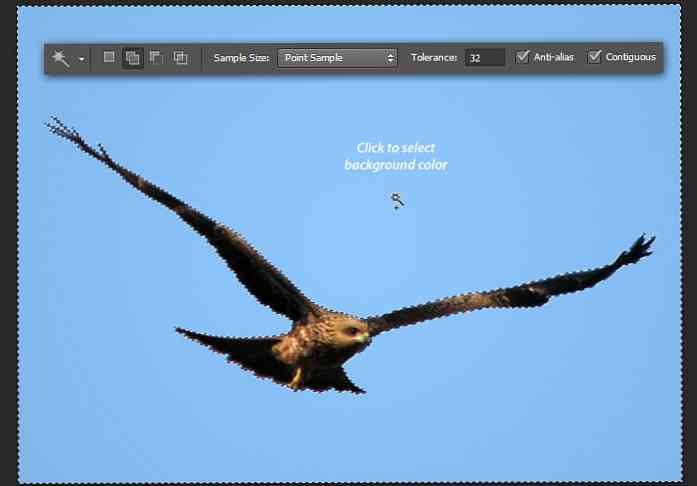
เปิดภาพนกอินทรี เลือกพื้นหลังด้วย ไม้กายสิทธิ์ เครื่องมือ.

ขั้นตอนที่ 47
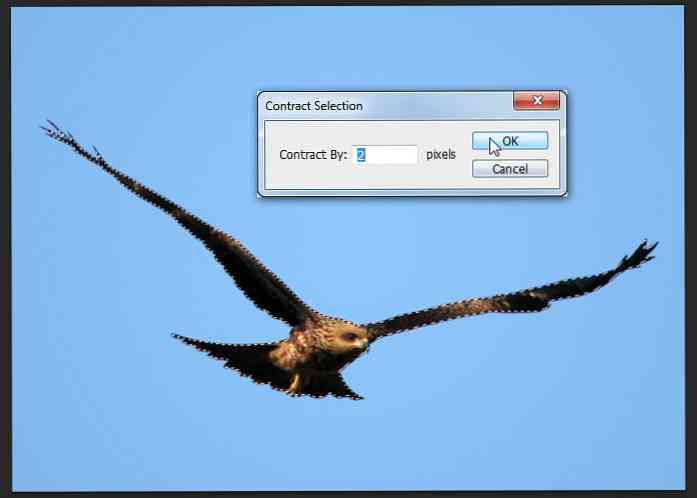
สลับการเลือกโดยใช้ เลือก> ผกผัน. ลดพื้นที่การเลือกโดยใช้ เลือก> แก้ไข> สัญญา. ภายในกล่องโต้ตอบการเลือกสัญญาให้ตั้งค่าสัญญาตาม: 2 พิกเซล และคลิก ตกลง เพื่อนำไปใช้.

ขั้นตอนที่ 48
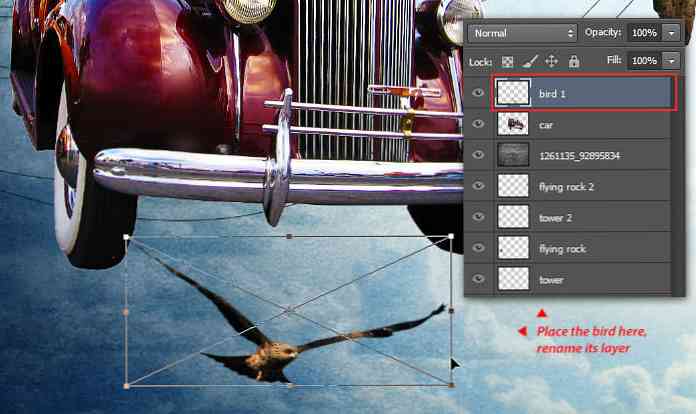
คัดลอกและวางนกอินทรีที่เลือกปรับขนาดและวางไว้ใต้รถ.

ขั้นตอนที่ 49
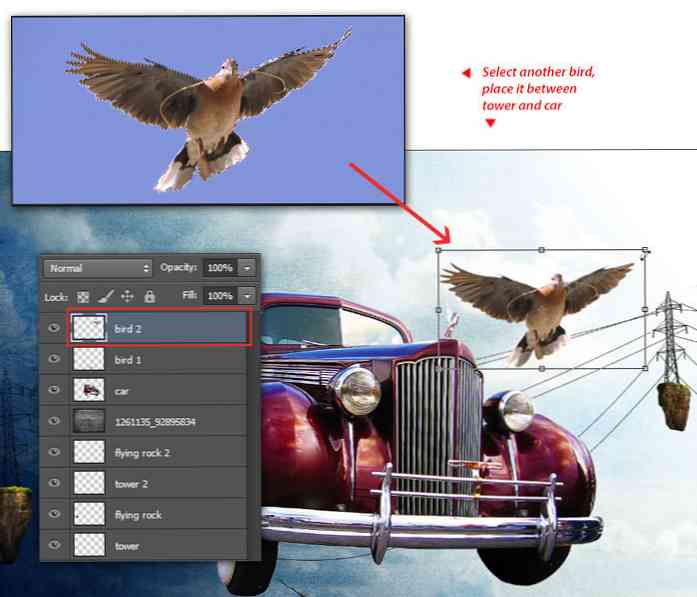
เปิดภาพนกพิราบ ทำซ้ำกระบวนการเดียวกันเพื่อเลือกนกพิราบ วางนกไว้ที่ด้านขวาของรถ.

ขั้นตอนที่ 50
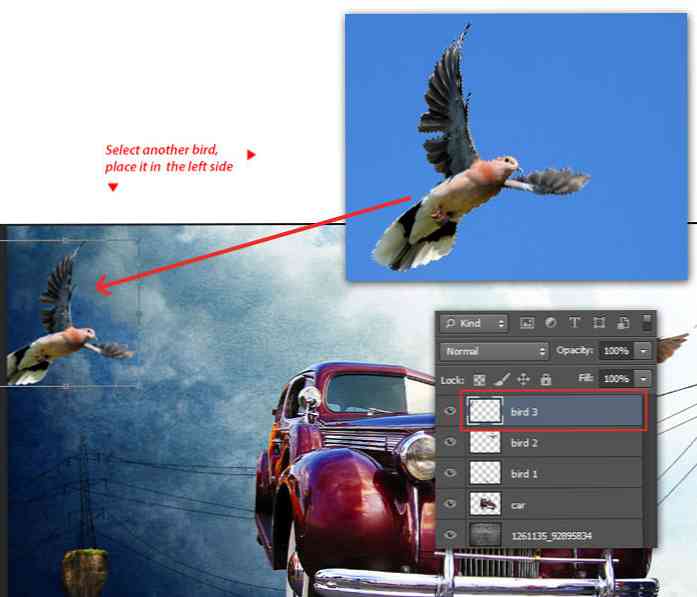
เปิดภาพนกพิราบที่สอง ทำซ้ำกระบวนการเดียวกันและใส่ไปทางด้านซ้ายของรถ.

ขั้นตอนที่ 51
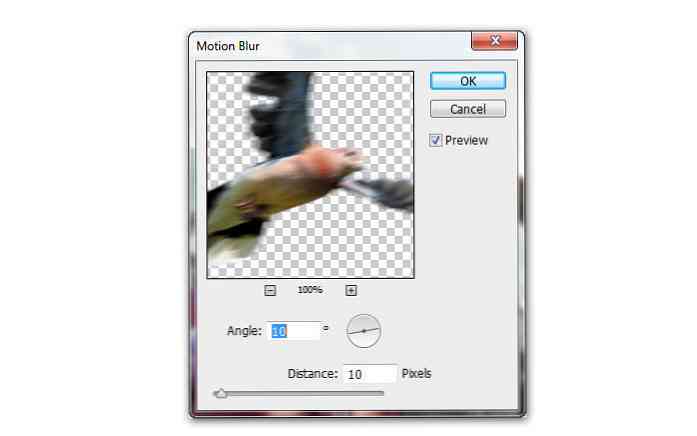
ไปที่ กรอง> เบลอ> โมชั่นเบลอ. ตั้งค่ามุม: 10 และระยะทาง: 10 พิกเซล คลิก ตกลง เพื่อนำไปใช้.

ขั้นตอนที่ 52: การสร้างการเคลื่อนไหว
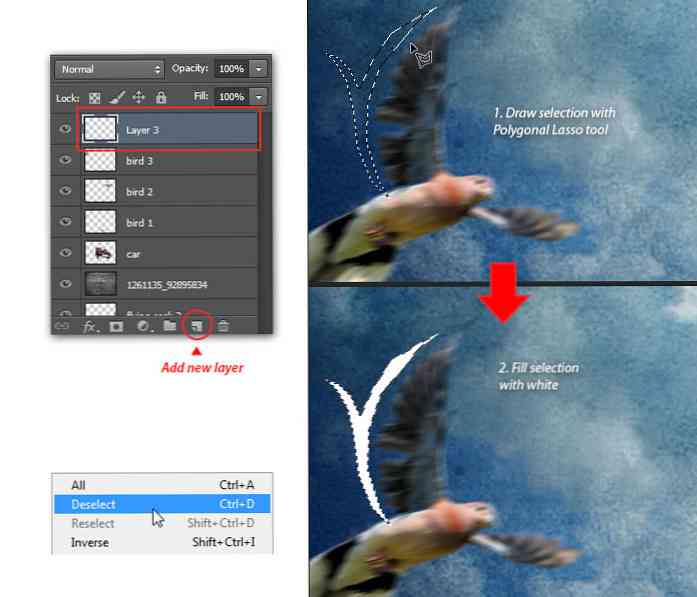
เราจะเพิ่มภาพลวงตาให้กับนกพิราบที่บินเร็วนี้ เพิ่มเลเยอร์ใหม่เหนือเลเยอร์นกพิราบที่สอง กับ เชือกรูปหลายเหลี่ยม เครื่องมือวาดการเลือกตามที่คุณเห็นในภาพด้านล่าง เติมส่วนที่เลือกด้วย ขาว. กด Ctrl + D เพื่อยกเลิกการเลือก.

ขั้นตอนที่ 53
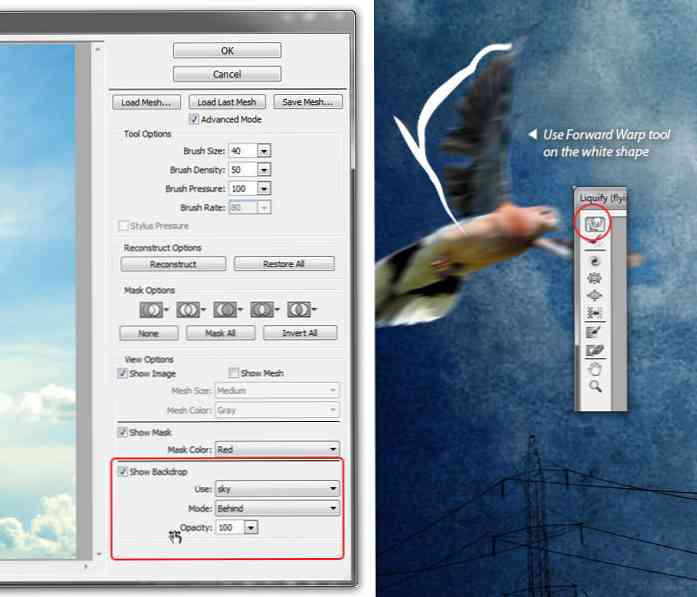
ในเลเยอร์เดียวกันไปที่ กรอง> Liquify เมนูใช้เลเยอร์ท้องฟ้าเป็นฉากหลังและใช้ ไปข้างหน้า Warp เครื่องมือในการแปรปรวนและทำให้เป็นรูปร่างนามธรรม คลิก ตกลง เพื่อนำไปใช้.

ขั้นตอนที่ 54
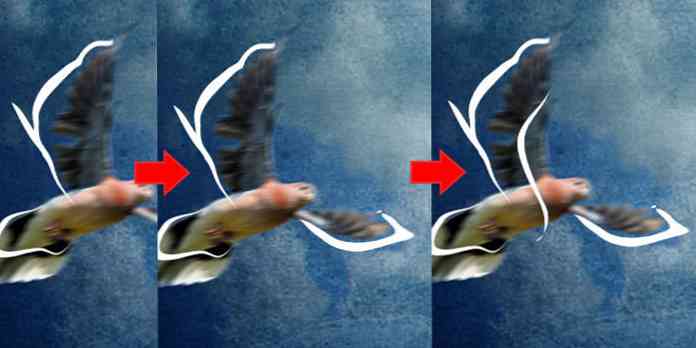
ทำซ้ำขั้นตอนที่ 52 และขั้นตอนที่ 53 เพื่อเพิ่มรูปร่างนามธรรมเพิ่มเติมรอบ ๆ นกพิราบตัวที่สอง นี่คือตัวอย่าง.

ขั้นตอนที่ 55
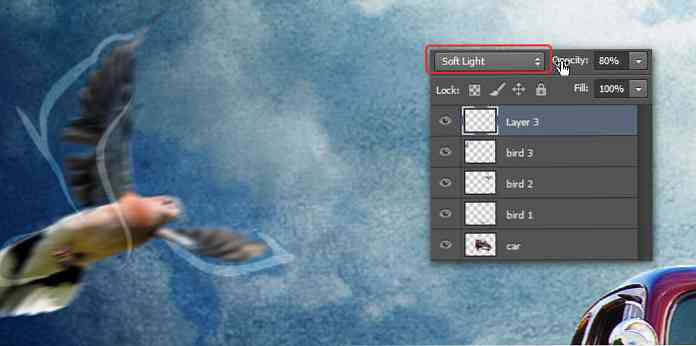
เปลี่ยนโหมดการผสมผสานเลเยอร์ปัจจุบันเป็น แสงอ่อน, ลดความทึบ: 80%. สิ่งนี้จะทำให้รูปทรงนามธรรมโปร่งใส.

ขั้นตอนที่ 56
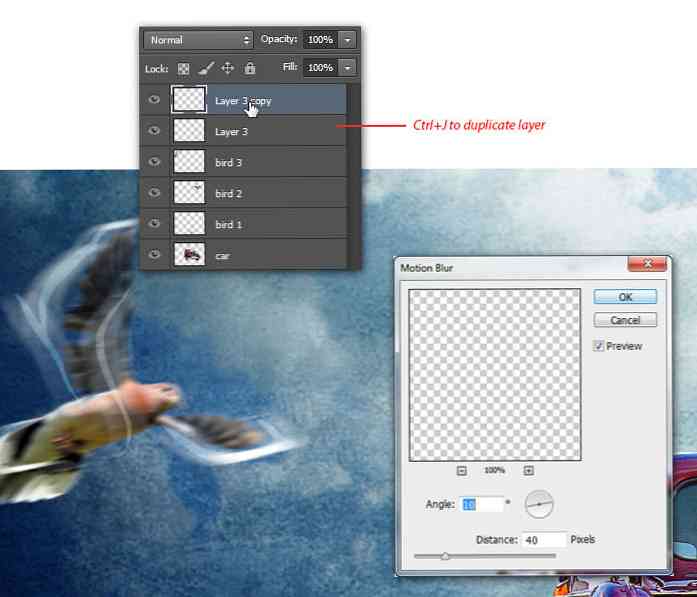
กด Ctrl + J เพื่อทำซ้ำเลเยอร์ปัจจุบัน ไปที่ กรอง> เบลอ> โมชั่นเบลอ, ตั้งมุม: 10 และระยะทาง: 40 พิกเซล. คลิก ตกลง เพื่อนำไปใช้.

ขั้นตอนที่ 57
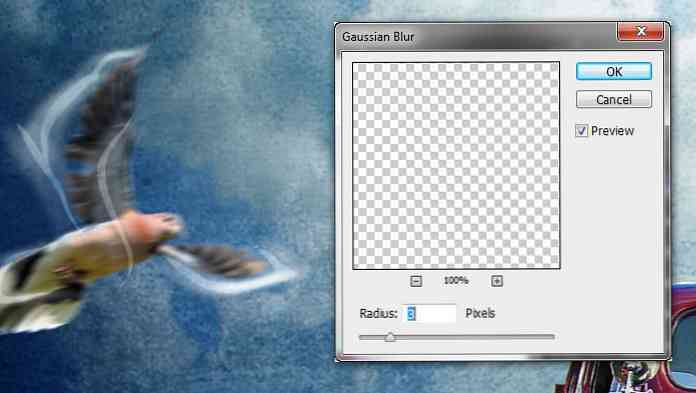
สุดท้ายไปที่ กรอง> เบลอ> เกาส์เบลอ เมนู. ตั้งค่ารัศมี: 3 พิกเซล. คลิก ตกลง.

ขั้นตอนที่ 58: การเพิ่มเทคนิคพิเศษเข้าไปในรถ
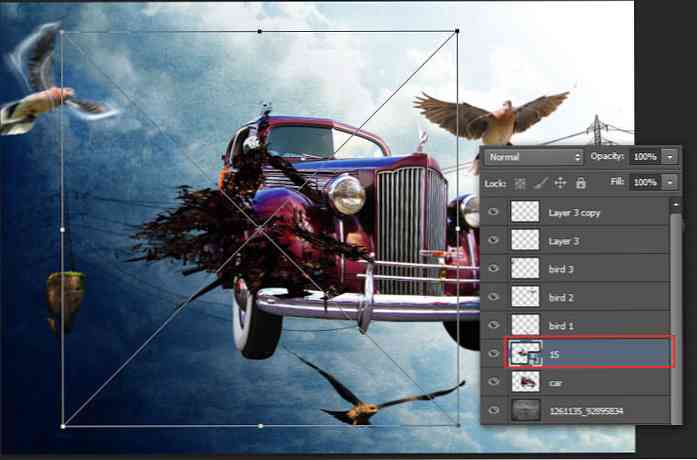
ดาวน์โหลดและแตกข้อมูล SciFi Render Pack ไปที่ ไฟล์> สถานที่ เมนูค้นหาและเลือกหมายเลขรูปภาพของแพคแสดงผล “15.png”. วางไว้ที่ประตูด้านซ้ายของรถอย่างนั้น.

ขั้นตอนที่ 59
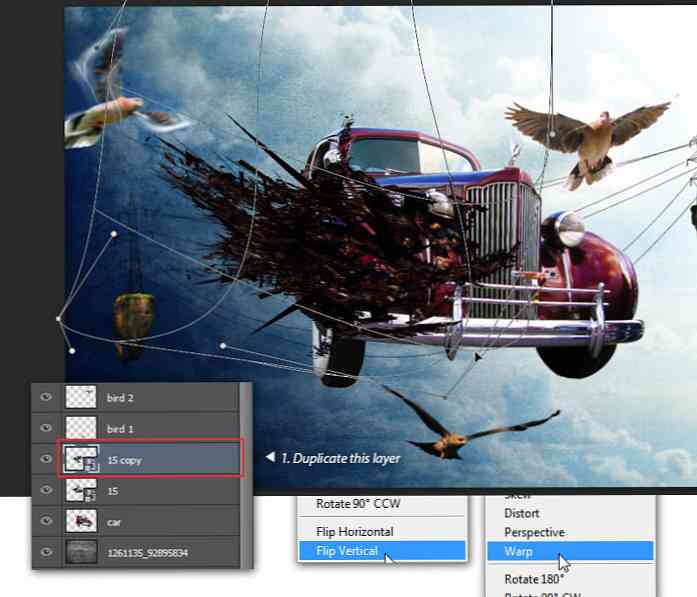
กด Ctrl + J เพื่อทำซ้ำเลเยอร์ '15' ไปที่ แก้ไข> แปลง> พลิกแนวตั้ง. ถัดไปบิดเบี้ยวรูปร่างโดยใช้ แก้ไข> แปลง> วิปริต ชอบภาพด้านล่าง ตี เข้าสู่.

ขั้นตอนที่ 60
ปรับขนาดของมันใหม่โดยใช้คำสั่ง free transform.

ขั้นตอนที่ 61
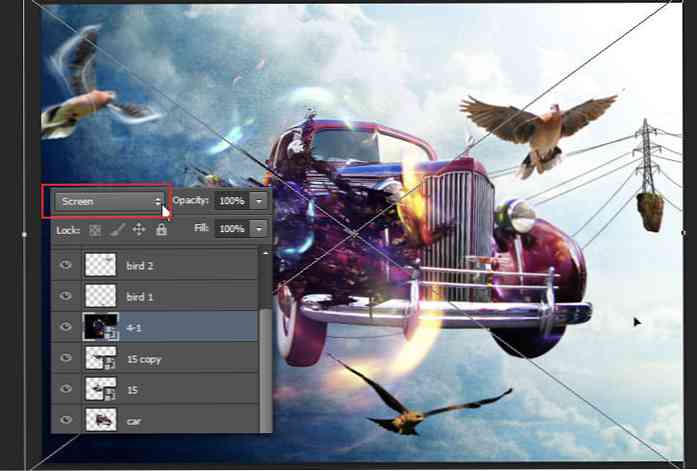
ดาวน์โหลดและแยกไฟล์ภาพเศษส่วน ไปที่ ไฟล์> สถานที่ เมนูค้นหาจากนั้นใส่หมายเลขแพ็คเศษส่วน “4-1.png“. วางไว้เหนือเลเยอร์ปัจจุบันครอบคลุมรถยนต์.

ขั้นตอนที่ 62
เปลี่ยนโหมดผสมผสานเป็น จอภาพ. วิธีนี้จะซ่อนสีดำทั้งหมดไว้ในเลเยอร์ 4-1.

ขั้นตอนที่ 63
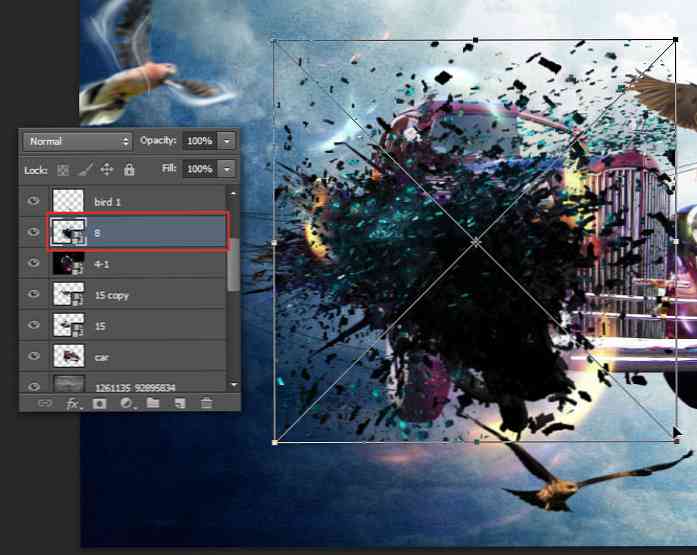
แทรก “8.png” จาก SciFi render pack ปรับขนาดของมันให้ครอบคลุมเศษส่วนก่อนหน้า.

ขั้นตอนที่ 64
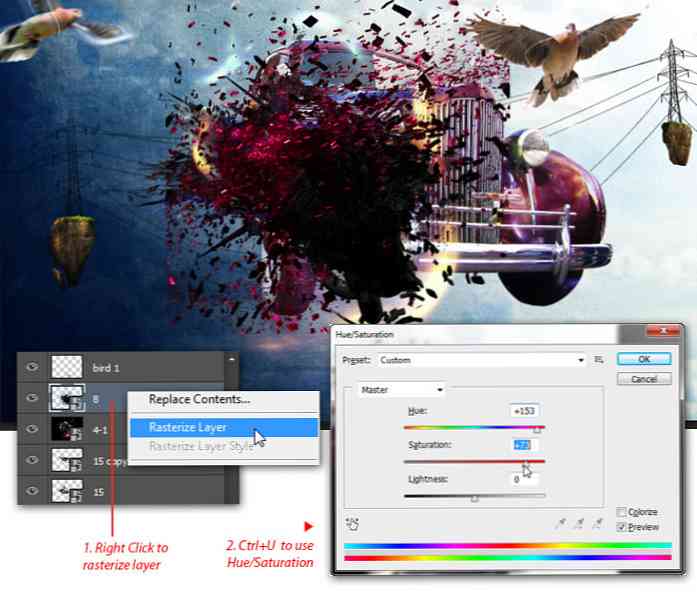
คลิกขวา เลเยอร์ปัจจุบันเลือก Rasterize เมนู. ถัดไปไปที่ ภาพ> การปรับ> Hue / Saturation. ภายในกล่องโต้ตอบ Hue / Saturation ให้เพิ่ม Hue: +153 และความอิ่มตัว: +73 เพื่อเปลี่ยนสีเรนเดอร์ 3D เป็นสีม่วงแดง / ม่วง.

ขั้นตอนที่ 65
ไปที่ แก้ไข > แปลง > บิดเบือน เมนูเพื่อใช้เอฟเฟกต์การบิดเบือนเพิ่มเติมกับเลเยอร์การแสดงผล scifi.

ขั้นตอนที่ 66
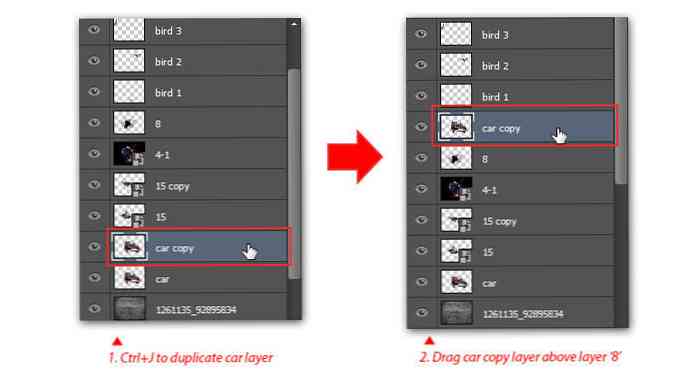
คลิกที่เลเยอร์สำเนารถยนต์จากนั้นกด Ctrl + J เพื่อทำสำเนา ลากเลเยอร์สำเนารถยนต์ที่ด้านบนของเลเยอร์ 8 (จากชุดการแสดงผล SciFi).

ขั้นตอนที่ 67
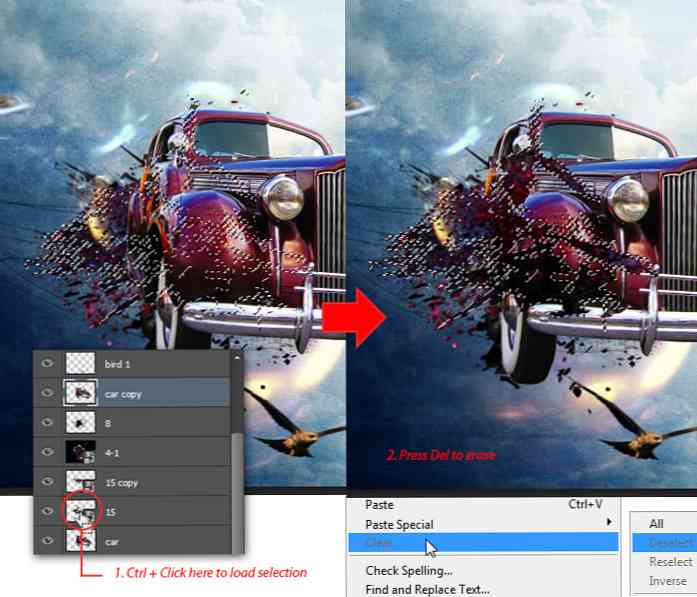
ยังอยู่ในเลเยอร์สำเนารถยนต์โหลดการเลือกโดย Ctrl + คลิกเลเยอร์ 15 ภาพขนาดย่อ ลบพื้นที่ที่เลือกโดยกด ลบ. อย่าลืมยกเลิกการเลือกด้วย Ctrl + D.

ขั้นตอนที่ 68
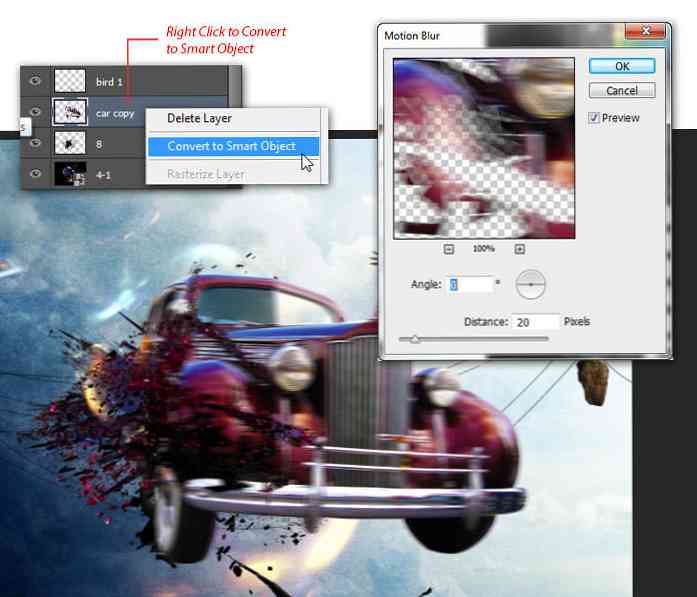
คลิกขวาที่เลเยอร์สำเนารถยนต์เลือก แปลงเป็น Smart Object เมนู. ตอนนี้ไปที่ กรอง > เบลอ > โมชั่นเบลอ, ตั้งค่ามุม: 0, ระยะทาง: 20 พิกเซล. คลิก ตกลง เพื่อใช้ตัวกรองการเคลื่อนไหวเบลอ.

ขั้นตอนที่ 69
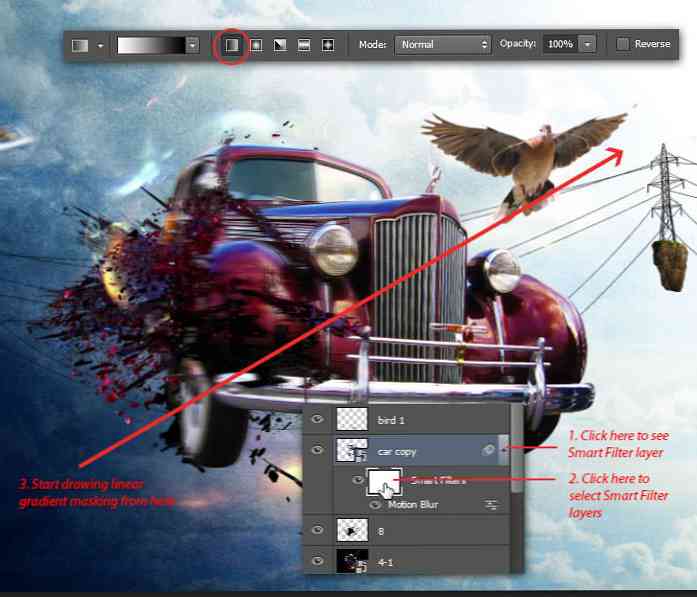
ในกรณีที่คุณไม่ทราบการใช้ตัวกรองกับวัตถุอัจฉริยะจะแปลงเป็นตัวกรองอัจฉริยะ คลิก ตัวกรองสมาร์ท ภาพขนาดย่อเพื่อเลือกจากนั้นใช้ ลาด เครื่องมือในการวาดเส้นไล่ระดับสีแบบเส้นทแยงมุมจากมุมซ้ายล่างถึงมุมขวาบน.

ขั้นตอนที่ 70
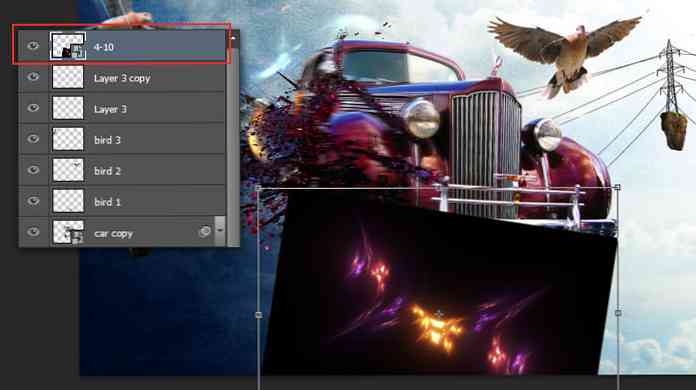
แทรกภาพเศษส่วนอื่น: 4-10.png. วางไว้เหนือทุกชั้น เลื่อนภาพเศษส่วนด้านล่างรถและเอียงไปทางขวาเล็กน้อย.

ขั้นตอนที่ 71
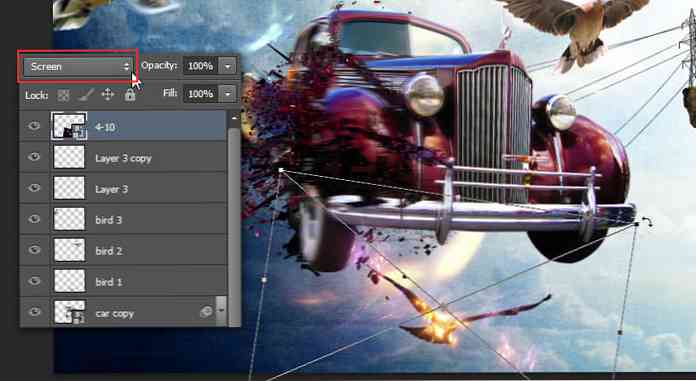
เปลี่ยนโหมดผสมผสานเป็น จอภาพ, จะเป็นการซ่อนสีดำทั้งหมดไว้ในเลเยอร์ภาพเศษส่วน.

ขั้นตอนที่ 72
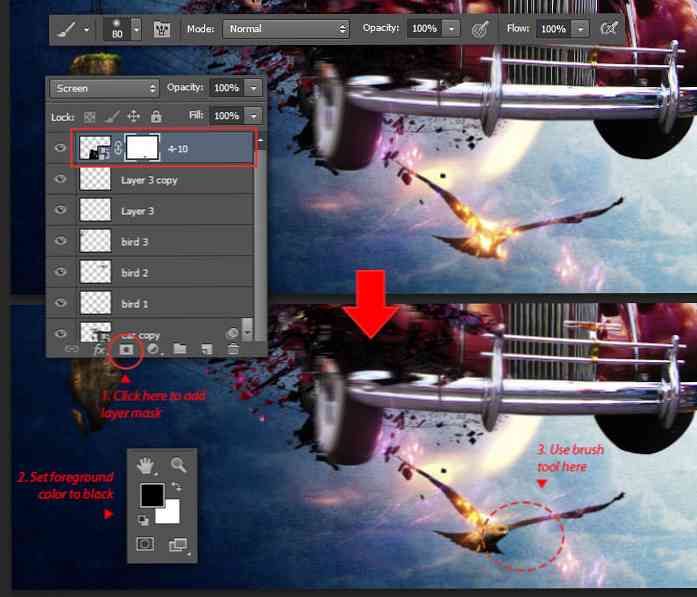
เพิ่มเลเยอร์มาสก์ให้กับเลเยอร์ภาพเศษส่วนในปัจจุบัน ตั้งค่าสีพื้นหน้าเป็น สีดำ. ใช้ทรงกลมนิ่ม แปรง เครื่องมือในการซ่อนบริเวณเศษส่วนที่ไม่ต้องการซึ่งครอบคลุมหัวนก ดูภาพด้านล่างสำหรับการอ้างอิง.

ขั้นตอนที่ 73
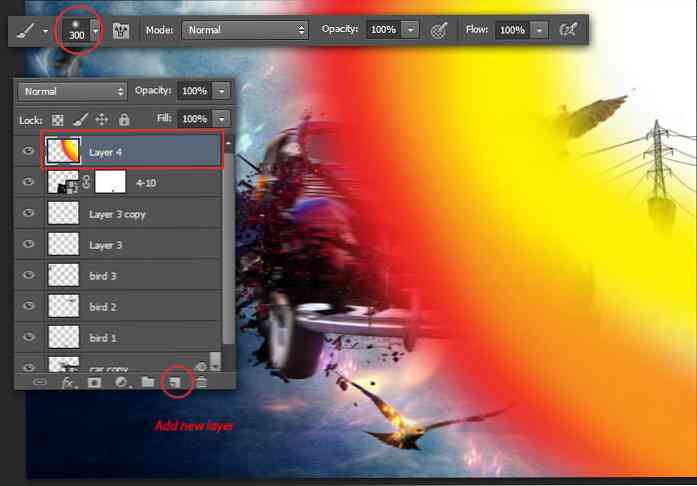
สร้างเลเยอร์ใหม่ที่ด้านบน ใช้รอบที่อ่อนนุ่ม แปรง เครื่องมือในการวาด รุ้งโค้งพลิก, แต่ด้วยการผสมสีเท่านั้น แดงส้มและเหลือง.

ขั้นตอนที่ 74
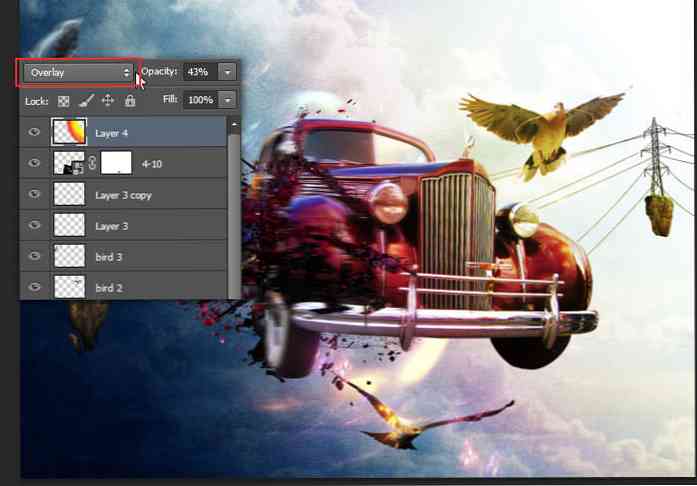
เปลี่ยนโหมดผสมผสานเป็น วางซ้อน, เพื่อสร้างไฮไลต์สีแดงที่ละเอียดอ่อนรอบ ๆ รถนกและเมฆด้านหลัง.

ขั้นตอนที่ 75
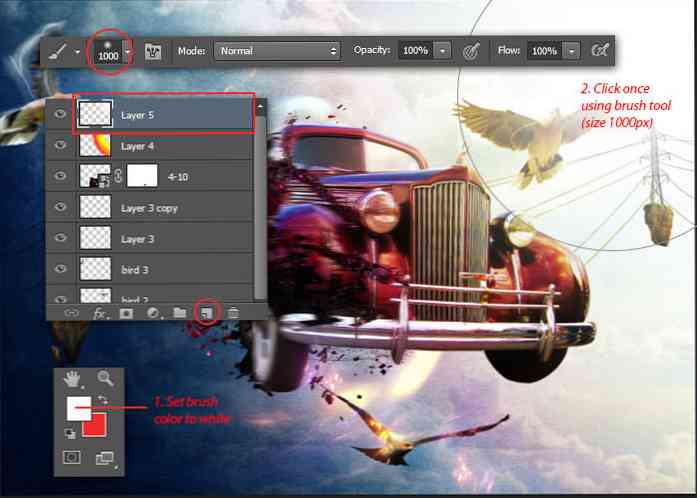
สุดท้ายเราจะสร้างรังสีของแสงสีขาว ตั้งค่าสีพื้นหน้าเป็น ขาว. เพิ่ม แปรง ขนาดเครื่องมือถึง 1,000 พิกเซล. เพิ่มเลเยอร์ใหม่ที่ด้านบนจากนั้นคลิกหนึ่งครั้งที่มุมบนขวาโดยใช้ แปรง เครื่องมือ. ดูภาพด้านล่างสำหรับการอ้างอิง.

ผลสุดท้าย
ยินดีด้วย! คุณจบบทแนะนำนี้แล้ว ตรวจสอบสิ่งที่คุณทำ!

หมายเหตุบรรณาธิการ: โพสต์นี้เขียนขึ้นสำหรับ Hongkiat.com โดย Jayan Saputra. Jayan เป็นนักออกแบบกราฟิกและผู้แต่งหนังสือจากประเทศอินโดนีเซีย เขารักการออกแบบและคุณสามารถค้นหางานล่าสุดของเขาใน Deviantart.
ดาวน์โหลด
หากคุณต้องการดาวน์โหลด PSD คลิกที่ปุ่มด้านล่างเพื่อคว้าไฟล์.
- ดาวน์โหลด PSD




