บทช่วยสอนการถ่ายภาพสร้างภาพลวงตาของบันไดวนรอบ
ในการกวดวิชาก่อนหน้าของฉันฉันแสดงให้คุณเห็นวิธีการทำให้รถบิน ในบทช่วยสอนนี้เราจะสร้าง หอบันไดวนลูป. มันมีหน้าตาที่เหมือนฝัน.
ความคิดที่เกิดขึ้นจากการมองเห็นภาพลวงตาของบันไดวนหนึ่งที่มีชื่อเสียงที่สุดคือบันไดเพนโรส (คุณอาจเคยเห็นมันในภาพยนตร์ การเริ่ม) วัตถุประสงค์หลักของเราคือการสร้างบันไดวนวนจากรอยขีดข่วนโดยใช้ชั้นรูปทรงจำนวนมากแล้วใช้พื้นผิวคอนกรีตกับพื้นผิวของมัน.
นอกจากนี้เรายังจะเล่นกับเครื่องมือแปรงเพื่อ แสดงเงา, ใช้เครื่องมือหลบและเบิร์นเพื่อ เนื้อสีเข้ม และจะเป็นเช่นนั้น ใช้แปรงที่กำหนดเอง. นี่จะเป็นผลลัพธ์สุดท้ายหลังจาก 78 ขั้นตอน.

ทรัพยากร
ก่อนที่เราจะเริ่มคว้าทรัพยากรเหล่านี้ที่เราต้องการ:
- นักธุรกิจ
- เหาะ
- บอลลูนลมร้อน
- เมฆแปรง
- ผนังคอนกรีต 1
- ผนังคอนกรีต 2
- นกบิน
- ทางช้างเผือก
- วิวภูเขา
- ดวงจันทร์
ขั้นตอนที่ 1: การเตรียมพื้นหลัง
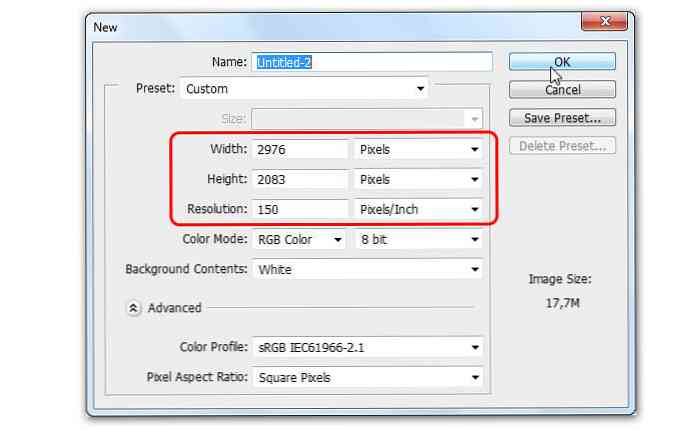
สร้างเอกสารใหม่ ตั้งค่า ความกว้าง: กว้าง 2,976 พิกเซล และ ความสูง: 2083 พิกเซล, ด้วยความละเอียดที่ 150 พิกเซล / นิ้ว.

ขั้นตอนที่ 2
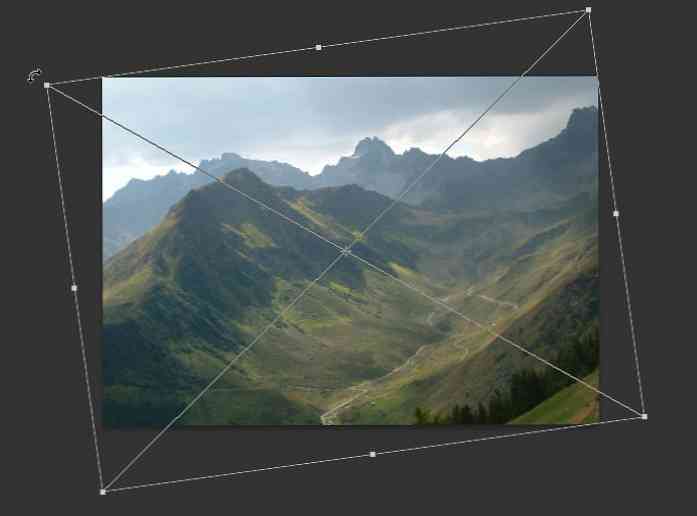
คลิก ไฟล์> สถานที่ เพื่อแทรกภาพมุมมองภูเขาเป็นวัตถุอัจฉริยะ ใช้ แก้ไข> แปลงฟรี เพื่อเอียงภูเขาไปทางซ้าย กด เข้าสู่ เพื่อนำไปใช้.

ขั้นตอนที่ 3
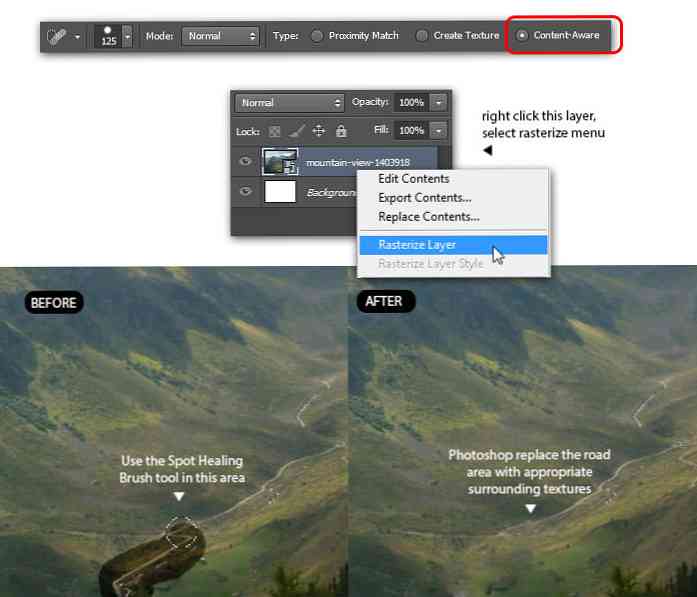
เราจำเป็นต้องลบถนนในภาพวิวภูเขานี้ซึ่งสามารถทำได้อย่างง่ายดายด้วยเครื่องมือ Spot Healing Brush น่าเสียดายเนื่องจากเราวางภาพมุมมองภูเขาเป็นวัตถุอัจฉริยะในขั้นตอนก่อนหน้าเราจึงยังไม่สามารถใช้เครื่องมือแปรงการรักษาแบบจุดได้.
การแก้ปัญหาคือการเปลี่ยนเลเยอร์วัตถุอัจฉริยะเป็นเลเยอร์ภาพปกติ ทำได้โดยคลิกขวาที่เลเยอร์วัตถุอัจฉริยะของมุมมองเมาน์เทนเลือก Rasterize Layer จากเมนูป๊อปอัป คว้า เครื่องมือ Brush Healing Spot, เลือกประเภท: เนื้อหาทราบ จากแถบตัวเลือกจากนั้นใช้เพื่อเปลี่ยนถนนด้วยพื้นผิวโดยรอบที่เหมาะสม.

ขั้นตอนที่ 4
ใช้เครื่องมือแปรง Spot Healing ต่อไปจนกว่าถนนทั้งหมดจะถูกแทนที่ด้วยพื้นผิวโดยรอบที่เหมาะสม มันดูเหมือนอะไรอย่างนี้.

ขั้นตอนที่ 5
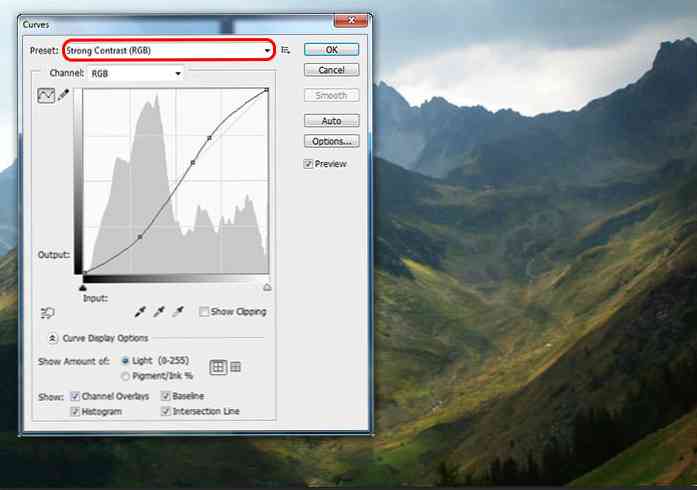
กด Ctrl + M เพื่อที่จะแสดง เส้นโค้ง หน้าต่าง. ลากเส้นโค้งด้วยตนเองเพื่อเพิ่มความแตกต่างระหว่างสีอ่อนและสีเข้ม ฉันชอบวิธีง่ายๆโดยเลือก Preset: ความคมชัดที่แข็งแกร่ง, จากนั้นคลิก ตกลง.

ขั้นตอนที่ 6
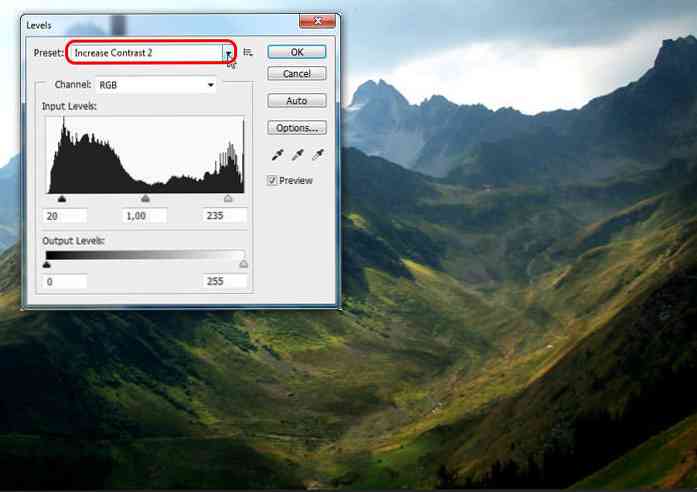
แสดง ระดับ หน้าต่างโดยการกด Ctrl + L. ปรับแถบเลื่อนระดับอินพุทเพื่อให้ได้คอนทราสต์มากขึ้นหรือเพียงเลือก Preset: เพิ่มคอนทราสต์ 2. คลิก ตกลง เพื่อนำไปใช้.

ขั้นตอนที่ 7
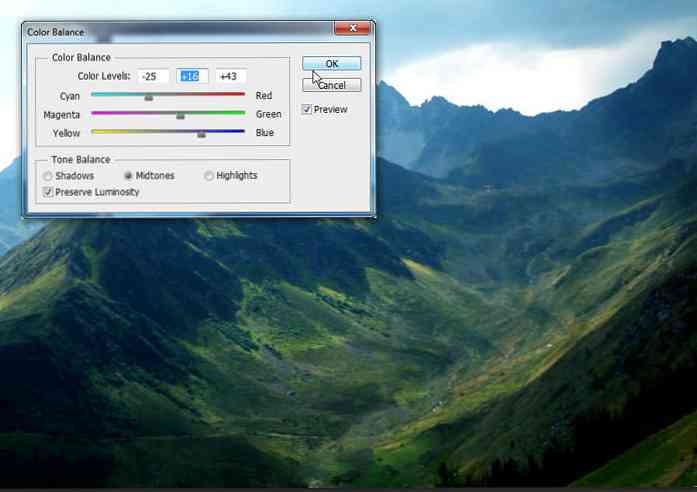
กด Ctrl + B เพื่อที่จะแสดง ความสมดุลของสี. ลากแถบเลื่อนสีไปทางขวาหรือซ้ายจนกว่าสีโดยรวมจะมีสีน้ำเงินมากขึ้น ในตัวอย่างนี้ระดับสีของฉันคือ -25, +16 และ +43.

ขั้นตอนที่ 8: สร้างบันได
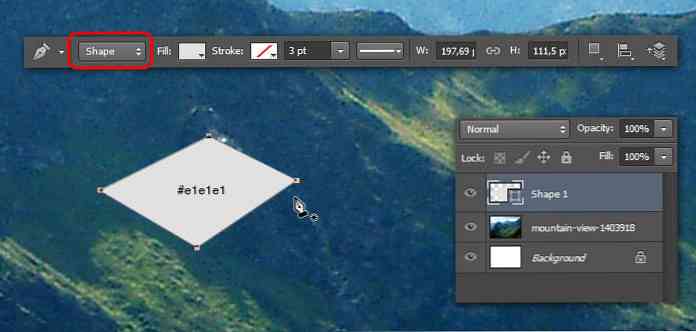
เริ่มสร้างบันไดขั้นแรกสำหรับบันไดวนวนของเรา คว้า ปากกา เครื่องมือตั้งค่าตัวเลือกเป็น รูปร่าง. สร้างสี่เหลี่ยมผืนผ้าที่เบ้เป็นขั้นตอนแรกของเรา เติมรูปร่างด้วยสีเทา (# e1e1e1) และตั้งค่าสีเส้นขีดเป็น ไม่มี.

ขั้นตอนที่ 9
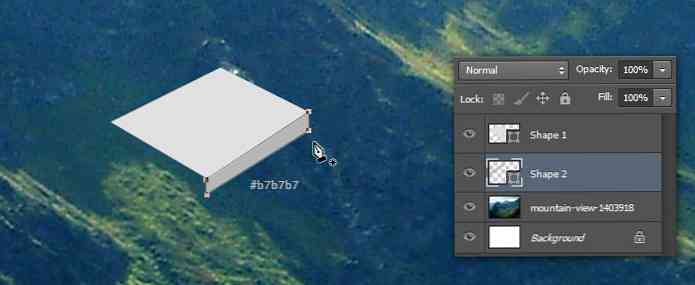
ขั้นตอนต่อไปของเราคือการสร้างความสูงของบันไดขั้นตอน ใช้ ปากกา เครื่องมือวาดรูปร่างที่สองและเติมด้วยสีเทาเข้ม ตรวจสอบให้แน่ใจว่าคุณทำขั้นตอนนี้ในเลเยอร์รูปร่างใหม่ภายใต้เลเยอร์ Shape 1.

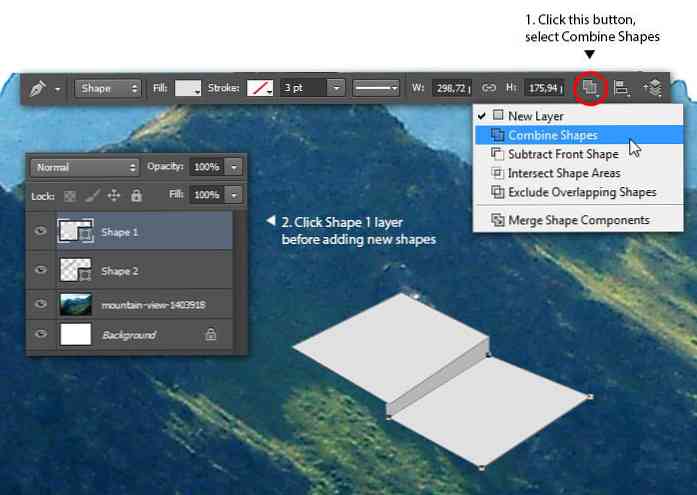
ขั้นตอนที่ 10
ยังใช้อยู่ ปากกา เครื่องมือเลือก รวมรูปร่าง ตัวเลือก (ตัวเลือกนี้จะรวมรูปร่างใหม่เข้ากับรูปร่างเก่าขึ้นอยู่กับการเลือกชั้นรูปร่างในเวลานั้น) คลิกกลับไปที่รูปร่าง 1 เลเยอร์เพื่อเลือกจากนั้นวาดสี่เหลี่ยมอีกมุมเอียงเป็นบันไดขั้นที่สอง.

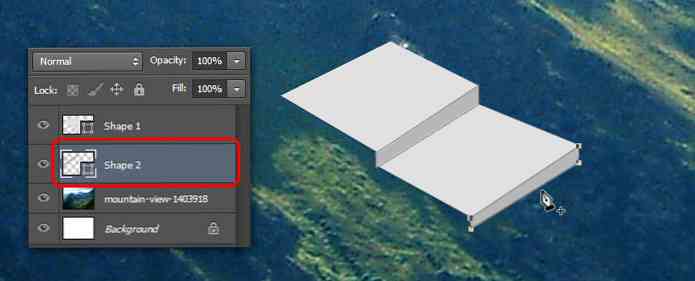
ขั้นตอนที่ 11
คลิกเพื่อรูปร่าง 2 ชั้นเพื่อเลือก ทำซ้ำขั้นตอนก่อนหน้าซึ่งเพิ่มความสูงให้กับขั้นตอนที่สอง.

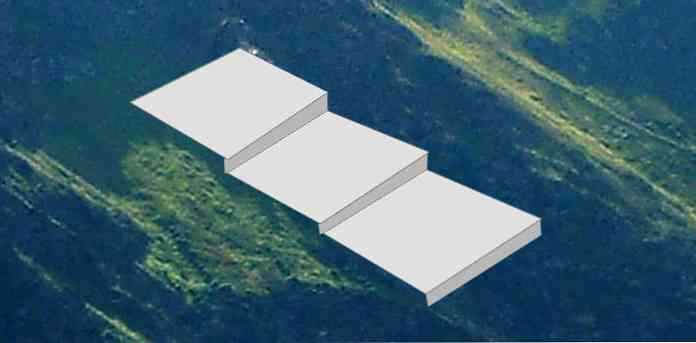
ขั้นตอนที่ 12
ทำซ้ำกระบวนการเพื่อสร้างบันไดขั้นตอนที่สามโดยใช้ ปากกา เครื่องมือ.

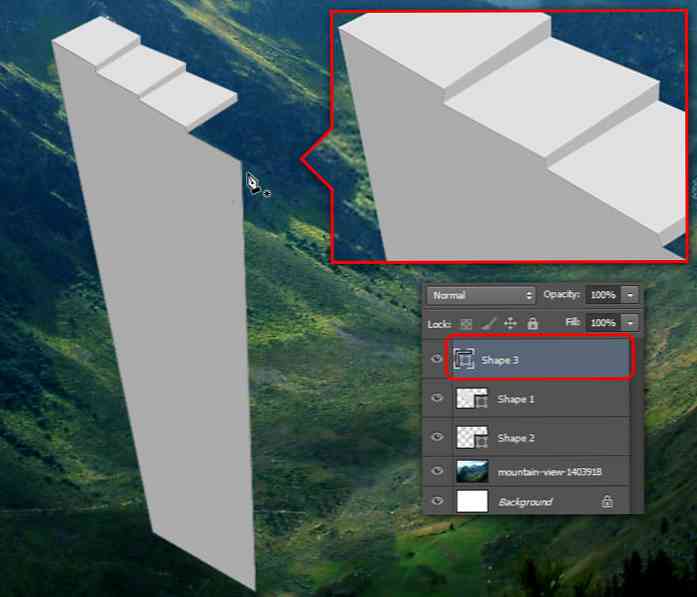
ขั้นตอนที่ 13
ยังคงใช้ ปากกา เครื่องมือวาดกำแพงแรก (มันทำหน้าที่เป็นความสูงของหอคอยบันไดของเราด้วย) เราวางรูปร่างนี้บนเลเยอร์ใหม่บนชั้นรูปร่างอื่น ตรวจสอบให้แน่ใจว่าส่วนบนของผนังด้านข้างอยู่ในแนวเดียวกับบันได นี่คือภาพสำหรับการอ้างอิงของคุณ.

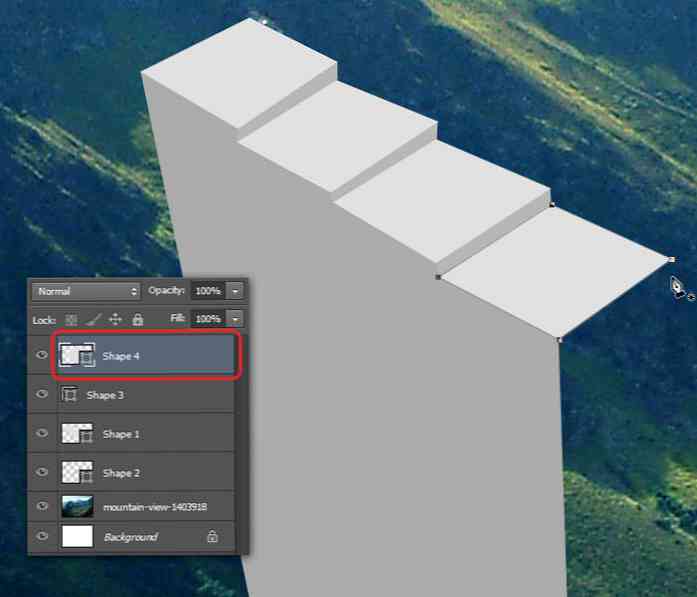
ขั้นตอนที่ 14
เพิ่มรูปร่างบันไดขั้นตอนที่สี่ ตรวจสอบให้แน่ใจว่าคุณสร้างมันในเลเยอร์รูปร่างใหม่.

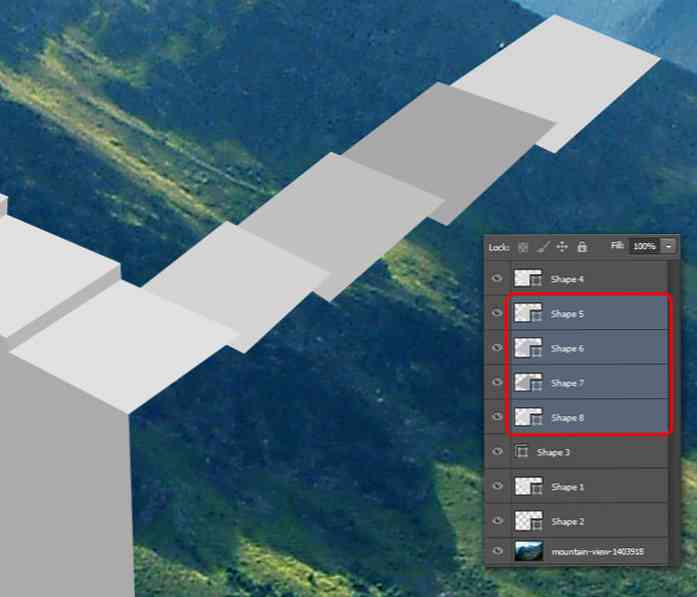
ขั้นตอนที่ 15
เพิ่มบันไดอีกสี่ขั้นแต่ละขั้นในชั้นรูปร่างแยกกัน เพื่อให้ขั้นตอนใหม่ในการระบุบันไดเหล่านั้นง่ายขึ้นให้ระบุสีเติมที่แตกต่างกันสำหรับแต่ละขั้นตอน.

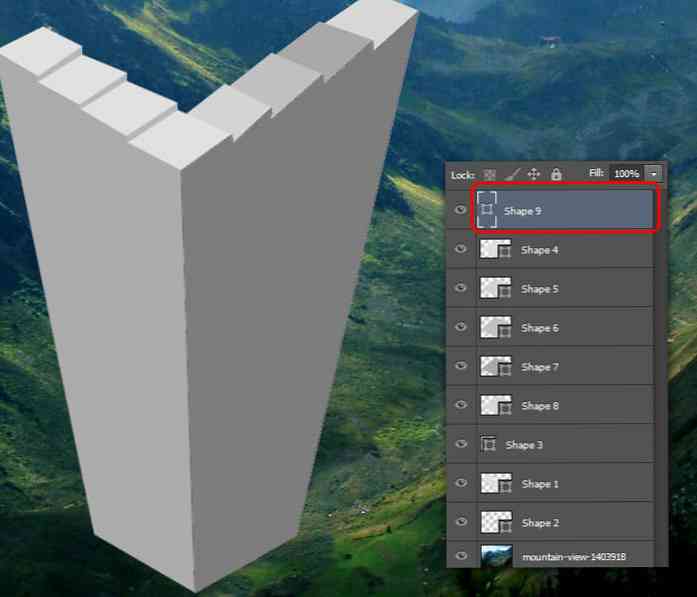
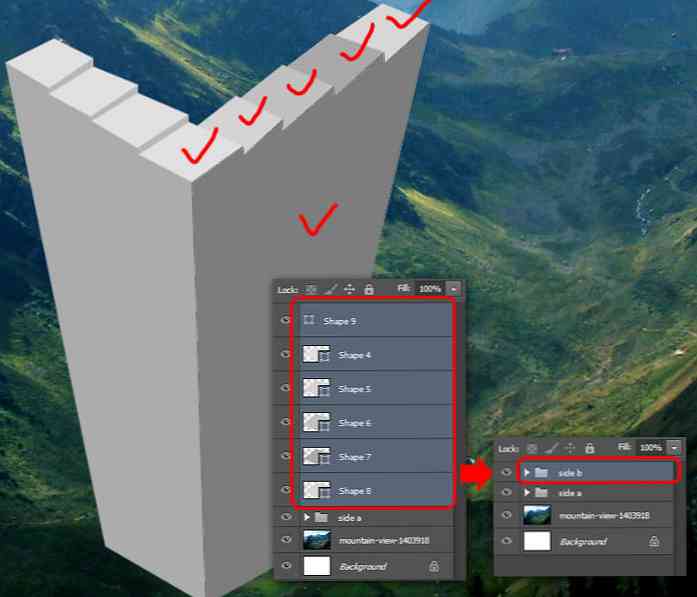
ขั้นตอนที่ 16
วาดกำแพงด้านขวาของหอคอยตั้งค่าการเติมให้เป็นสีเทาเข้ม ทำขั้นตอนนี้ในเลเยอร์รูปร่างใหม่เหนือชั้นรูปร่างทั้งหมด.

ขั้นตอนที่ 17: การจัดการเลเยอร์
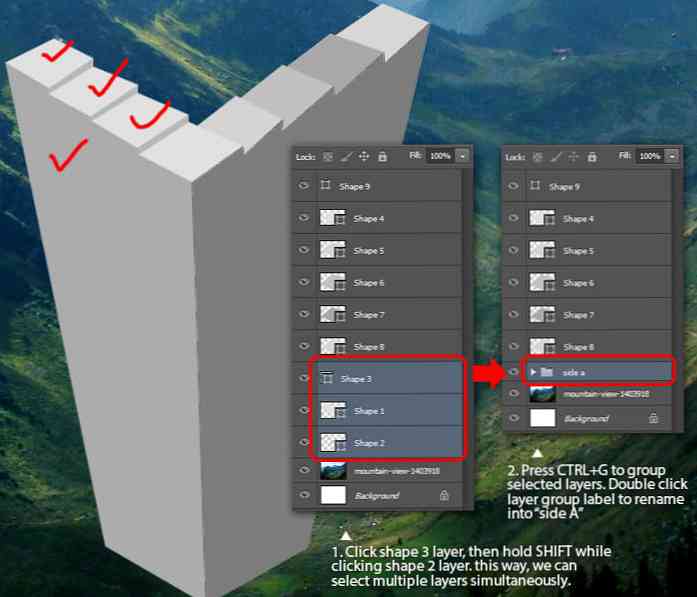
เราเพิ่งทำบันไดสองขั้นและมีชั้นรูปร่างมากเกินไปที่จะระบุได้ทั้งหมด ในสถานะนี้ถ้าเรายังคงเพิ่มรูปร่างฉันกลัวว่ามันจะท่วมท้นเกินไป เพื่อให้การระบุสิ่งต่าง ๆ ง่ายขึ้นให้จัดการเลเยอร์บางอย่าง.
เลือกสามขั้นตอนแรกซึ่ง ได้แก่ ชั้น 1, รูปร่าง 2 และรูปร่าง 3 จัดกลุ่มไว้ในโฟลเดอร์ใหม่ตั้งชื่อ "side a".

ขั้นตอนที่ 18
ทำซ้ำขั้นตอนก่อนหน้านี้เพื่อจัดกลุ่มเลเยอร์รูปร่างที่เหลือ ตั้งชื่อว่า "side b".

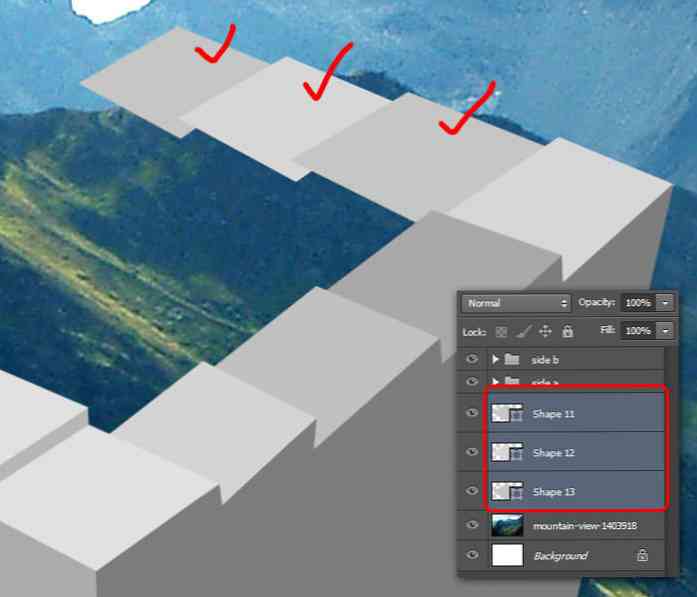
ขั้นตอนที่ 19
เพิ่มบันไดอีกสามขั้นแต่ละชั้นเป็นสามชั้น ตามปกติเติมแต่ละขั้นตอนบันไดด้วยสีที่แตกต่างกันเพื่อระบุตัวตนได้ง่ายขึ้น.

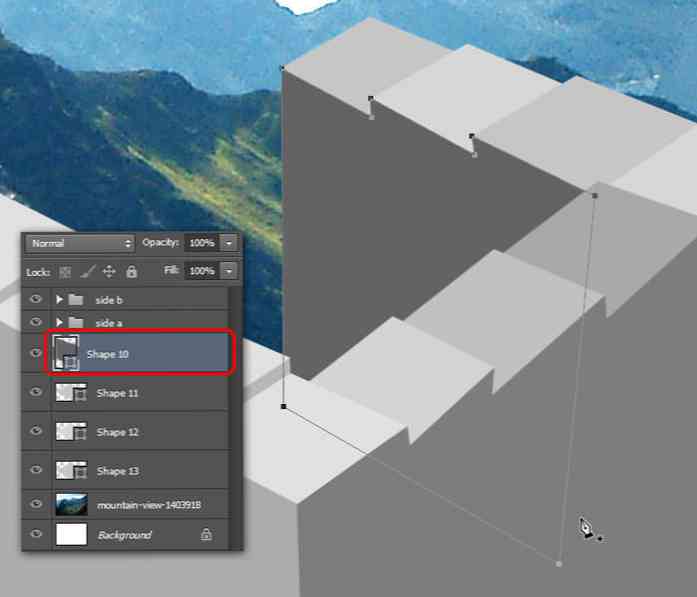
ขั้นตอนที่ 20
วาดกำแพงด้านในของหอคอย ทำขั้นตอนนี้ในเลเยอร์รูปร่างใหม่ ดูภาพด้านล่างเป็นข้อมูลอ้างอิงของคุณ.

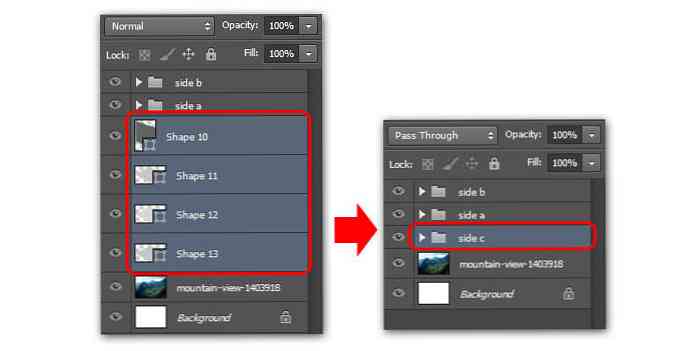
ขั้นตอนที่ 21
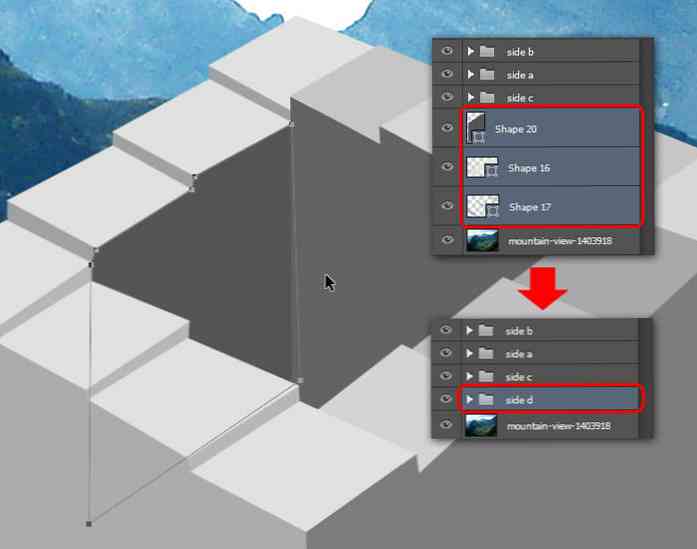
เลือกเลเยอร์รูปร่าง 4 ชั้นที่เราเพิ่งสร้างขึ้นจัดกลุ่มไว้ในโฟลเดอร์ใหม่ที่ชื่อว่า "side c".

ขั้นตอนที่ 22
ทำซ้ำกับด้านสุดท้ายจากนั้นตั้งชื่อว่า "side d".

ขั้นตอนที่ 23: การใช้พื้นผิว
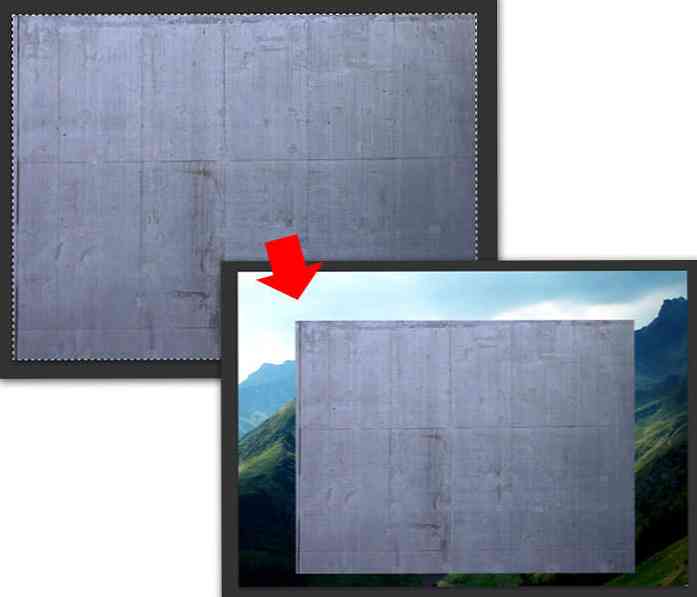
เปิดผนังคอนกรีต 1 ภาพ กด Ctrl + A เพื่อเลือกทั้งหมดจากนั้นคัดลอกพื้นผิวผนังคอนกรีตลงในเอกสารของเรา.

ขั้นตอนที่ 24
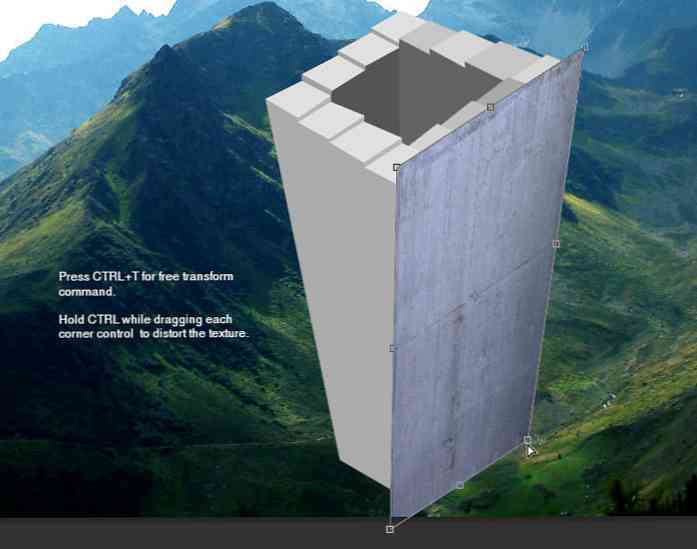
งานต่อไปของเราคือการปกปิดด้านขวาของอาคารด้วยพื้นผิวผนังคอนกรีต ไปที่ แก้ไข> เปลี่ยนรูป> บิดเบือน เพื่อเปลี่ยนมุมมองพื้นผิวความสูงและความกว้างตามรูปร่างหอคอย.

ขั้นตอนที่ 25
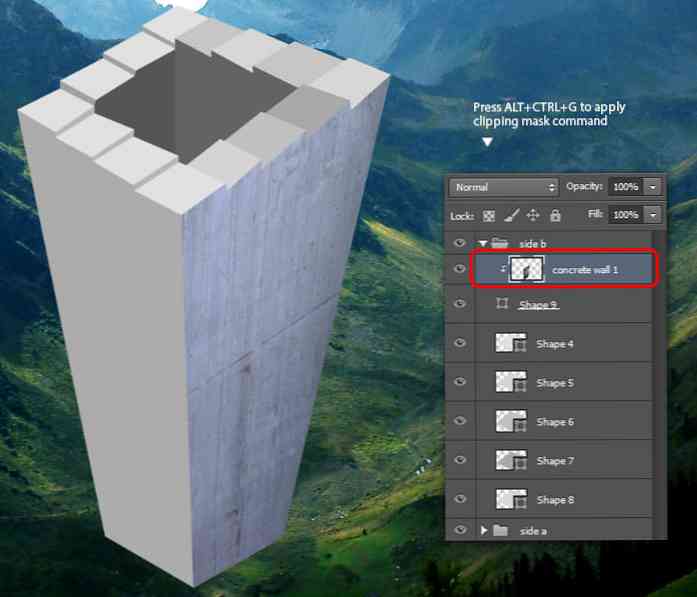
ตรวจสอบให้แน่ใจว่าได้วางเลเยอร์ผนังคอนกรีตไว้ด้านบนของเลเยอร์ Shape 9 (ผนังด้านขวาของอาคารจากกลุ่ม "side b") ไปที่ Layer> Create Clipping Mask การแปลงผนังคอนกรีต 1 ชั้นเป็นเลเยอร์มาสก์ตัด สิ่งนี้จะทำให้พื้นผิวผนังคอนกรีตปรากฏ "วางอยู่ภายใน" เลเยอร์ Shape 9.

ขั้นตอนที่ 26
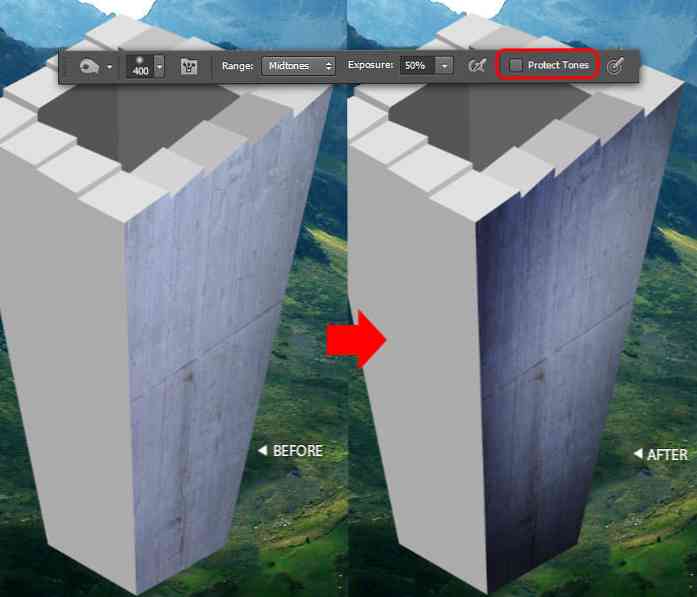
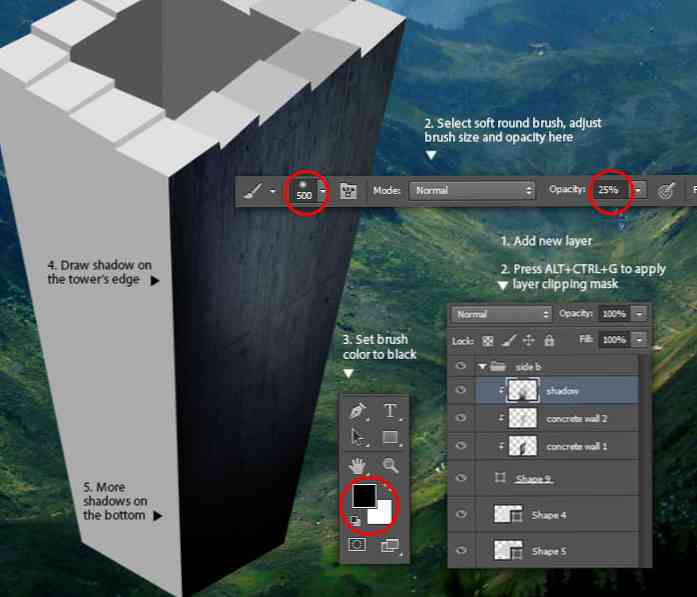
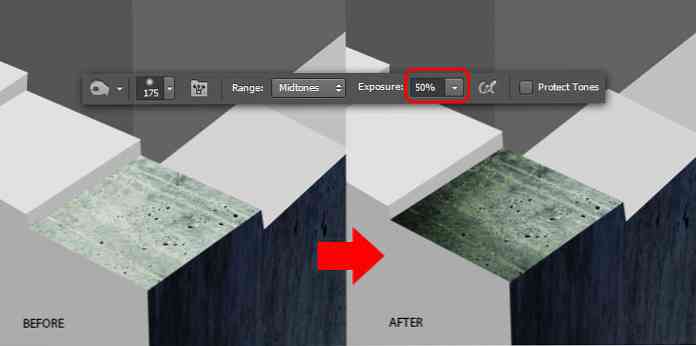
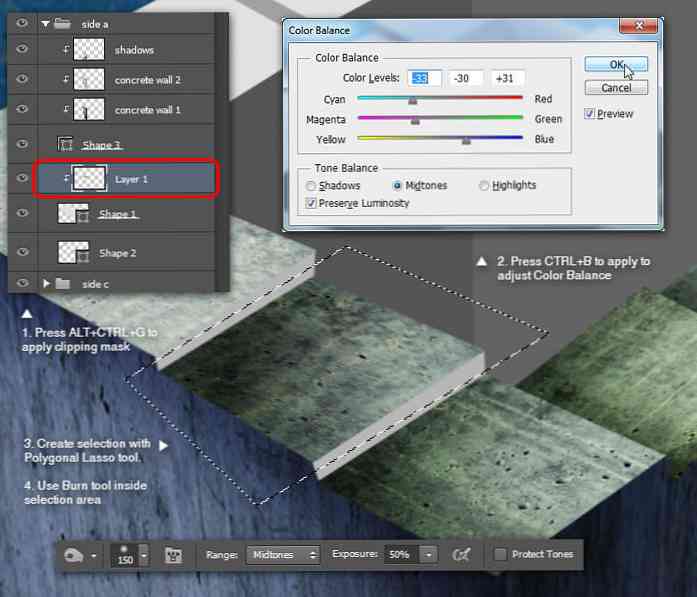
เพื่อเพิ่มความสมจริงเงาบางอย่างจำเป็นที่ขอบของพื้นผิวผนังคอนกรีต ใช้ เผา เครื่องมือในการทำงาน แต่ตั้งค่า Exposure: 50% และ ปิดตัวเลือกป้องกันเสียง.

ขั้นตอนที่ 27
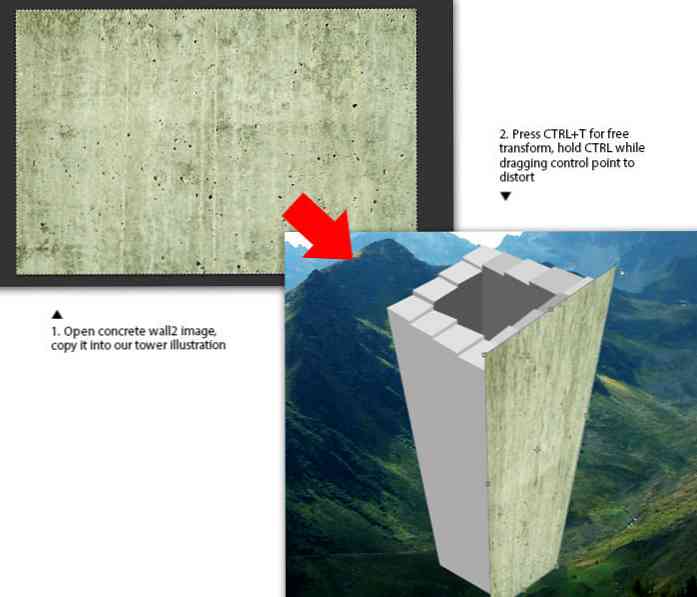
เปิดผนังคอนกรีต 2 รูป กด Ctrl + A เพื่อเลือกทั้งหมดจากนั้นคัดลอกลงในเอกสารของเรา ทำซ้ำการรักษาเช่นเดียวกับพื้นผิวก่อนหน้านี้บิดเบือนและนำไปใช้เป็นพื้นผิวผนังของหอคอย.

ขั้นตอนที่ 28
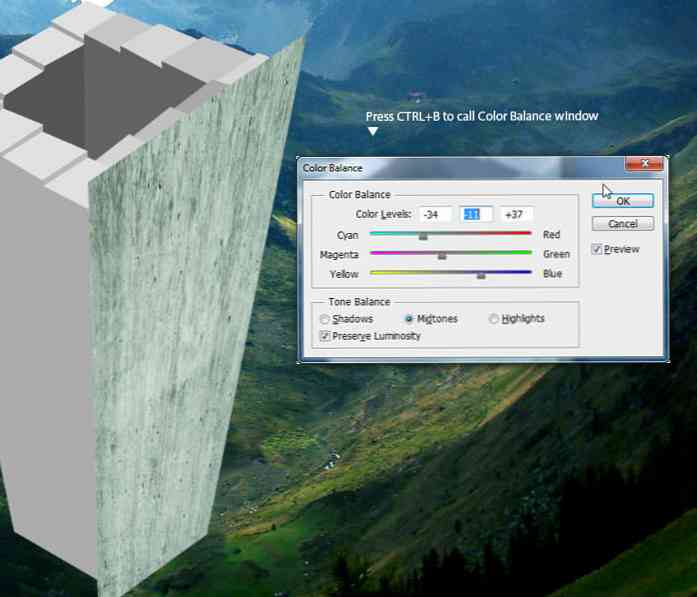
ไปที่ ภาพ> การปรับ> สมดุลสี เมนู. ภายในหน้าต่าง Color Balance ให้ลากตัวเลื่อนสีแต่ละตัวไปทางซ้ายหรือขวาจนกว่าสีพื้นผิวคอนกรีตโดยรวมจะออกเป็นสีน้ำเงิน คลิก ตกลง เพื่อใช้สมดุลสี.

ขั้นตอนที่ 29
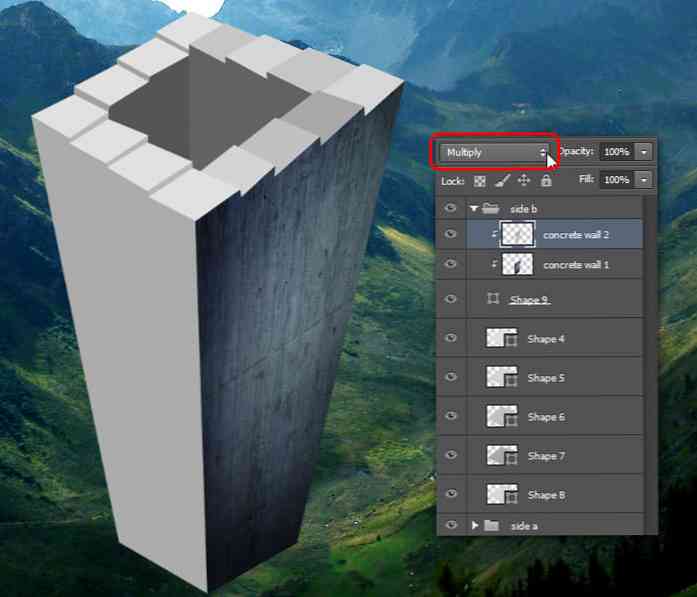
หากต้องการผสมผสานทั้งพื้นผิวคอนกรีตอย่างสวยงามให้เปลี่ยนโหมดการผสมผสานของเลเยอร์ "ผนังคอนกรีต 2" เป็น คูณ.

ขั้นตอนที่ 30
เราต้องการเงาที่เข้มกว่า บรรลุผลนี้โดยการเพิ่มเงาโดยใช้วงกลมสีดำ แปรง เครื่องมือด้วย ความทึบแสงต่ำ. ตรวจสอบให้แน่ใจว่าคุณทำเช่นนี้ในเลเยอร์มาสก์รูปวาดใหม่เหนือกำแพงคอนกรีต 2 ชั้น ดูภาพด้านล่างสำหรับการอ้างอิงของคุณ.

ขั้นตอนที่ 31
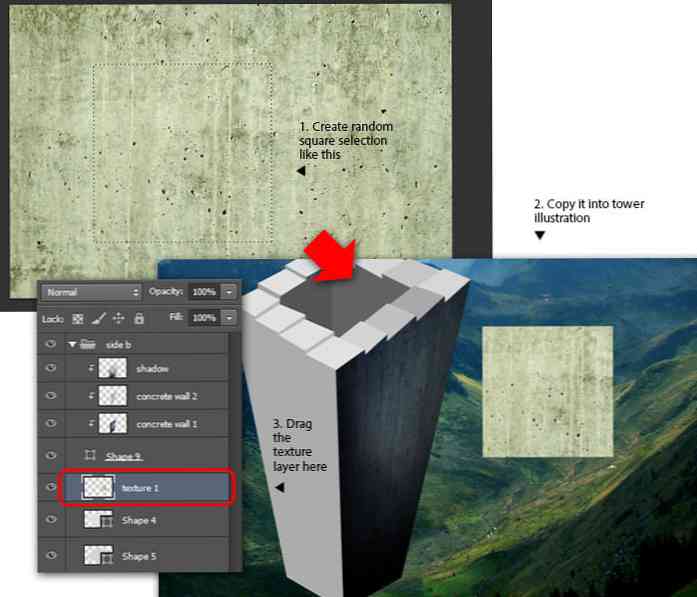
กลับไปที่หน้าต่าง "ผนังคอนกรีต 2" ใช้ ปะรำสี่เหลี่ยม เครื่องมือในการสร้างการเลือกแบบสี่เหลี่ยมจัตุรัสเดี่ยวจากนั้นคัดลอกพื้นที่ที่เลือกลงในเอกสารของเรา เปลี่ยนชื่อเลเยอร์เป็น "พื้นผิว 1" จากนั้นลากภายใต้เลเยอร์ Shape 9.

ขั้นตอนที่ 32
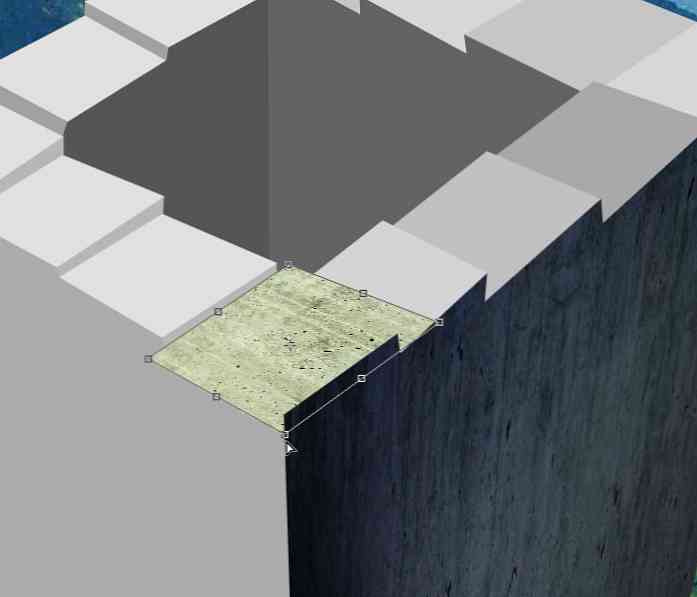
ใช้ แก้ไข> เปลี่ยนรูป> บิดเบือน เมนูเพื่อบิดเบือนเนื้อสัมผัสด้วยตนเอง 1. วัตถุประสงค์คือเพื่อครอบคลุมขั้นตอนแรกของบันไดในกลุ่มเลเยอร์ "ด้าน b" ด้วยพื้นผิวนี้และมุมที่ถูกต้อง.

ขั้นตอนที่ 33
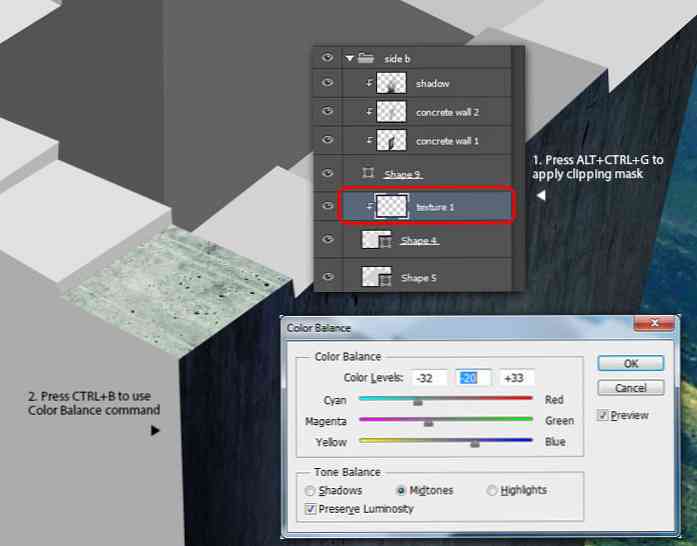
แปลงเลเยอร์ "พื้นผิว 1" เป็นรูปแบบการตัดแล้วเปลี่ยนโทนสีฟ้าโดยใช้หน้าต่าง Color Balance.

ขั้นตอนที่ 34
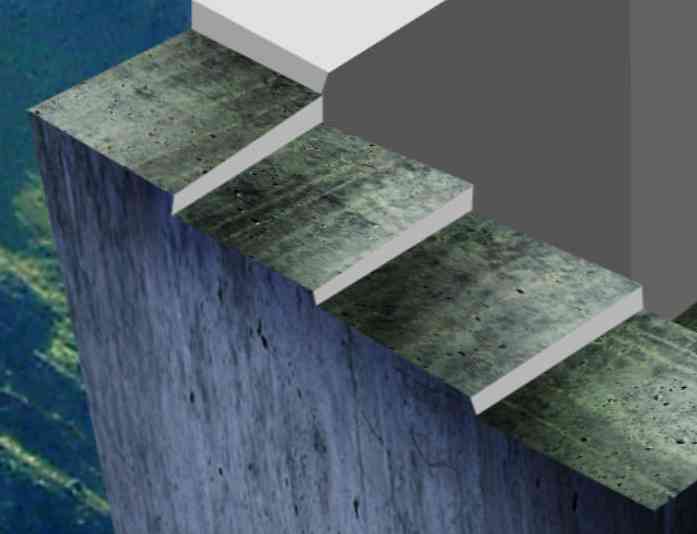
ใช้ เผา เครื่องมือในการทำให้ขอบของพื้นผิวมืดลง ดูภาพด้านล่างสำหรับการอ้างอิง.

ขั้นตอนที่ 35
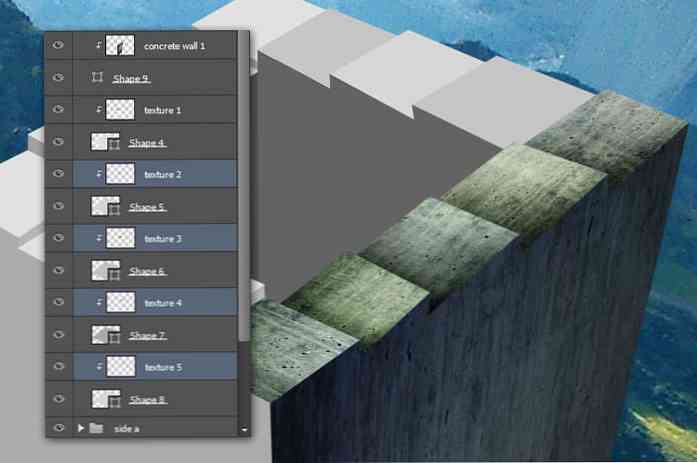
ทำซ้ำกระบวนการเท็กซ์เจอร์สำหรับขั้นตอนที่เหลือในบันได "กลุ่ม b" แยกแต่ละขั้นตอนด้วยพื้นผิวที่แตกต่างกันเพื่อให้เป็นเอกลักษณ์ ดูภาพด้านล่างนี้สำหรับการอ้างอิง.

ขั้นตอนที่ 36
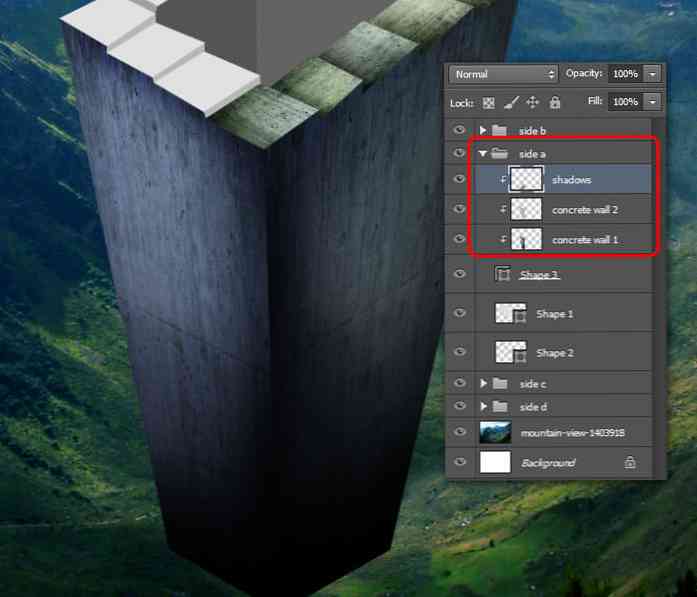
ตอนนี้เราย้ายไปยังกลุ่มเลเยอร์ "side a" ใช้พื้นผิวและเพิ่มเงาให้กับผนัง (ทำซ้ำขั้นตอนที่ 27 ถึง 30) ดูภาพด้านล่างเป็นข้อมูลอ้างอิง.

ขั้นตอนที่ 37
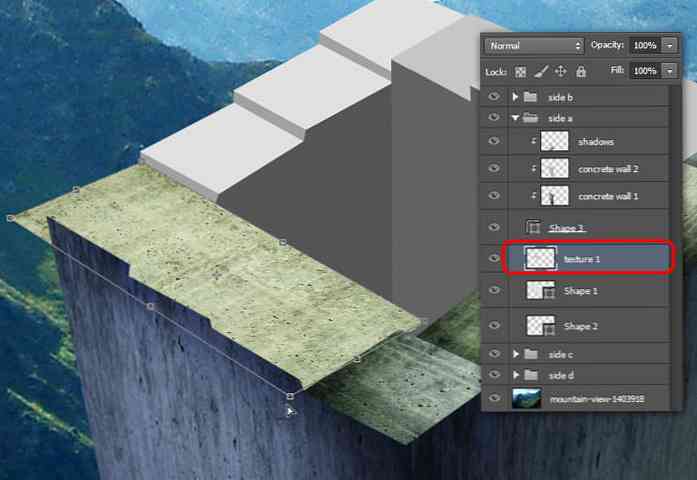
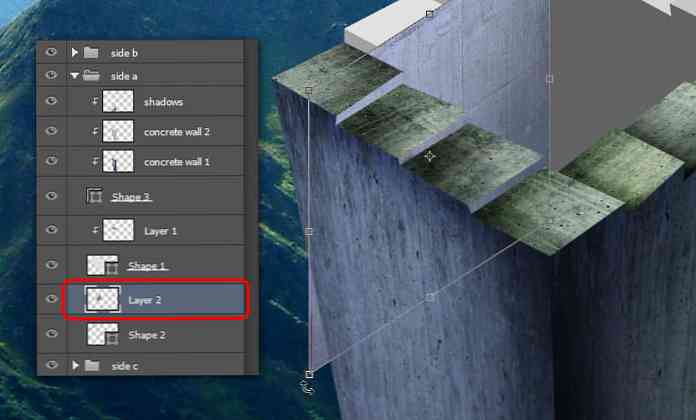
ใช้พื้นผิวที่เหมือนกันสำหรับขั้นตอนบันได "side a" ครั้งนี้ใช้ภาพเต็มจากภาพ "กำแพงคอนกรีต 2" ใช้ เปลี่ยนคำสั่งบิดเบือน เพื่อใช้พื้นผิว.

ขั้นตอนที่ 38
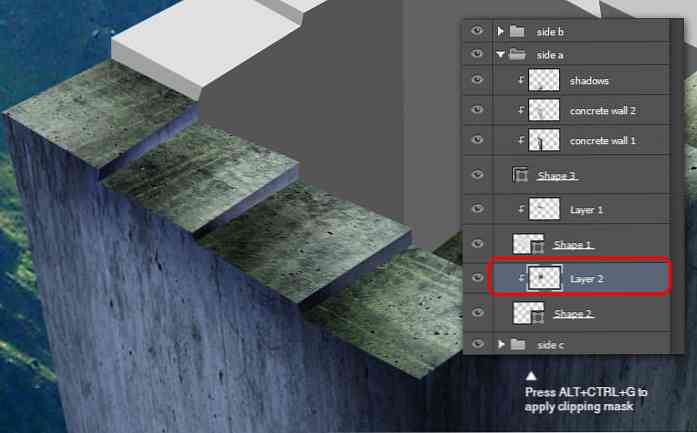
ยังอยู่ในเลเยอร์เนื้อเดียวกันแปลงเป็นรูปแบบการตัด (ตรวจสอบให้แน่ใจว่าเลเยอร์พื้นผิวนั้นอยู่เหนือเลเยอร์ Shape 1 ก่อนทำสิ่งนี้) เนื่องจากเราใช้หนึ่งพื้นผิวสำหรับสามขั้นตอนเท่านั้นเราต้องสร้างการเลือกก่อนที่จะทำให้ขอบมืดลงด้วย เผา เครื่องมือ.

ขั้นตอนที่ 39
เลือกซ้ำและปรับพื้นผิวให้เข้มขึ้นสำหรับขั้นตอนที่เหลือโดยใช้การรวมกันของ เชือกรูปหลายเหลี่ยม เครื่องมือและ เผา เครื่องมือ. ดูภาพด้านล่างสำหรับการอ้างอิง.

ขั้นตอนที่ 40
ตอนนี้เราใช้พื้นผิวกับความสูงของบันไดขั้นตอน ใช้พื้นผิว "ผนังคอนกรีต 1" คัดลอกและวางไว้เหนือเลเยอร์ Shape 2 จากนั้นบิดเบือนรูปร่างของพื้นผิวอีกครั้งตามความสูงและมุมมองของบันไดขั้นตอน.

ขั้นตอนที่ 41
ยังอยู่ในเลเยอร์พื้นผิวแปลงเป็นรูปแบบการตัด คว้า เผา เครื่องมืออีกครั้งดังนั้นคุณสามารถทำให้พื้นผิวมืดลงเพื่อสร้าง "เงาปลอม" แบบง่าย ดูภาพด้านล่างสำหรับการอ้างอิง.

ขั้นตอนที่ 42
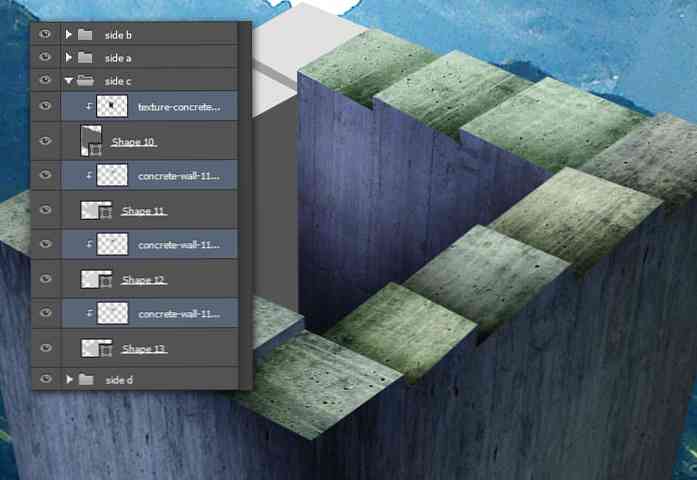
ใช้พื้นผิวสำหรับบันไดขั้นตอนในโฟลเดอร์ "side c" ให้แต่ละขั้นตอนพื้นผิวของตัวเองด้วยเทคนิคการเล็มหน้ากาก อย่าลืมที่จะทำให้พื้นผิวมืดลงด้วย เผา เครื่องมือ.

ขั้นตอนที่ 43
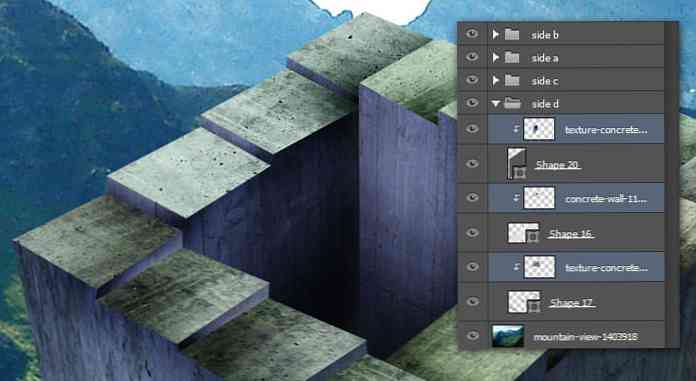
และสุดท้ายใช้พื้นผิวสำหรับขั้นบันไดในโฟลเดอร์ "side d" (ด้วยขั้นตอนที่ 37 ถึง 41).

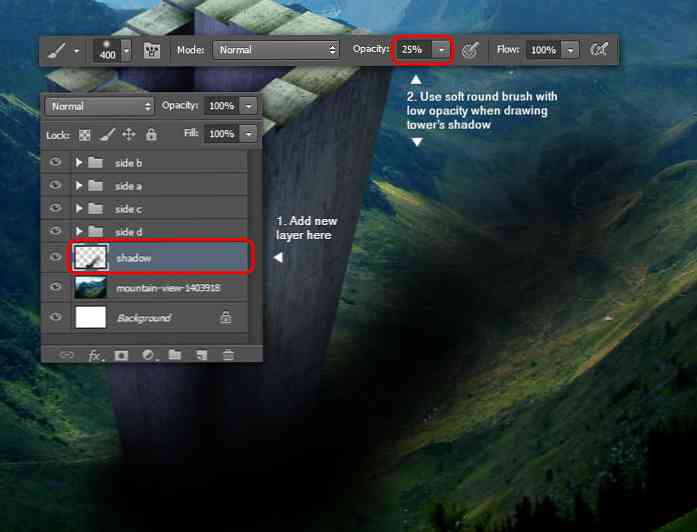
ขั้นตอนที่ 44
เพิ่มเลเยอร์ใหม่เหนือเลเยอร์วิวภูเขา วาดเงาของหอคอยโดยใช้วงกลมสีดำอ่อน แปรง เครื่องมือด้วย ความทึบแสงต่ำ. ดูภาพด้านล่างสำหรับการอ้างอิง.

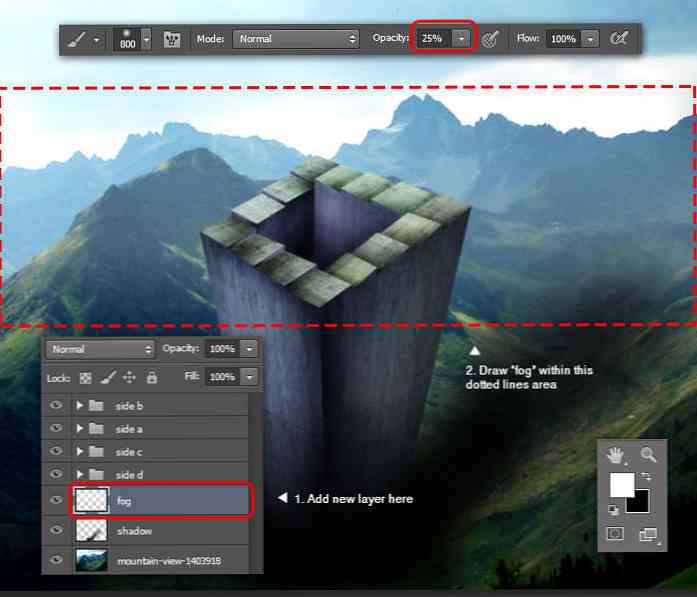
ขั้นตอนที่ 45: การเพิ่มบรรยากาศหมอก
เพิ่มเลเยอร์ใหม่เหนือเลเยอร์เงา ตั้งค่า แปรง สีถึง ขาว และขนาด: 800 px. วาด "หมอก" ในแนวนอนภายในสี่เหลี่ยมจุดสีแดง (ดูด้านล่าง) ลากจากซ้ายไปขวา ในกรณีที่หมอกหนาเกินไปให้ลองลดความทึบของเลเยอร์ลง.

ขั้นตอนที่ 46: การเพิ่ม Zeppelin
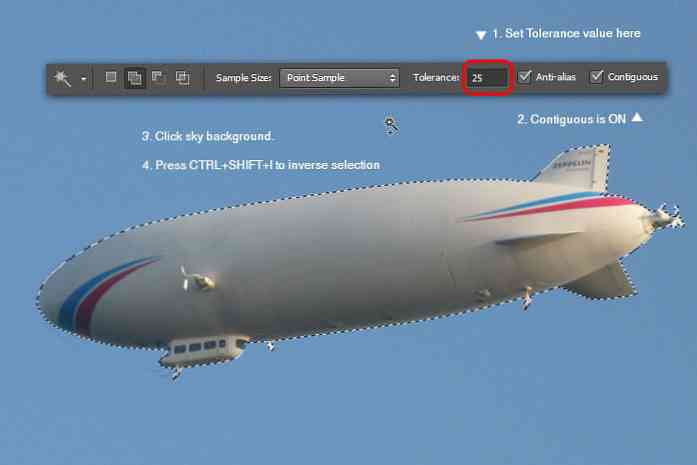
เปิดภาพ Zeppelin วิธีที่เร็วที่สุดในการเลือกเรือเหาะคือการใช้ ไม้กายสิทธิ์ เครื่องมือเนื่องจากพื้นหลังธรรมดา ก่อนอื่นให้ตั้งค่าเผื่อ: 25 (ค่าที่ต่ำกว่าหมายถึงช่วงสีที่เล็กลงสำหรับการเลือก) เปิด ป้องกันนามแฝง และ ติดกัน ตัวเลือก เลือกพื้นหลังท้องฟ้าแล้วกลับส่วนที่เลือกด้วย เลือก> กลับด้าน.

ขั้นตอนที่ 47
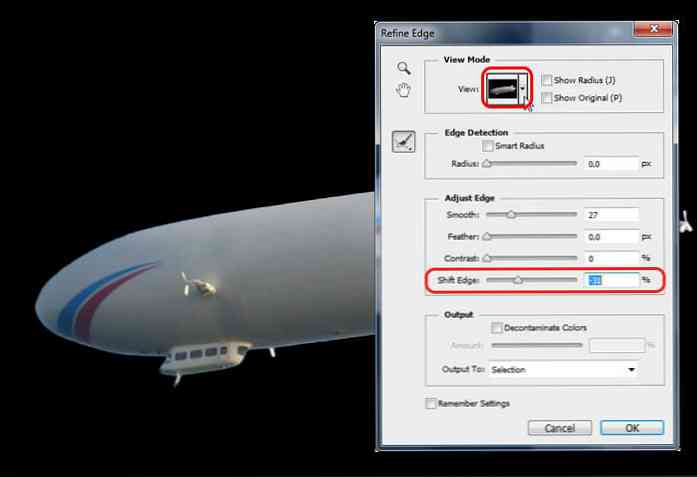
ไปที่ เลือก> ปรับแต่งขอบ หรือกด Alt + Ctrl + R. ฉันคิดว่ามันจะง่ายกว่าที่จะดูผลการเลือกขอบเมื่อโหมดดูตั้งค่าเป็นพื้นหลังสีดำ ข้างใน ปรับแต่งขอบ หน้าต่างลาก Shift Edge เลื่อนไปทางซ้ายรอบ ๆ -วันที่ 31.
คลิก ตกลง เพื่อใช้การตั้งค่าการปรับแต่งขอบ กด CTRL + C เพื่อคัดลอก Zeppelin ที่เลือก.

ขั้นตอนที่ 48
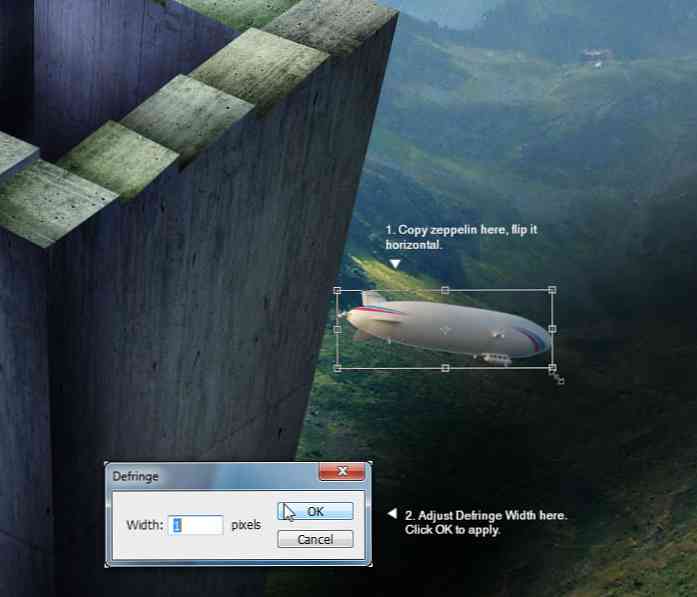
วางเหาะลงในเอกสารของเรา ใช้ แปลง คำสั่งเพื่อปรับขนาดและวางไว้ที่ด้านขวาของหอคอย ไปที่ แก้ไข> แปลง> Flip Horizotal เพื่อพลิกเรือเหาะในแนวนอน.
ไปที่ Layer> Matting> Defringe. ภายใน Defringe หน้าต่างตั้งค่าความกว้างเป็น: 1 จากนั้นคลิกตกลง การใช้ defringe จะบอกให้ Photoshop ลบพิกเซลที่ไม่ต้องการที่เหลืออยู่บนขอบของ Zeppelin ยิ่งค่าความกว้างของการหักเหยิ่งใหญ่ขึ้นพื้นที่ที่จะลบก็จะยิ่งมากขึ้น.

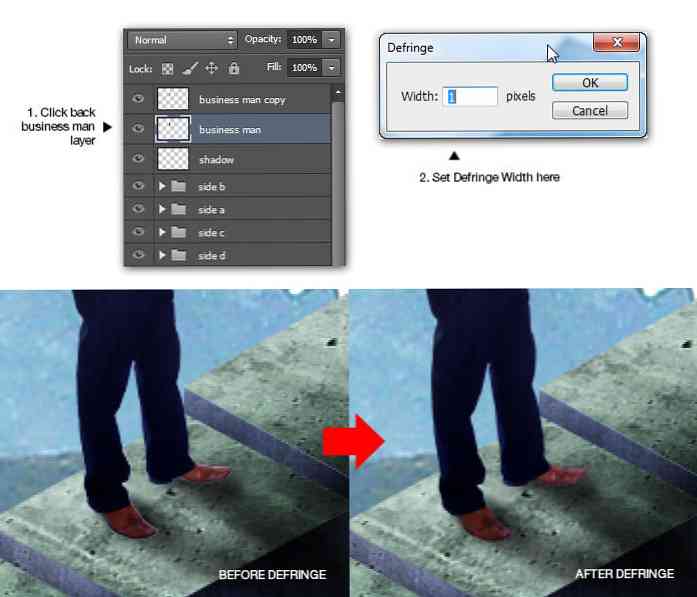
ขั้นตอนที่ 49
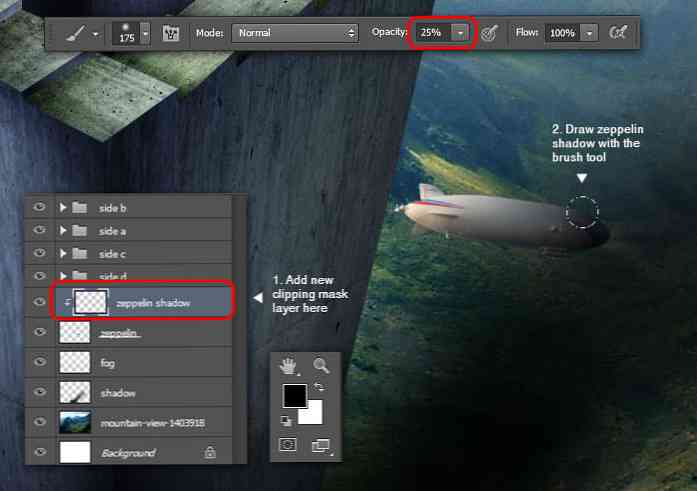
เพิ่มเลเยอร์มาสก์ตัดใหม่เหนือเลเยอร์ zeppelin ตั้งชื่อเป็น "zeppelin shadow" ใช้กลมสีดำนุ่ม แปรง เครื่องมือด้วย ความทึบแสงต่ำ เพื่อดึงเงาของหอคอย "ปิด" ด้านหน้าของเรือเหาะ.

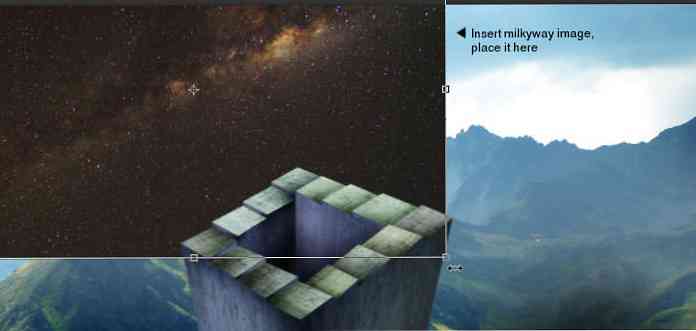
ขั้นตอนที่ 50: การเพิ่ม Starry Skies
เปิดภาพทางช้างเผือกแล้วคัดลอกลงในเอกสารของเรา ปรับขนาดและวางไว้ที่ด้านบนซ้ายของผืนผ้าใบ.

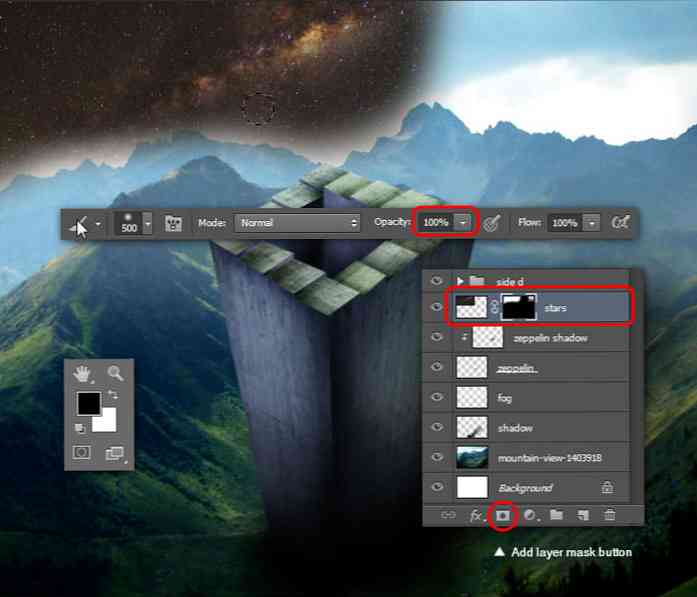
ขั้นตอนที่ 51
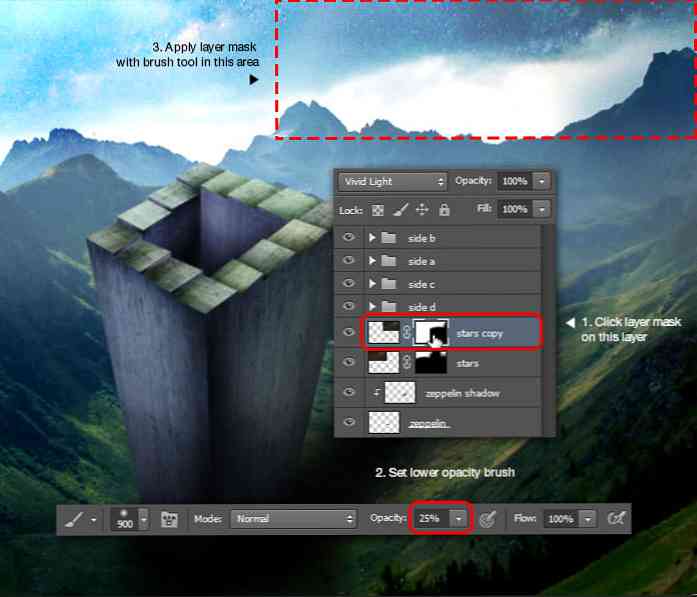
เปลี่ยนชื่อเลเยอร์ทางช้างเผือกเป็น "ดาว" Adda layer mask มาที่ layer นี้จากนั้นใช้สีอ่อนสีดำ แปรง เครื่องมือด้วย ความทึบแสง 100% เพื่อซ่อนบางส่วนของดวงดาวที่ปกคลุมภูเขา.

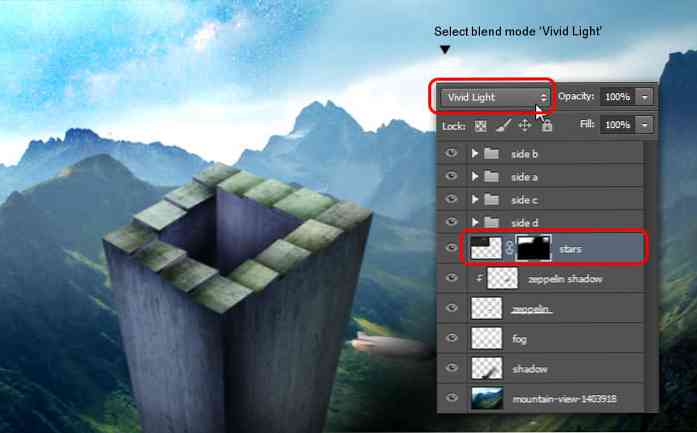
ขั้นตอนที่ 52
เปลี่ยนโหมดการผสมผสานเลเยอร์ดาวเป็น แสงสดใส. ขั้นตอนนี้จะผสมผสานดวงดาวเข้ากับท้องฟ้าสีฟ้าเพื่อสร้างฉากที่เหมือนฝัน.

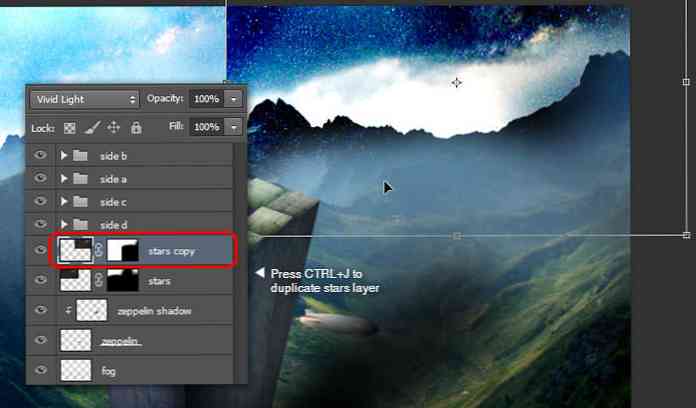
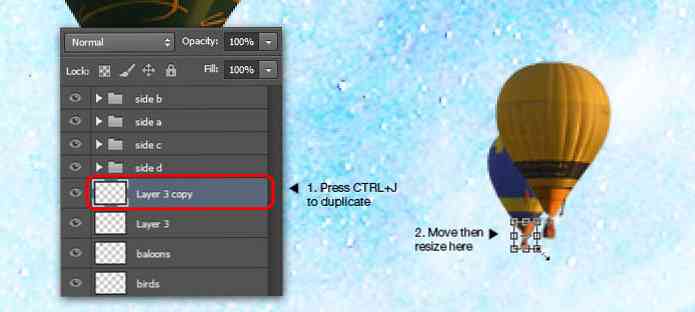
ขั้นตอนที่ 53
ทำซ้ำเลเยอร์ดาวโดยการกด Ctrl + J. ย้ายสำเนาดาวไปทางด้านขวา.

ขั้นตอนที่ 54
คลิกดาวคัดลอกภาพขนาดย่อของเลเยอร์มาสก์เพื่อเปิดใช้งาน ใช้เครื่องมือแปรงกลมอ่อนสีดำที่มีความทึบแสง 25% เพื่อทำให้ดาวกลายเป็นกึ่งโปร่งใส.

ขั้นตอนที่ 55
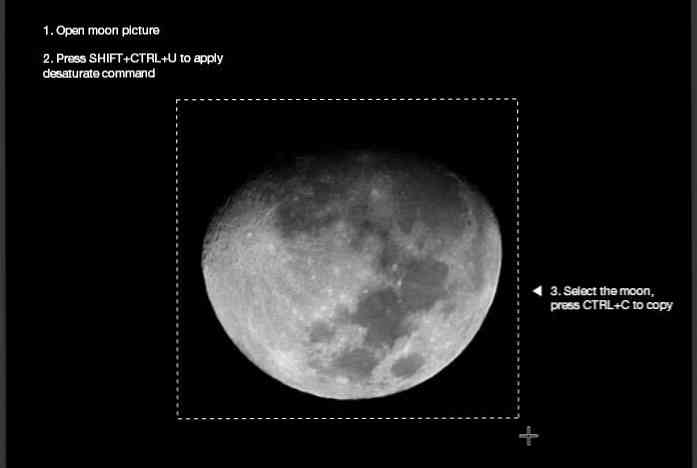
เปิดภาพดวงจันทร์ ใช้ ปะรำสี่เหลี่ยม เครื่องมือเลือกดวงจันทร์.

ขั้นตอนที่ 56
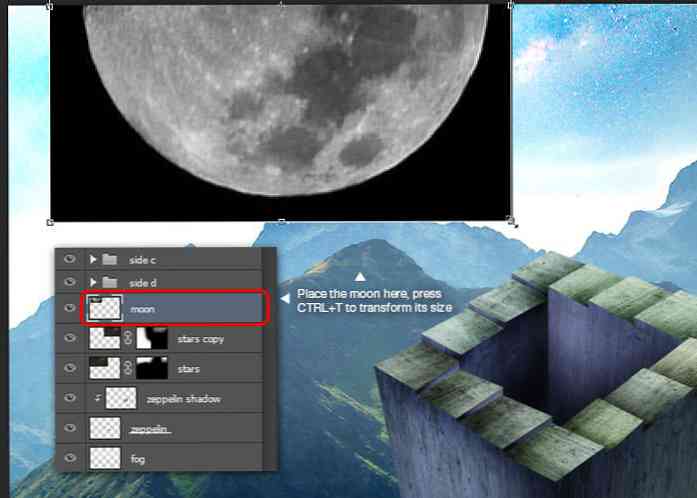
คัดลอกและวางดวงจันทร์ลงในเอกสารของเรา ปรับขนาดและวางไว้บนสุดของภูเขา.

ขั้นตอนที่ 57
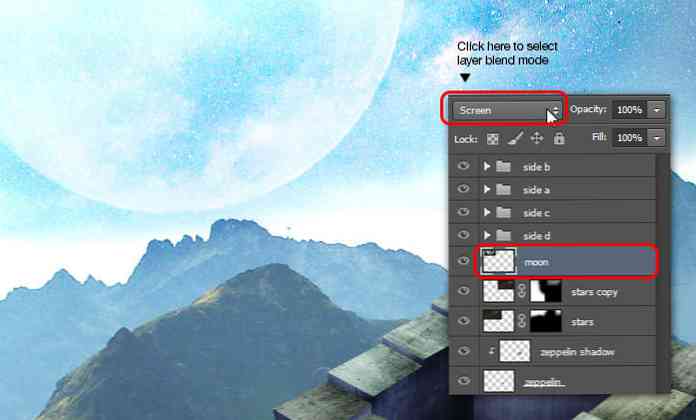
ตั้งค่าโหมดผสมผสานเลเยอร์ของดวงจันทร์เป็น จอภาพ. สิ่งนี้จะ "ผสมผสาน" ดวงจันทร์กับท้องฟ้าสีฟ้าและดวงดาวที่อยู่ด้านหลัง.

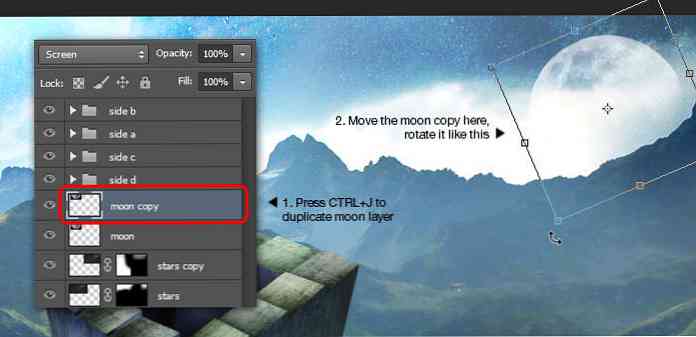
ขั้นตอนที่ 58
ทำซ้ำเลเยอร์ดวงจันทร์ เลื่อนไปทางขวา ใช้คำสั่งเปลี่ยนรูปแบบอิสระเพื่อหมุนและลดระดับสำเนาพระจันทร์ลง.

ขั้นตอนที่ 59: การเพิ่มนก
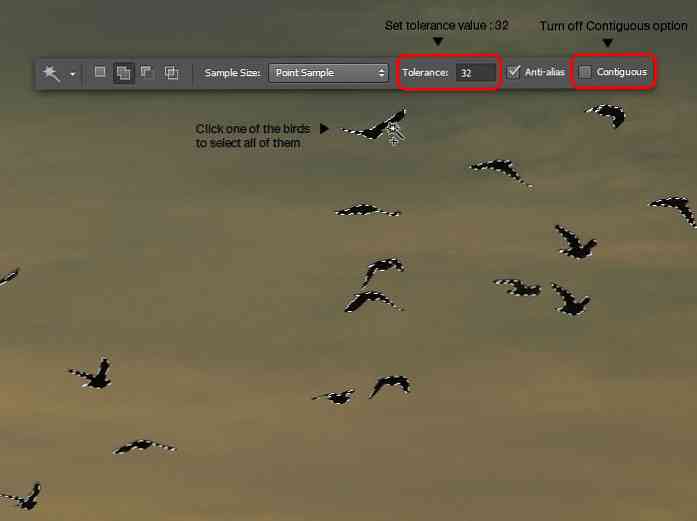
เปิดภาพนกบินเราต้องเลือกนกทั้งหมด วิธีที่เร็วที่สุดในการทำเช่นนี้คือ ไม้กายสิทธิ์ เครื่องมือ. ก่อนอื่นให้ตั้งค่าความอดทน: 32 และ ปิดการต่อเนื่อง ตัวเลือก (เมื่อปิดตัวเลือกนี้เครื่องมือไม้เรียววิเศษจะสามารถเลือกสีของช่วงเดียวกันในภาพแม้ว่าสีจะไม่ได้เชื่อมต่อโดยตรง).
คลิกที่หนึ่งของนกด้วย ไม้กายสิทธิ์ เครื่องมือตอนนี้ควรเลือกนกทั้งหมด อย่าคัดลอกเลย.

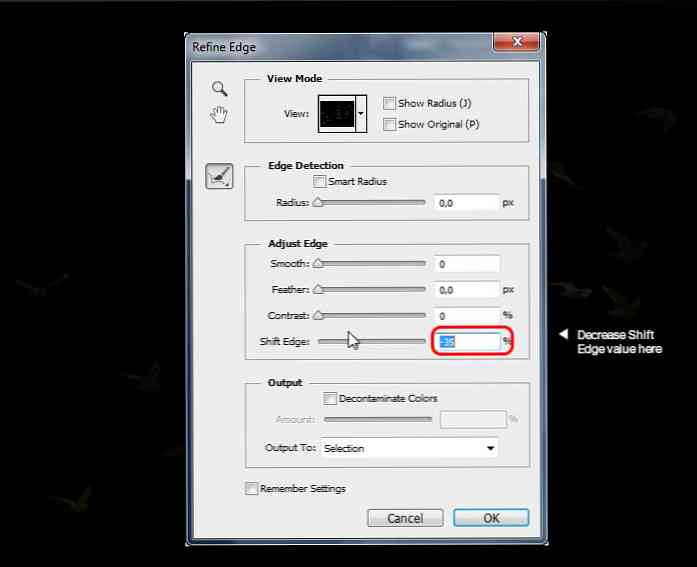
ขั้นตอนที่ 60
กด Alt + Ctrl + R เพื่อแสดงหน้าต่างปรับแต่งขอบ ลาก Shift Edge เลื่อนไปทางซ้ายรอบ ๆ -35, สิ่งนี้จะลดการเลือกขอบ คลิก ตกลง เพื่อใช้ปรับแต่งขอบ คุณสามารถคัดลอกได้ฟรี.

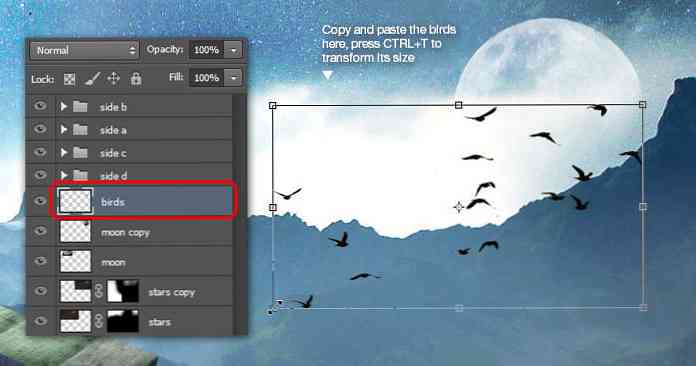
ขั้นตอนที่ 61
วางนกลงในเอกสารของเรา ปรับขนาดและตำแหน่งด้วยคำสั่ง free transform เคล็ดลับด่วน: กด Shift ค้างไว้ในขณะที่ลากจุดเปลี่ยนรูปมุมเพื่อรักษาอัตราส่วนภาพ ดูภาพด้านล่างสำหรับการอ้างอิง.

ขั้นตอนที่ 62: การเพิ่มลูกโป่งลมร้อน
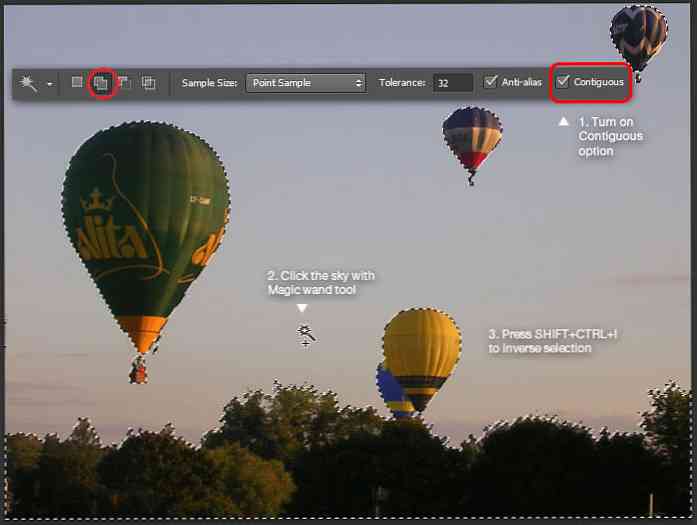
ภาพบอลลูนเปิดโล่ง อีกครั้งเราจะใช้ประโยชน์จาก ไม้กายสิทธิ์ เครื่องมือในการเลือกอย่างรวดเร็ว. เปิดการต่อเนื่อง ตัวเลือกจากนั้นคลิกบนท้องฟ้าด้วยเครื่องหมาย ไม้กายสิทธิ์ เครื่องมือในการสร้างการเลือก ไปที่ เลือก> กลับด้าน เพื่อกลับด้านการเลือก.

ขั้นตอนที่ 63
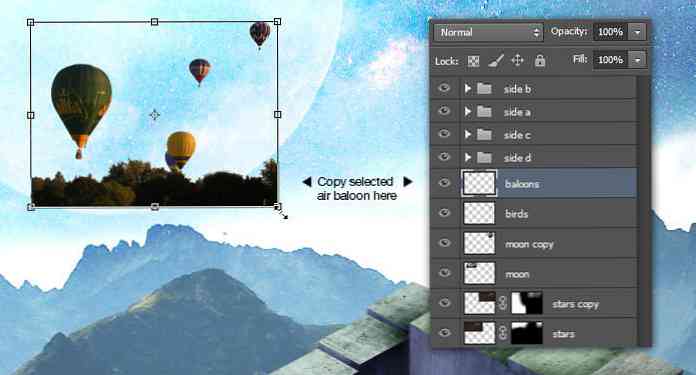
คัดลอกบอลลูนอากาศที่เลือกลงในเอกสารของเรา วางไว้ที่ด้านหน้าของดวงจันทร์ ไม่ต้องกังวลกับต้นไม้เหล่านั้นเราจะจัดการกับพวกมันในขั้นตอนต่อไป.

ขั้นตอนที่ 64
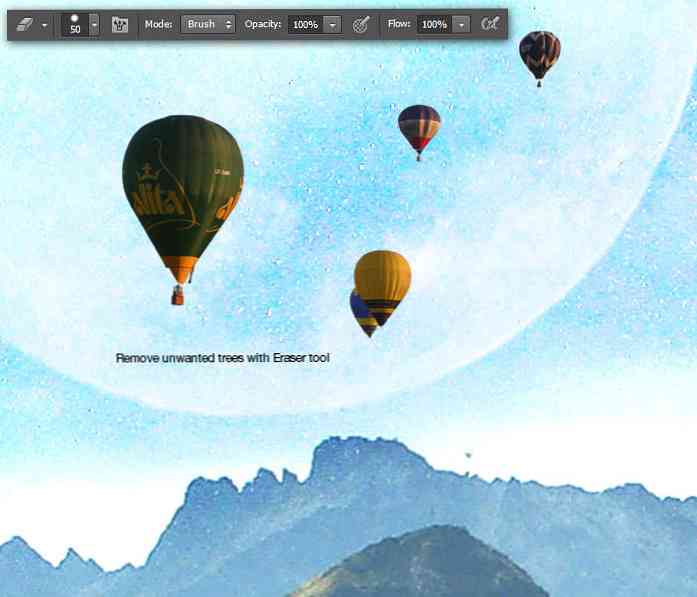
ใช้เวลาในการลบต้นไม้ที่น่ารำคาญ กับ ยางลบ เครื่องมือลบต้นไม้ที่ไม่ต้องการ.

ขั้นตอนที่ 65
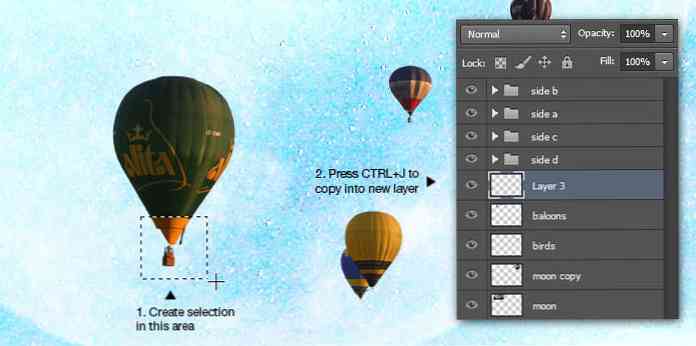
คุณอาจสังเกตว่าบอลลูนอากาศร้อนสีเหลืองและสีฟ้าด้านหลังไม่มีตะกร้าผู้โดยสาร เราจะแก้ไขปัญหานี้โดยการคัดลอกตะกร้าจากบอลลูนอากาศสีเขียว การใช้ ปะรำสี่เหลี่ยม เครื่องมือสร้างการเลือกสแควร์รอบตะกร้าผู้โดยสาร คัดลอกพื้นที่ที่เลือกไปยังเลเยอร์ใหม่โดยการกด Ctrl + J.

ขั้นตอนที่ 66
ย้ายชั้นสำเนาของตะกร้าผู้โดยสารวางไว้ใต้บอลลูนสีเหลือง ปรับขนาดด้วยคำสั่งเปลี่ยนรูปฟรี.

ขั้นตอนที่ 67
กด Ctrl + J เพื่อทำซ้ำอีกครั้ง คราวนี้ย้ายตะกร้าผู้โดยสารใต้บอลลูนสีน้ำเงิน อย่าลืมปรับขนาดของมันอีกครั้ง.

ขั้นตอนที่ 68
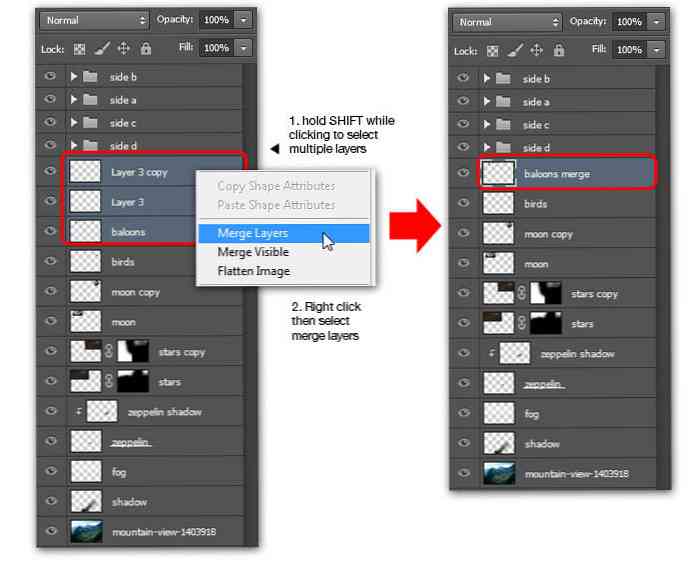
หากคุณทำตามสามขั้นตอนก่อนหน้านี้คุณควรได้รับลูกโป่งอากาศ 3 ชั้น เลือกทั้งสามเลเยอร์จากนั้นผสานเข้าด้วยกัน.

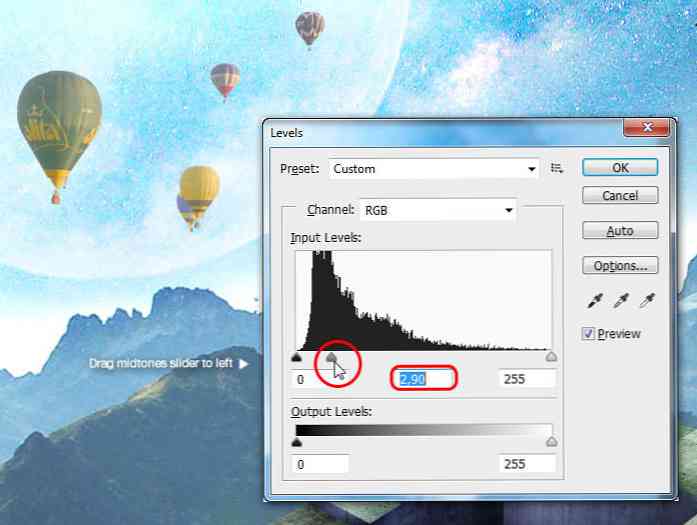
ขั้นตอนที่ 69
กด Ctrl + L เพื่อที่จะแสดง ระดับ หน้าต่าง. ลาก ตัวเลื่อนมิดโทน ไปทางซ้ายรอบ ๆ 2.90 ราคา. สิ่งนี้จะทำให้บอลลูนอากาศมีสีซีด เราทำเช่นนี้เพื่อเลียนแบบกฎของวัตถุที่ห่างไกลในการถ่ายภาพ: สีอ่อนเมื่อวัตถุถูกย้ายไปไกลกว่าในพื้นหลัง.

ขั้นตอนที่ 70: การแทรกนักธุรกิจและคลาวด์
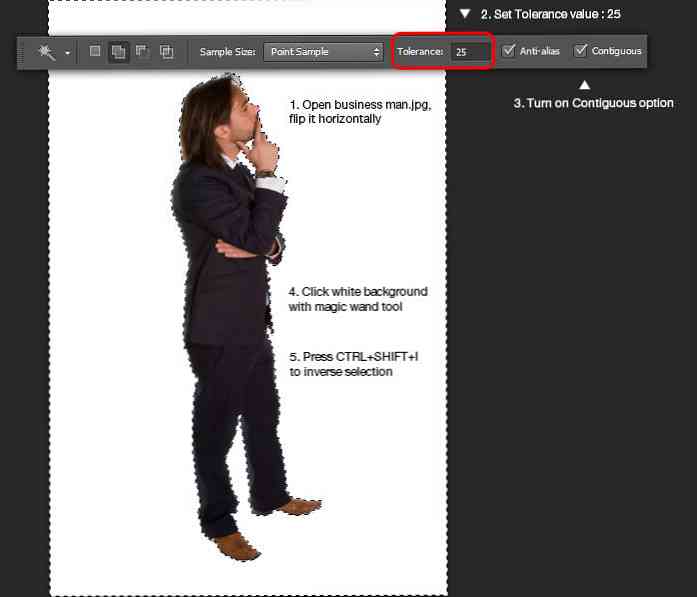
เปิดภาพนักธุรกิจ พลิกภาพในแนวนอนโดยใช้ แก้ไข> แปลง> พลิกแนวนอน เมนู.
ทำซ้ำเคล็ดลับเดียวกันกับ ไม้กายสิทธิ์ เครื่องมือในการเลือกนักธุรกิจ ก่อนอื่นให้ตั้งค่าเผื่อไว้เป็น 25 และ เปิดการต่อเนื่อง ตัวเลือก เลือกพื้นหลังสีขาวจากนั้นสลับการเลือก.

ขั้นตอนที่ 71
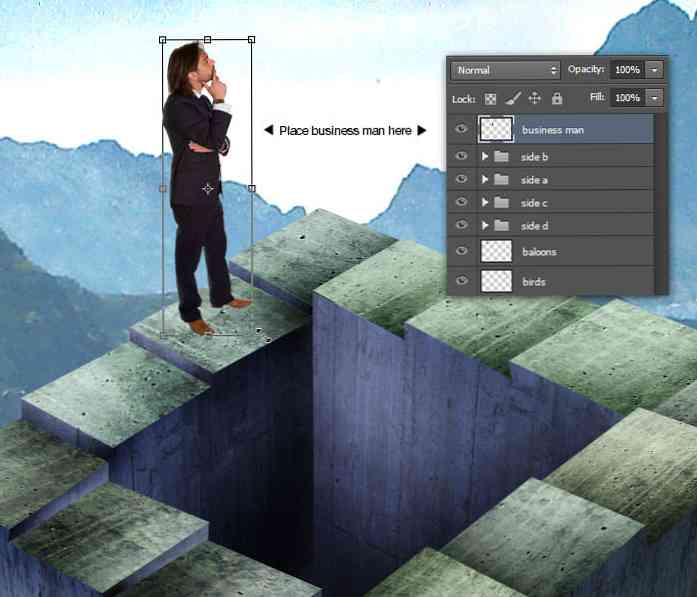
คัดลอกนักธุรกิจที่เลือกปรับขนาดแล้ววางไว้บนบันไดขั้นตอนใดขั้นตอนหนึ่ง.

ขั้นตอนที่ 72
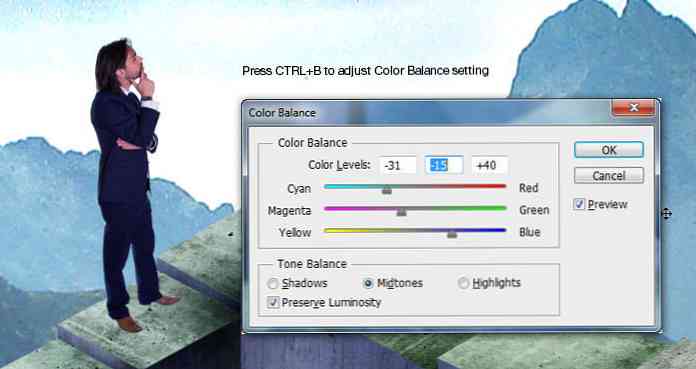
แสดงตัว ความสมดุลของสี หน้าต่างปรับระดับสีไปรอบ ๆ -วันที่ 31, -15 และ +40 จนกระทั่งสีของนักธุรกิจดูเป็นสีฟ้า.

ขั้นตอนที่ 73
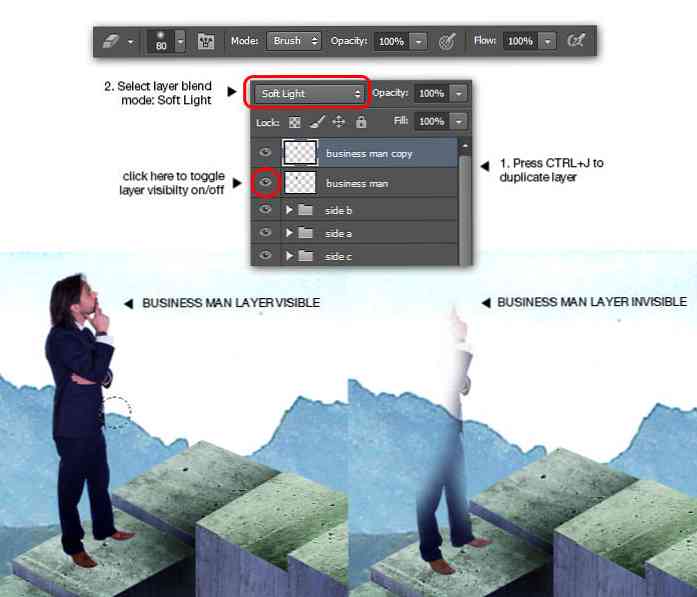
ทำซ้ำเลเยอร์นักธุรกิจ เปลี่ยนโหมดการรวมเลเยอร์การคัดลอกของนักธุรกิจเป็น แสงอ่อน. อย่างไรก็ตามสิ่งนี้ทำให้นักธุรกิจดูมืดเกินไป เราจำเป็นต้องแก้ไขปัญหานี้โดยเฉพาะบริเวณส่วนบนของร่างกาย ใช้ ยางลบ เครื่องมือในการลบพื้นที่ที่ไม่พึงประสงค์ ดูภาพด้านล่างเพื่อลบข้อมูลอ้างอิง.

ขั้นตอนที่ 74
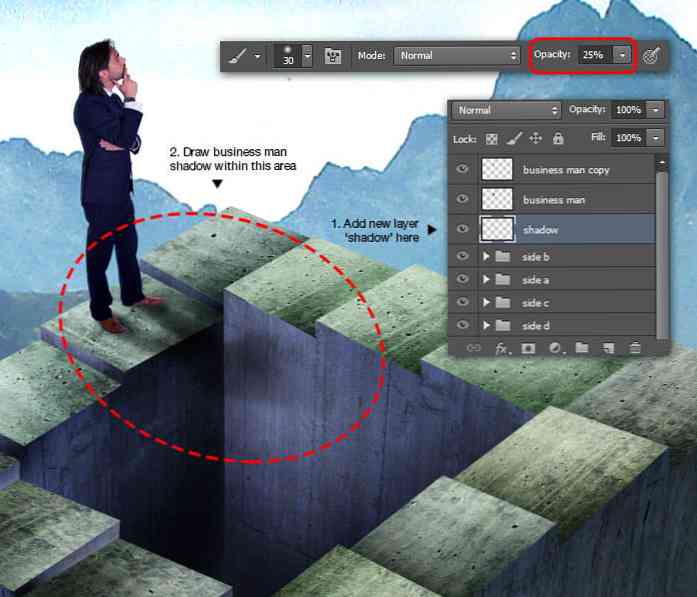
เพิ่มเลเยอร์ใหม่ด้านล่างเลเยอร์นักธุรกิจตั้งชื่อเป็น "เงา" ใช้รอบสีดำนุ่ม แปรง เครื่องมือที่มีความทึบแสงต่ำเพื่อวาดเงาของนักธุรกิจ ฉันแนะนำให้ใช้แปรงขนาดเล็กเพื่อให้ได้เงาที่แม่นยำยิ่งขึ้น.

ขั้นตอนที่ 75
คุณอาจสังเกตเห็นพิกเซลสีขาวใต้รองเท้าของนักธุรกิจ นี่คือพิกเซลที่เหลือที่เราได้รับเมื่อเราเลือกนักธุรกิจในขั้นตอนก่อนหน้า.
เราสามารถลบพิกเซลที่ไม่ต้องการนี้ได้อย่างง่ายดายโดยกลับไปที่เลเยอร์นักธุรกิจแล้วใช้ Layer> Matting> Defringe เมนู. ตั้งค่าความกว้าง Defringe: 1 พิกเซล เป็นมากกว่าเพียงพอ คลิก ตกลง เพื่อใช้การท้าทาย.

ขั้นตอนที่ 76
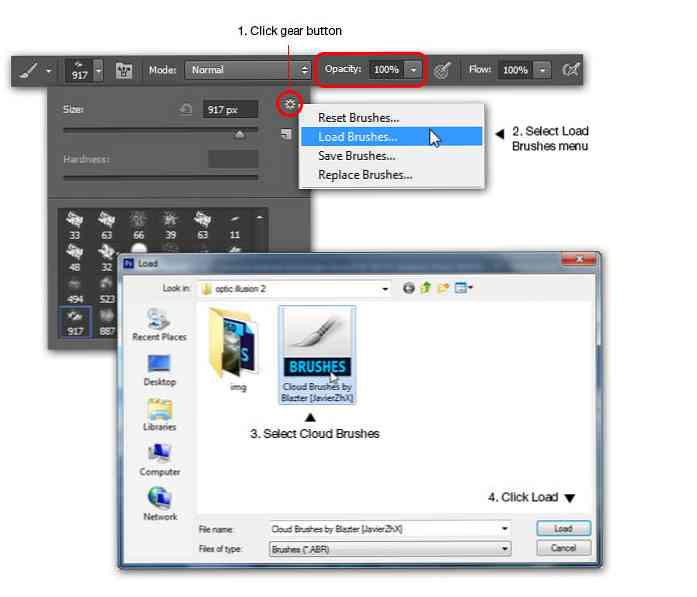
ขั้นตอนนี้เกี่ยวกับการโหลดแปรงที่กำหนดเองถ้าคุณรู้วิธีการทำแล้วคุณสามารถข้ามมันและเพียงแค่โหลดแปรงเมฆที่เราได้มาจากที่นี่.
ในการโหลดแปรงแบบกำหนดเองให้คลิกที่ เกียร์ จากนั้นเลือก โหลดแปรง เมนู. ค้นหาและเลือกแปรงเมฆจากคอมพิวเตอร์ของคุณจากนั้นคลิกปุ่มโหลด.

ขั้นตอนที่ 77
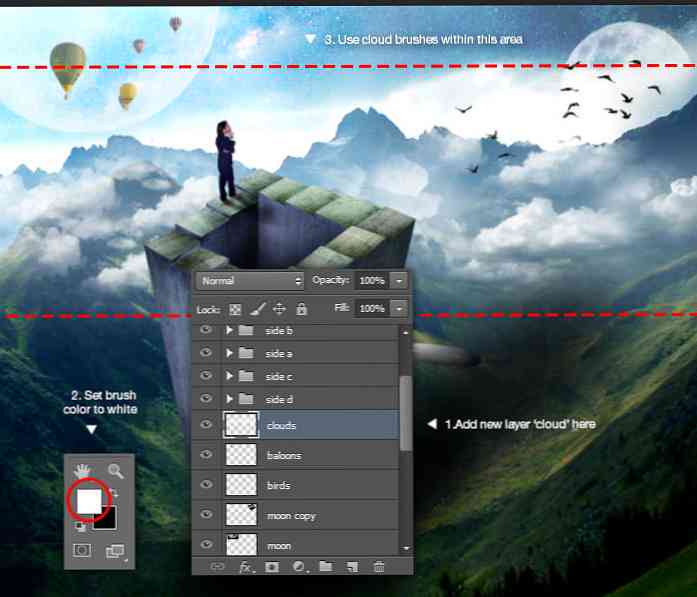
ขณะที่โหลดเมฆแปรงตอนนี้คุณสามารถเลือกและลองหนึ่งในนั้นได้อย่างง่ายดาย สร้างองค์ประกอบคลาวด์ที่ยอดเยี่ยม. อย่าลืมสร้างเลเยอร์ใหม่ชื่อ "clouds" ด้านล่าง "side d" กลุ่มและตั้งค่าสีแปรงเป็น ขาว ก่อนที่จะเพิ่มเมฆ.

ขั้นตอนที่ 78
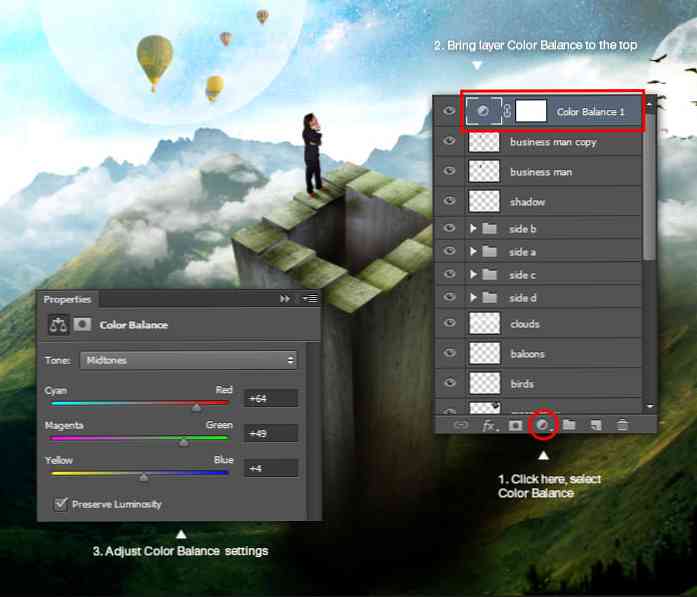
เพิ่มความสมดุลของเลเยอร์การปรับสีใหม่ที่ด้านบนของสแต็กเลเยอร์ ตั้งค่าสีรอบ ๆ +64, +49, +4. เหตุผลหนึ่งที่ทำขั้นตอนนี้คือเพื่อให้ตรงกับโทนสีโดยรวมการผสมผสานองค์ประกอบอย่างดี.

ยินดีด้วย! คุณทำแบบฝึกหัดเสร็จแล้ว
อย่าลืมบันทึก! หากคุณมีคำถามแจ้งให้เราทราบในส่วนความเห็น.





