หากคุณค้นหาใน Google คุณจะพบมากมาย ชุดไอคอนฟรี เลือกจาก อย่างไรก็ตามแต่ละคนมี สไตล์และวัตถุประสงค์เฉพาะของตัวเอง ซึ่งทำให้ยากที่จะหาสิ่งที่ดีที่สุดสำหรับโครงการของคุณ. Zondicons เป็นชุดไอคอนที่ใหม่กว่าโดยมุ่งเน้น ออกแบบ UI สำหรับเว็บและมือถือ. มันมาพร้อมกับรูปร่าง SVG หลายร้อยแบบที่คุณสามารถทำใหม่และจัดวางใหม่ได้ตามต้องการ ซอฟต์แวร์เดสก์ท็อป ไปยัง แอพและเว็บไซต์มือถือ. ไอคอนทั้งหมดอยู่ใน โฮสต์ใน .ซิป ไฟล์ บนเว็บไซต์คุณจึงสามารถเข้าใช้งานได้ด้วยคลิกเดียว พวกเขาทั้งหมด เข้ามา .SVG รูป, ดังนั้นคุณจะต้องใช้โปรแกรมเช่น Adobe...
UI / UX
ฉันหลงทางเท่าไหร่ เว็บไซต์ freebie กำลังออนไลน์วันนี้ ส่วนใหญ่มุ่งเน้นไปที่ซอฟต์แวร์ Adobe ดั้งเดิมเช่น Photoshop และ Illustrator แต่คุณไม่สามารถค้นหาโปรแกรมใหม่ล่าสุดของ Adobe ได้มากนัก การออกแบบประสบการณ์ (XD สำหรับระยะสั้น). โปรแกรมนี้คือ ยังอยู่ในช่วงเบต้า แต่เติบโตอย่างรวดเร็วในหมู่นักออกแบบ มันยังมี เว็บไซต์ทรัพยากรของตัวเอง XD Guru, ซึ่งเป็นสถานที่ที่ดีที่สุดในการค้นหา XD แจกฟรี & แบบฝึกหัด. นี่คือร้านค้าครบวงจรสำหรับแหล่งข้อมูล XD...
บทความที่น่ากลัวเกี่ยวกับการตายของการออกแบบเว็บกวาดผ่านอินเทอร์เน็ตในช่วงฤดูร้อนนี้ทำให้ชุมชนการออกแบบเว็บไตร่ตรองเกี่ยวกับอนาคตของอุตสาหกรรม มีคำตอบที่แตกต่างจากไตรมาสต่างๆที่อ้างว่าการออกแบบเว็บไม่ใช่ ตาย, เพียงแค่ เปลี่ยนแปลง เร็วกว่าอุตสาหกรรมอื่นเล็กน้อย. การเปลี่ยนแปลงเป็นเรื่องจริง, และ ธุรกิจที่ยั่งยืนจำเป็นต้องก้าวไปข้างหน้าและว่ายน้ำกับกระแส. ในบทความนี้เราจะมาดูการเปลี่ยนแปลงที่บ่งบอกถึงความจำเป็นของการเปลี่ยนวิธีคิดและการออกแบบ. เทคโนโลยีใหม่ต้องการแนวทางที่กว้างขึ้น สำหรับหน้าเว็บที่ค่อนข้างนานคืออัลฟ่าและโอเมก้าแห่งประสบการณ์อินเทอร์เน็ต อย่างไรก็ตามในไม่กี่ปีที่ผ่านมาตลาดซอฟต์แวร์มีการพัฒนาด้วยความเร็วที่ไม่เคยเห็นมาก่อน เราอ่านเกี่ยวกับอุปกรณ์ใหม่ทุกวันและสมาร์ทโฟนและแท็บเล็ตเป็นที่แพร่หลายในชีวิตของเรา. การออกแบบสำหรับหน้าจอมือถือนั้นแตกต่างจากการออกแบบสำหรับเดสก์ท็อป แต่ไม่สามารถเทียบได้กับหน้าจอขนาดเล็กพิเศษเช่นหน้าปัดนาฬิกาของ smartwatch ไม่มีสถานที่มากเกินไปสำหรับองค์ประกอบการออกแบบมันวาวในเครื่องแต่งตัวส่วนใหญ่. พวกเขาจำเป็นต้องใช้งานได้และผู้ออกแบบจำเป็นต้อง มุ่งเน้นเพิ่มเติมเกี่ยวกับวิธีที่ผู้ใช้โต้ตอบกับหน้าจอ. การโต้ตอบกับหน้าจอยังมีวิธีการใหม่มากมายเช่น ท่าทางการควบคุมด้วยเสียง และ การแสดงออกทางสีหน้า. เราไม่เพียง แต่เห็น การเปลี่ยนแปลงฮาร์ดแวร์ แต่ก็มีการเปลี่ยนแปลงเช่นกัน ประเภทเนื้อหาและช่องทางการจัดจำหน่าย. แค่คิดเกี่ยวกับการขยายตัวของแอพมือถือและแท็บเล็ตแพลตฟอร์มโซเชียลมีเดียหรือเว็บไซต์ธุรกิจขนาดเล็กจำนวนมากที่ย้ายไปยังหน้า...
ทิศทางภาพของเนื้อหา มีการกล่าวถึงน้อย แต่มีความสำคัญอย่างยิ่งต่อการออกแบบเว็บไซต์ที่มีการแปลงสูง ผู้เข้าชมทุกคน "ดูดซับ" เว็บไซต์ใหม่ในการโหลดหน้าแรก - ไม่ว่าพวกเขาจะทำอย่างมีสติหรือไม่. สุนทรียภาพมีบทบาท แต่มันเป็นเรื่องของ ความรู้สึกโดยรวมของการออกแบบ. ความรู้สึกนี้สามารถได้รับผลกระทบจากช่องว่าง, การพิมพ์, สมมาตร แต่ส่วนใหญ่ สัมพันธ์ ระหว่างองค์ประกอบของหน้า. นักออกแบบต้องการให้ผู้เยี่ยมชม อยู่บนหน้า และ ให้เลื่อน โดยดึงดูดความสนใจของพวกเขาและทำให้พวกเขาสนใจในเว็บไซต์ หลักการออกแบบควรมุ่งเน้นเสมอ ในฟังก์ชั่นก่อนฟอร์ม. ซึ่งหมายความว่าการออกแบบควร เติมเต็มเนื้อหา, อย่าผลักมันลงไปทีหลัง. ในโพสต์นี้ฉันต้องการแสดงเคล็ดลับในการใช้ ปรับปรุงเลย์เอาต์และการไหลของเนื้อหาภาพของคุณ บนเว็บไซต์ของคุณ....
บริบทของการโต้ตอบออนไลน์ของเรา มีการเปลี่ยนแปลงอย่างมากเมื่อเร็ว ๆ นี้และในปีที่ผ่านมาเราได้พบกับ การเปลี่ยนแปลงที่สำคัญ ในสาขาเทคโนโลยี ข้อมูลอายุ ถูกแทนที่ด้วย Experience Age. ในแง่ของการพัฒนาเว็บการรวมตัวที่โดดเด่นที่สุดของการเปลี่ยนแปลงนี้คือ การเกิดขึ้นของการออกแบบประสบการณ์ผู้ใช้ภาคสนาม (UX) ใหม่. การออกแบบประสบการณ์ผู้ใช้เติบโตขึ้นจากการออกแบบเว็บและในขณะที่หลาย ๆ คนคิดว่ามันเป็นเพียงชื่อที่แปลกใหม่สำหรับสิ่งเก่า ๆ แต่การออกแบบ UX นั้นไม่จำเป็น ความคิดที่แตกต่างวิธีการที่กว้างขึ้นและเครื่องมือใหม่จำนวนหนึ่ง. เนื่องจากมีความต้องการสูงสำหรับนักออกแบบ UX ที่มีความสามารถในบทความนี้เราจะมาดูว่าการออกแบบ UX คืออะไรและสิ่งที่คุณต้องรู้หากคุณต้องการเป็นหนึ่ง. UX คืออะไร? มี...
คุณเคยคิดบ้างไหมว่าคุณยังสามารถเติบโตอย่างมืออาชีพในขณะที่คุณกำลังวางแผนวันหยุดพักผ่อนของคุณ? เว็บไซต์การท่องเที่ยวยอดนิยมแบบฟอร์มจองและชำระเงินนักวางแผนการเดินทางและตารางเวลาของโรงแรมล้วนเป็นแหล่งข้อมูลที่ยอดเยี่ยม ยกระดับความรู้ของคุณในด้านการออกแบบประสบการณ์ผู้ใช้. ในขณะที่การเลือกสถานที่ที่ดีที่สุดโรงแรมและกำหนดเวลาการเดินทางของคุณเป็นความคิดที่ดีที่จะให้ความสนใจกับสิ่งที่ใช้งานได้และอะไรที่ไม่ได้ผลอะไรเป็นแรงบันดาลใจให้คุณ. ปฏิกิริยาของคุณความพึงพอใจและ aversions ล้วนเป็นเครื่องหมายรับรองคุณภาพที่ยอดเยี่ยมของประสิทธิภาพของการออกแบบประสบการณ์ผู้ใช้ของไซต์. ในบทความนี้คุณสามารถเรียนรู้ 10 บทเรียนเกี่ยวกับประสบการณ์การใช้งานที่คุณสามารถรับได้จากเว็บไซต์ท่องเที่ยวยอดนิยม. ความแตกต่างระหว่าง UI และ UX UX ไม่ใช่ UI มันเหมือนกับ ไม่ได้เขียนไว้ กฎหมาย. เมื่อคุณอ่านเกี่ยวกับการใช้งานเว็บไซต์คุณต้องคิดถึงส่วนต่อประสานผู้ใช้ (UI) ส่วนต่อประสานผู้ใช้คือ ชุดขององค์ประกอบภาพต่างๆ เช่นเมนูปุ่มและไอคอนที่ผู้เยี่ยมชมของคุณใช้ (คลิกที่โฮเวอร์เปิดแตะที่) เมื่อพวกเขาโต้ตอบกับเว็บไซต์ของคุณ. การใช้งานคือคุณภาพที่อธิบาย User Interface...
ในการออกแบบการนำทางที่มีประสิทธิภาพและใช้งานง่ายเราไม่เพียงแค่ต้องคิดเกี่ยวกับวิธีการ จัดกลุ่มเนื้อหาของเราเป็นเมนูที่มีโครงสร้าง เพื่อให้ผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย แต่ยังเกี่ยวกับวิธีการ ออกแบบเครื่องมือที่พวกเขาจะต้องมีปฏิสัมพันธ์กับเว็บไซต์ การนำทางที่ไม่เกี่ยวข้องกับเนื้อหาอย่างเคร่งครัดและช่วยให้ผู้ใช้ดำเนินการต่างๆที่เรียกว่า นำทางยูทิลิตี้, และมันเป็นเรื่องที่พูดถึงกันน้อย แต่มีความสำคัญอย่างมากต่อการออกแบบประสบการณ์ผู้ใช้ แถบค้นหารูปแบบการเข้าสู่ระบบและการสมัครสมาชิกปุ่มแบ่งปันและพิมพ์ตะกร้าสินค้าเมนูตามบริบทและเครื่องมือที่ช่วยให้ผู้ใช้สลับภาษาหรือขนาดตัวอักษรเป็นตัวอย่างทั่วไปของการนำทางยูทิลิตี้. การออกแบบพวกมันไม่ง่ายอย่างที่คิดตั้งแต่แรกเห็นมัน ต้องพิจารณาเพื่อค้นหาองค์ประกอบที่เราต้องการสถานที่และวิธีการแสดง เพื่อให้แน่ใจว่าผู้เข้าชมของเราสามารถค้นหาและเข้าใจได้อย่างรวดเร็วว่าทำงานอย่างไร. การนำทางยูทิลิตี้มีผลต่อ UX อย่างไร เมื่อเราออกแบบการนำทางยูทิลิตี้เราต้องตัดสินใจว่าเราต้องการให้ผู้ใช้โต้ตอบกับเว็บไซต์ของเราอย่างไร เราจำเป็นต้องให้ โครงสร้างปฏิสัมพันธ์ ที่เหมาะสมกับเป้าหมายทางธุรกิจของเรานำผู้ใช้ผ่านการเดินทางของลูกค้าให้พวกเขามีตัวเลือกที่เข้าใจง่ายและให้ประสบการณ์ผู้ใช้ที่น่าพอใจแก่พวกเขา. ก่อนอื่นเลย, พวกเขาต้องสามารถดำเนินการตามที่ต้องการได้อย่างรวดเร็ว. หากเราช่วยให้พวกเขาทำเช่นนั้นความพึงพอใจของลูกค้าจะเพิ่มขึ้นและผู้ใช้ที่ยินดีจะใช้เวลามากขึ้นและมีเงินมากขึ้นในเว็บไซต์. โฮมเพจของ AirBnB เป็นไปตามหลักการ UX นี้และเมนูด้านบนของมันมีเครื่องมือยูทิลิตี้เท่านั้น มันไม่ใช่วิธีปกติ แต่ถ้าเราดูอัตราการเติบโตที่เหลือเชื่อของ...
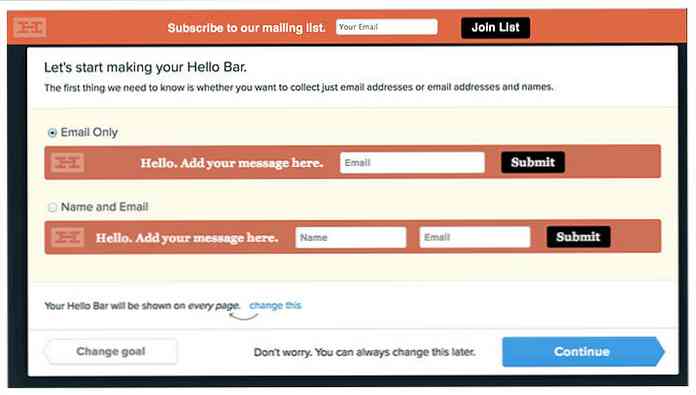
การมีส่วนร่วมของผู้ใช้เป็นหนึ่งในเป้าหมายหลักของเจ้าของเว็บไซต์ คุณต้องการให้ผู้เยี่ยมชมโหวตใช้แบบสอบถามกรอกแบบฟอร์มหรือแชร์ไซต์ของคุณบนโซเชียลมีเดีย ฯลฯ แต่ในเวลาเดียวกัน คุณไม่ต้องการรบกวนผู้เข้าชมด้วยป๊อปอัป 'in face your' หรือการแจ้งเตือนการเรียกร้องให้ดำเนินการ สิ่งที่สามารถช่วยคุณได้ซึ่งมีประโยชน์ แต่แถบเครื่องมือเว็บไซต์ที่ละเอียดอ่อน. ดังนั้นในโพสต์นี้ฉันมีชุดของสคริปต์และบริการที่อนุญาตให้คุณ ส่งการแจ้งเตือนที่ไม่เป็นการรบกวนหรือข้อความ ให้ผู้อ่านของคุณในขณะที่พวกเขาเยี่ยมชมเว็บไซต์ของคุณลองมาดูกัน. สวัสดีบาร์ - สวัสดีบาร์มีทั้ง แถบการแจ้งเตือนรุ่นฟรีและพรีเมียมพร้อมคุณสมบัติที่น่าทึ่ง ตั้งแต่การวิเคราะห์การทดสอบ A / B มันมีแผงควบคุมที่ใช้งานง่ายซึ่งคุณสามารถเพิ่มปรับแต่งและดูตัวอย่างแถบการแจ้งเตือนบนเว็บไซต์ของคุณเพื่อวัตถุประสงค์ที่แตกต่างกัน. แถบการแจ้งเตือนของ WordPress - ปลั๊กอินการติดตั้งง่ายแถบการแจ้งเตือนของ WordPress จะ ช่วยคุณสร้างแถบการแจ้งเตือนที่ติดหนึบสำหรับเว็บไซต์ของคุณ....